总结:1、用ps打开需要修饰的画面。2、用选择工具将你要进行渐变的部分选择好。选择的工具有矩形工具、多边形套索工具、钢笔路径工具、魔棒工具等等。如果需要也可以使用通道进行图像的选择。3、打开渐变工具,渐变工

总结:1、用ps打开需要修饰的画面。2、用选择工具将你要进行渐变的部分选择好。选择的工具有矩形工具、多边形套索工具、钢笔路径工具、魔棒工具等等。如果需要也可以使用通道进行图像的选择。3、打开渐变工具,渐变工具有线性渐变、对称渐变、径向渐变、角度渐变和菱形渐变。挑选你想要的渐变方式,以及渐变的颜色。4、双击渐变的色条,就可打开渐变颜色的对话框。可以编辑任何喜欢的颜色。5、选择好颜色之后在选中的区域内进行渐变操作,这样就可以实现局部渐变。6、选择“图像”,点击“调整”选项,再点击打开“色阶”或者ctrl+l选择色阶,调整色阶,移动三角形按钮。7、最后就得到了一个花式字体。
演示环境:电脑型号:戴尔G5 系统版本:Win10系统 软件版本:Photoshopcc2018
图文步骤:
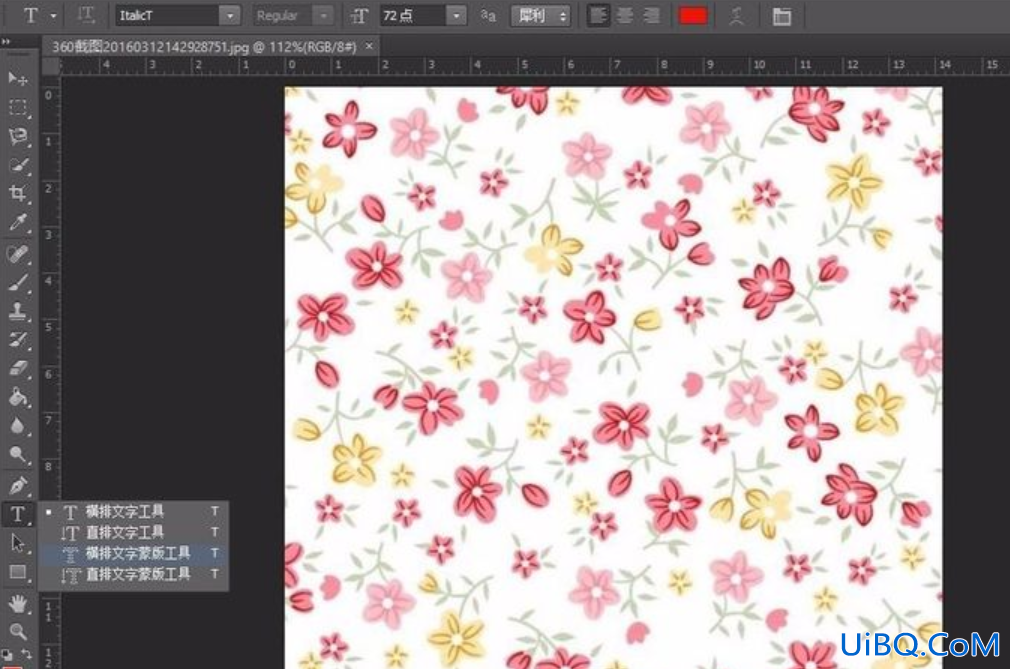
1、用ps打开需要修饰的画面。


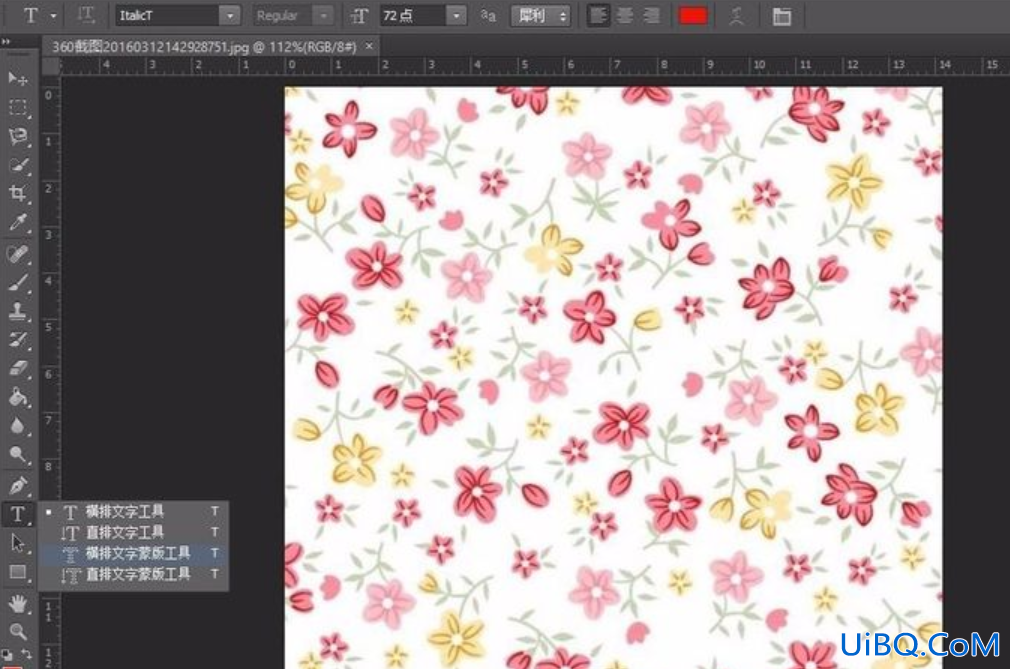
2、用选择工具将要进行渐变的部分选择好。选择的工具有矩形工具、多边形套索工具、钢笔路径工具、魔棒工具等等。如果需要也可以使用通道进行图像的选择。


3、打开渐变工具,渐变工具有线性渐变、对称渐变、径向渐变、角度渐变和菱形渐变。挑选想要的渐变方式,以及渐变的颜色。


4、双击渐变的色条,就可打开渐变颜色的对话框。可以编辑任何喜欢的颜色。

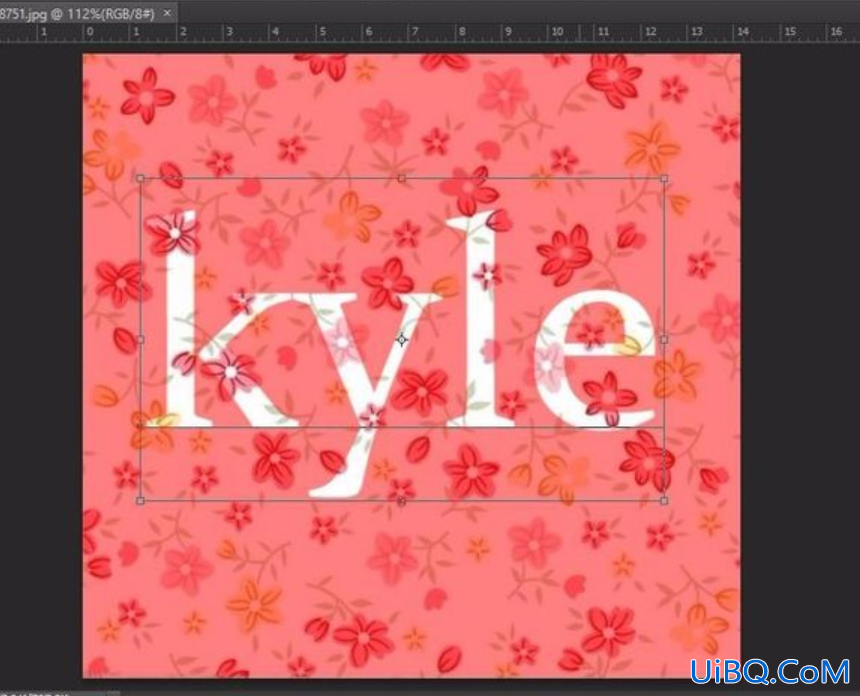
5、选择好颜色之后在选中的区域内进行渐变操作,这样就可以实现局部渐变。

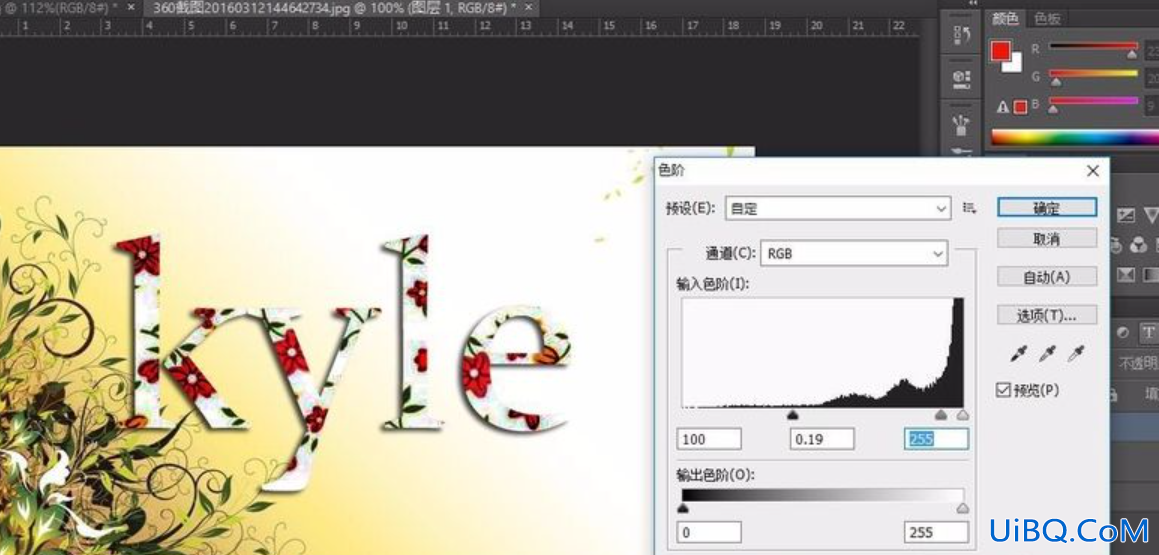
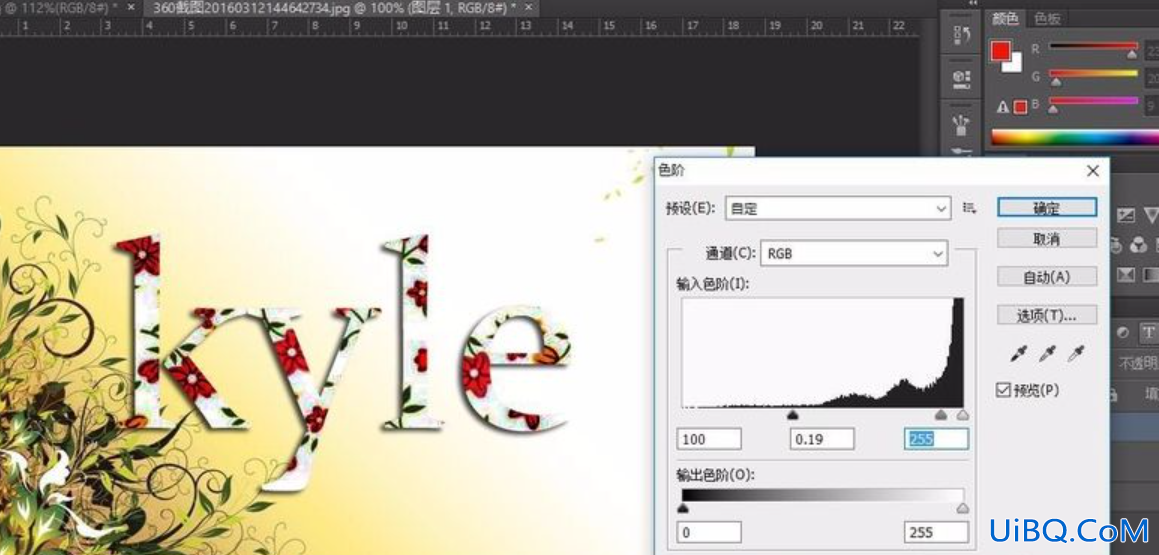
6、选择“图像”,点击优艾设计网_PS论坛“调整”选项,再点击打开“色阶”或者ctrl+l选择色阶,调整色阶,移动三角形按钮。

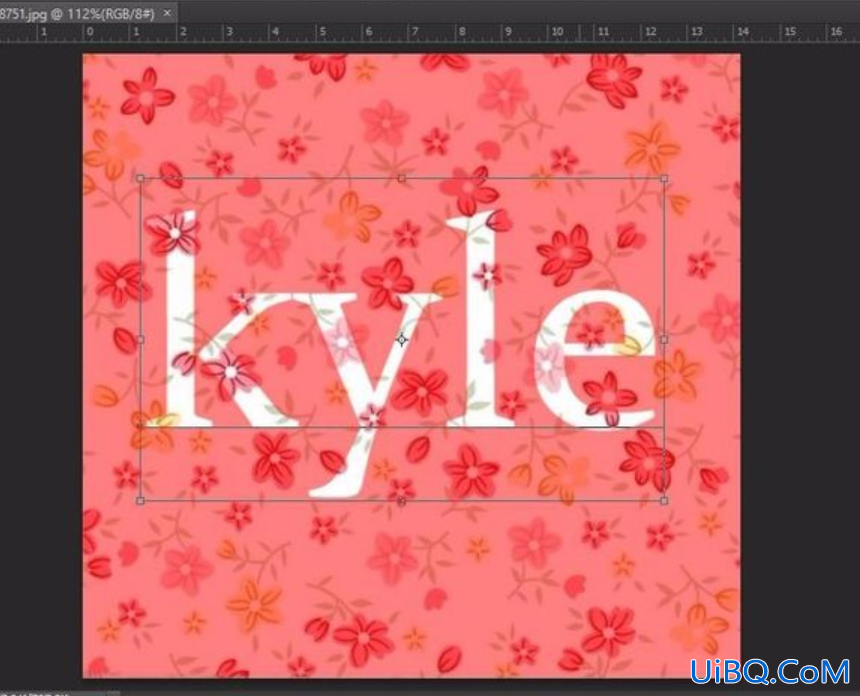
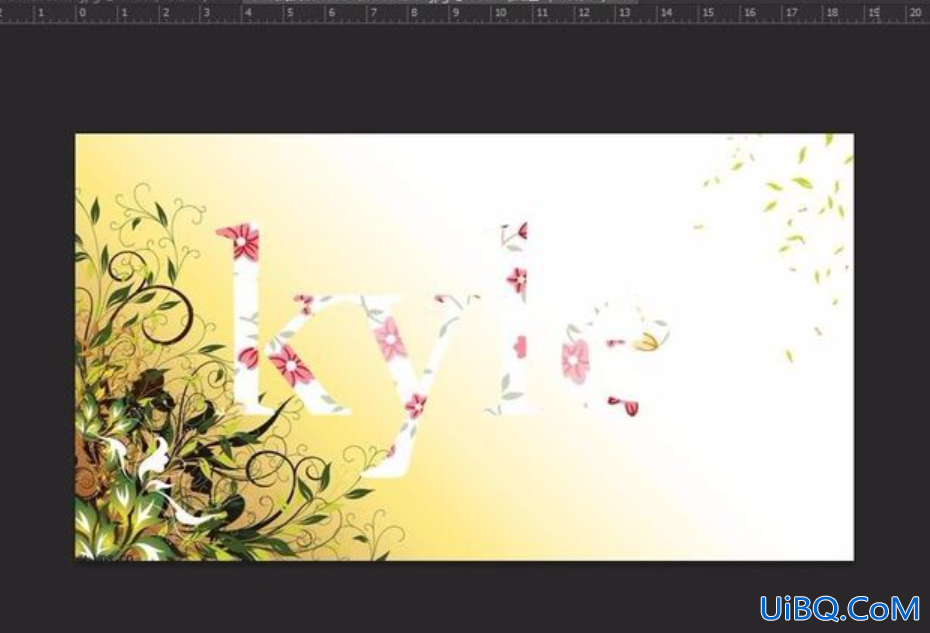
7、最后就得到了一个花式字体。




















 加载中,请稍侯......
加载中,请稍侯......
精彩评论