5、调整色相——用色相/饱和度工具,色相向右:0(背景图层) 15 30 45 60 75 95 105 135 150 165 180; 180度与-180度, 在色相环上是相同的位置,所以色相是相同的;接下来继续: -165 -150 -135 -120 -105 -90 -75 -60 -45 -30 -15 总共调 整23个图层。
第四步,第五步,是比较枯燥的过程,为了站友们,我特意录好了一个动作,只要一点击播放动作,瞬间这两步就做完了。
6、创建帧动画
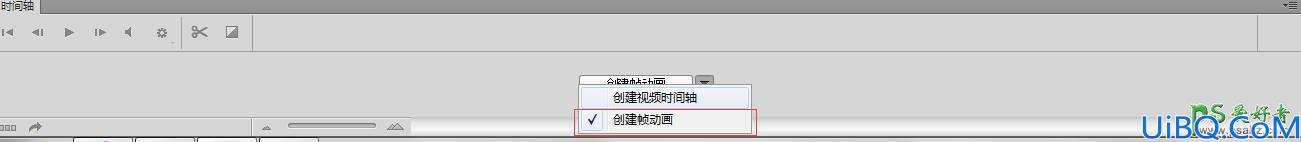
6-1、激活帧动画——窗口-时间轴;调出时间轴面板 点击创建时间轴右边的下拉箭头-选择创建帧动画-再点击创建帧动画这个按钮。


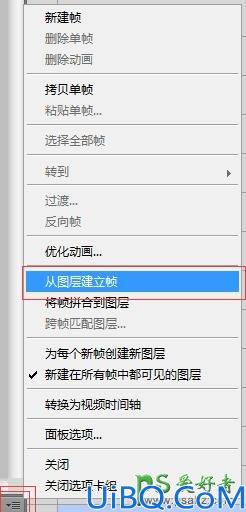
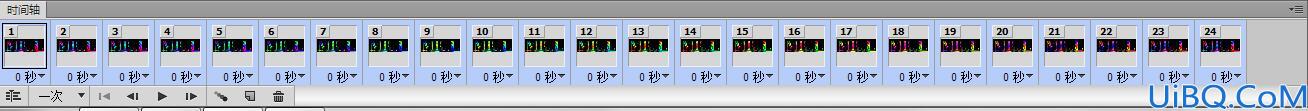
6-2、建立序列:在时间轴面板最右边菜单图标上单击-选择从图层建立帧,得到一个24帧的序列(如果觉得顺序反了,在刚才的菜单选择反向帧就可以了)。

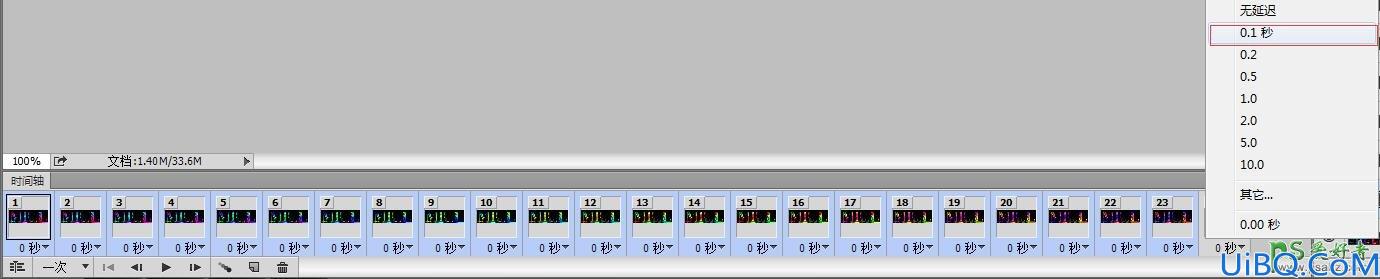
6-3、设置时间:默认第一帧是选中的状态的,在键盘上按SHIFT键+鼠标左击最后一帧,全选整个序列帧,然后在帧图像下面的向下箭 头左击(随便哪一帧都是可以的),选择0.1秒(0秒太快,0.2秒太慢)。 如果想在第一帧或最后一帧或者中间某一帧或多帧,就选择相应的帧在它们下面改变时间就可以了。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论