11.新建一个组,将最早做的描边效果的图层全部放在一个组里,如图所示。


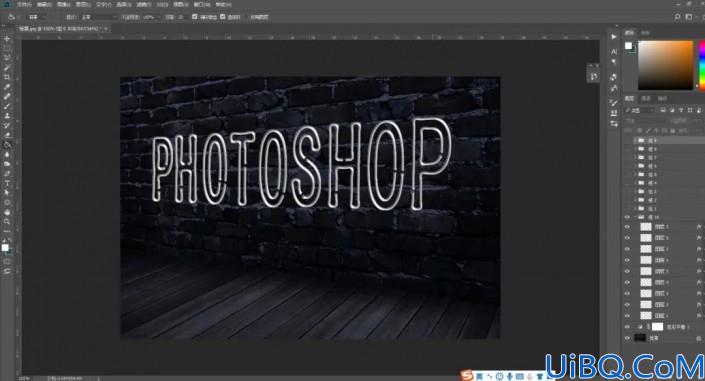
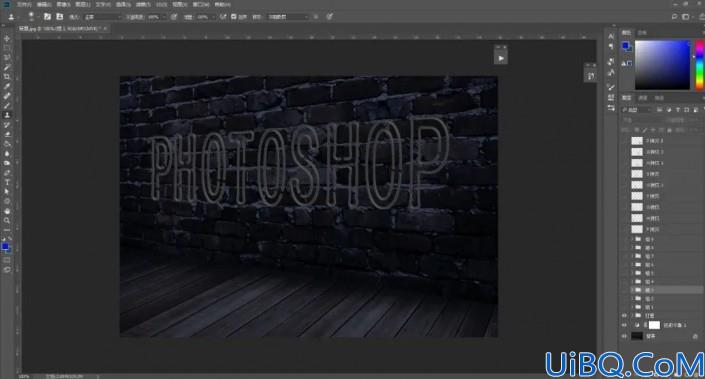
13.打开隐藏的白色字母图层,选择所有白色字母图层,往右边挪动位置。

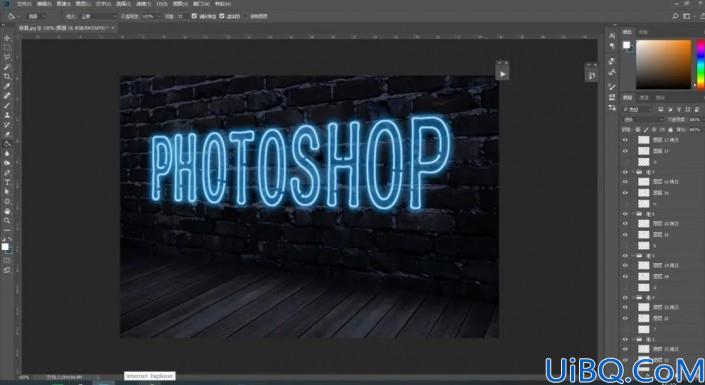
14.选择白色字母图层,按ctrl+鼠标点击字母图层缩略图获取选框,填充蓝色,取消选区,高光模糊像素63,然后复制一层,选择合并,并把图层混合模式更改为【颜色减淡】,因为要给后面的字母进行重复的操作,比较繁琐,建议使用【动作】进行后面的操作。

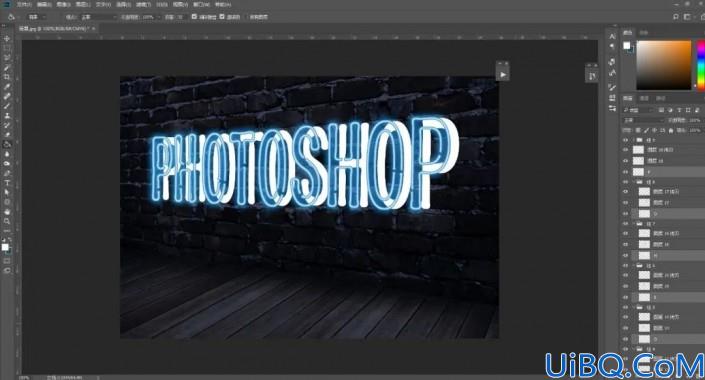
15.将刚刚上一步制作的图层移动到每个组的最上方,复制这些图层,移动到最上方,【ctrl+t】翻转,调整位置,降低图层的填充,具体效果如图所示。

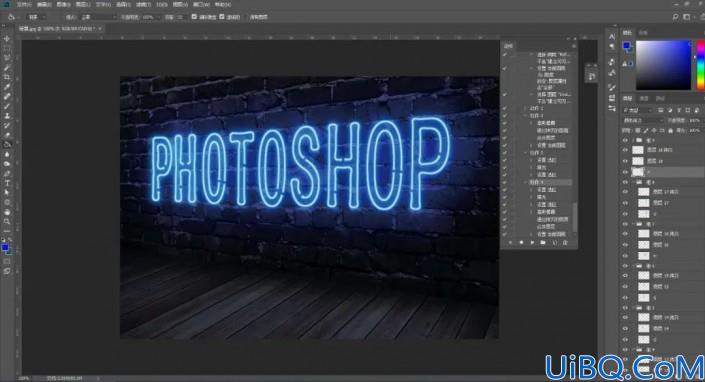
16.将灯管的图层组添加【色阶】调整图层,降低亮度,具体参数如图所示。

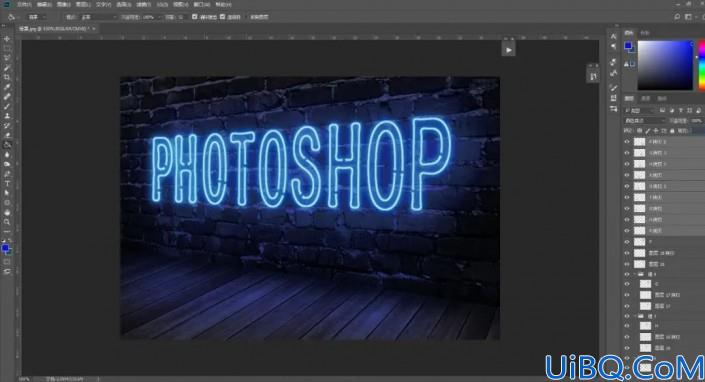
17.打开时间轴,大家可根据自己的想法来进行,比如第一帧我们想要全部亮起来,就把所有的图层打开,那到第二帧的时候,想要其中一个字母暗下去,那就把那个字母的图层点击隐藏,以此类推,达到我们想要的效果。


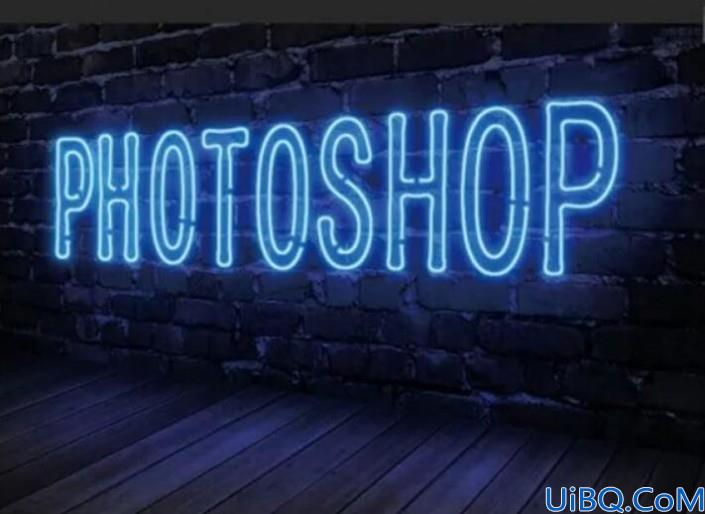
完成:

一起通过教程来学习一下吧,同学们可以通过教程设计一款有自己风格的文字,打中文或者英文都可以,相信同学教程可以制作的更好。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论