制作一款3D立体的叶子字体,比较有创意,同学们可以根据教程来制作一下,字体还是通过图层样式来制作完成,相信同学们可以从中学到更多的东西,以此带来灵感和创新,用于设计该字体也是一种不错的创意,就看同学们如何去定义它,一起来学习一下吧,相信你可以做的更好。
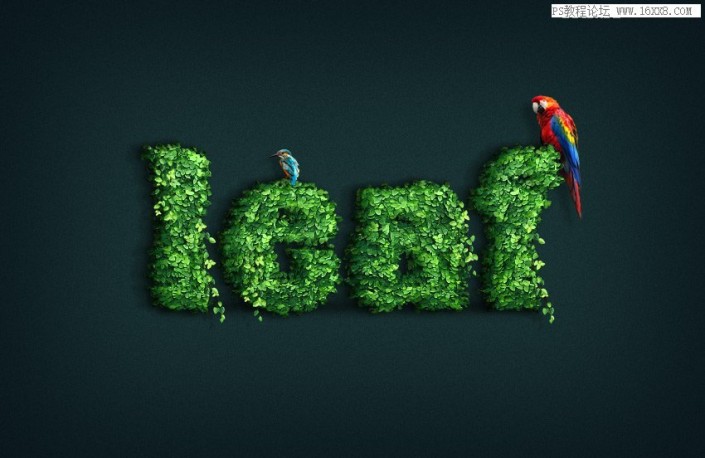
效果图:

练习素材:http://bbs.16xx8.com/thread-195174-1-1.html
1. 如何创建背景
步骤1
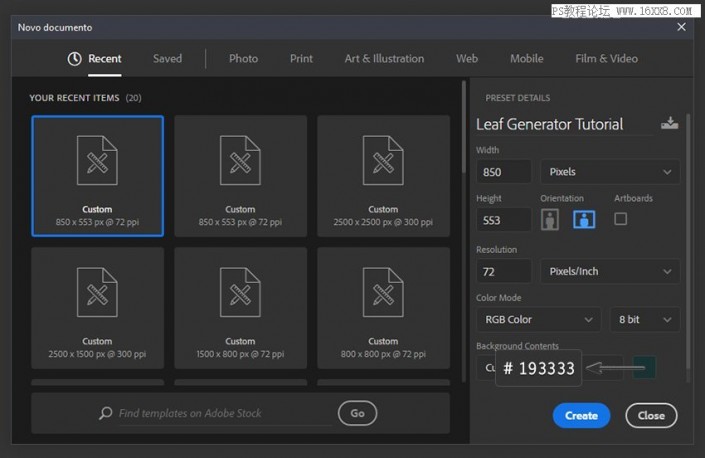
使用以下设置创建新文档:
名称: 树叶文字效果
尺寸: 850 x 553 像素
分辨率:72 dpi
颜色模式: rgb 颜色8位
背景内容: 自定义 #193333

步骤2
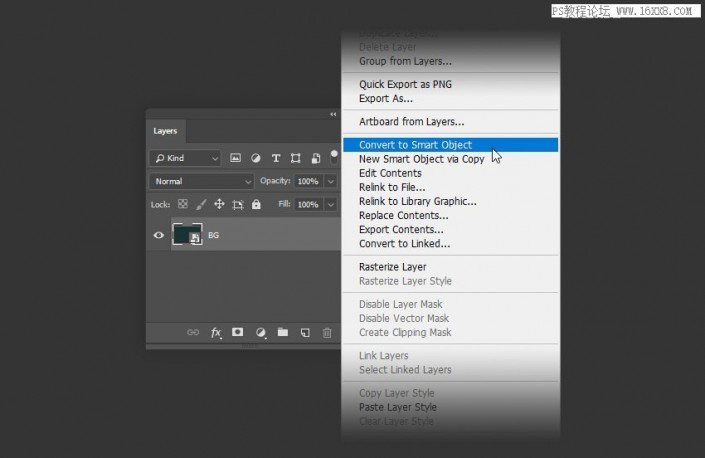
双击 "背景" 图层并将其重命名为 bg。然后右键单击它, 然后选择 "转换为智能对象http://www.16xx8.com/tags/34209/"。

步骤3
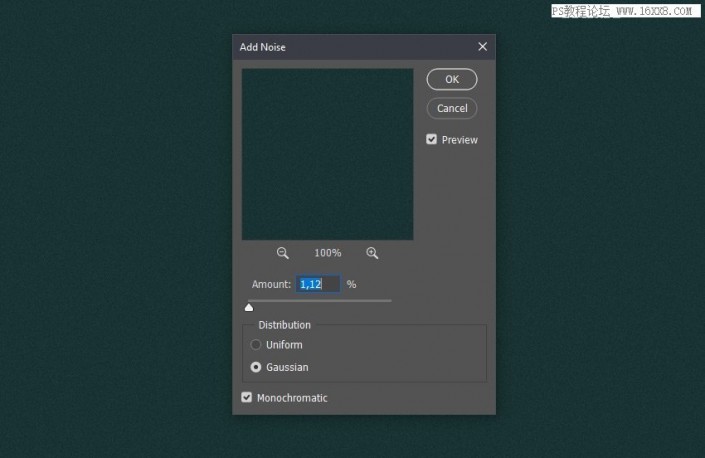
转到滤镜 > 杂色 > 添加杂色并使用以下设置:
数量:1.12%
分布: 高斯
单色: 开

步骤4
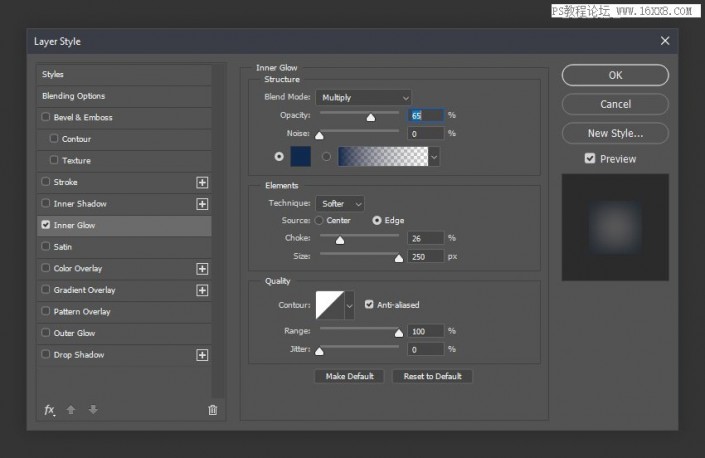
现在双击 bg 图层以打开 "图层样式" 面板。然后使用内发光并设置以下参数:
混合模式:正片叠底
不透明度: 65%
杂色: 0%
颜色: #102a50
方法: 柔和
源: 边缘
阻塞: 26%
大小: 250 像素
等高线: 线性
抗锯齿: 开
范围: 100%
抖动: 0%
之后, 单击 "确定" 关闭 "图层样式" 窗口。

2. 如何创建样式
步骤1
对于此步骤, 我们将使用本教程附加文件中的画笔。我们只需要改改画笔就能快速的制作出文字效果,所以你不需要很费力!但是你想要了解这个画笔是怎么制作的那我们继续吧!
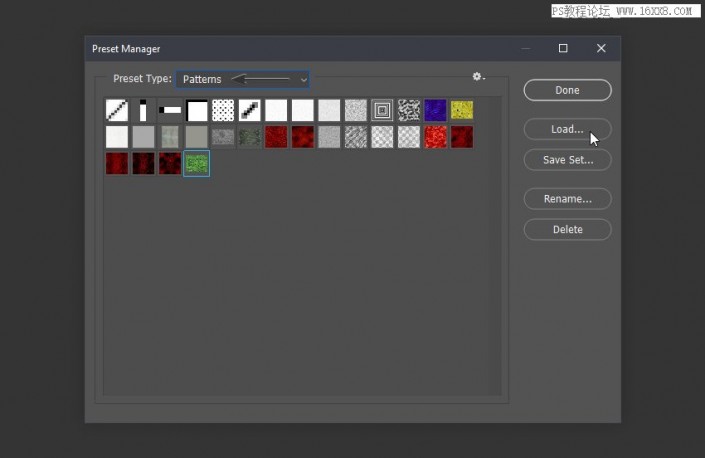
转到 "编辑" > "预设" > "预设管理器", 然后在下拉菜单中选择 "图案"。然后点击载入..。并安装树叶生成器纹理(在 zip 文件内)。之后在下拉菜单中选择 "画笔" 并加载树叶生成器画笔- (也在 zip 文件中)。我们以后会用到画笔的。

步骤2
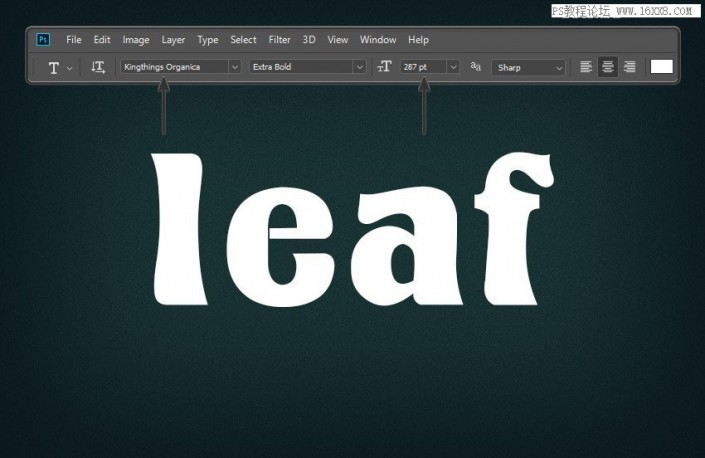
选择文字工具 (t), 并将字体设置为 kingthing和字体大小为 287 pt。然后看你喜欢写什么字(建议西文字)。

步骤3
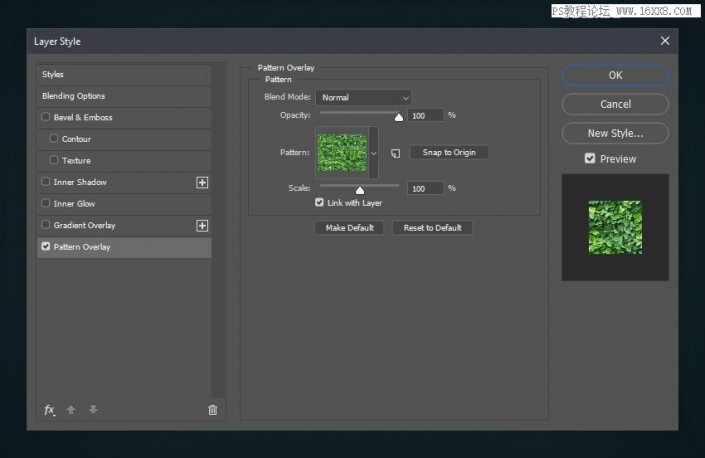
双击文本图层以打开 "图层样式" 窗口。然后, 使用以下设置添加图案叠加:
混合模式: 正常
不透明度: 100%
模式: 树叶生成器纹理
缩放: 100%
与图层的链接: 打开

步骤4
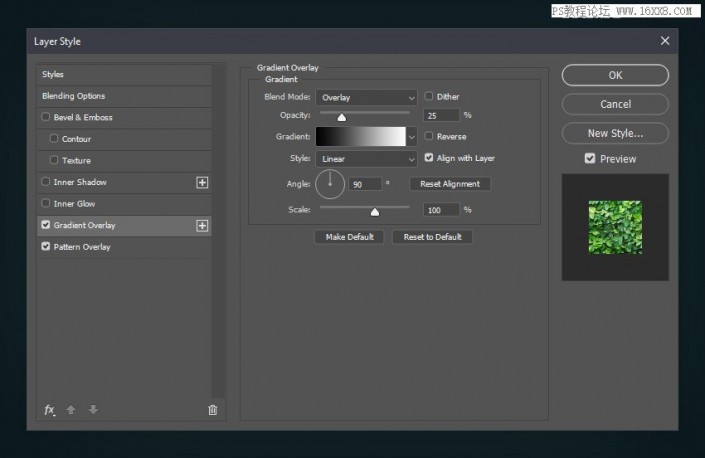
现在, 使用以下设置添加渐变叠加:
混合模式: 叠加
不透明度: 25%
渐变: 黑色、白色
样式: 线性
角度: 90°
缩放: 100%

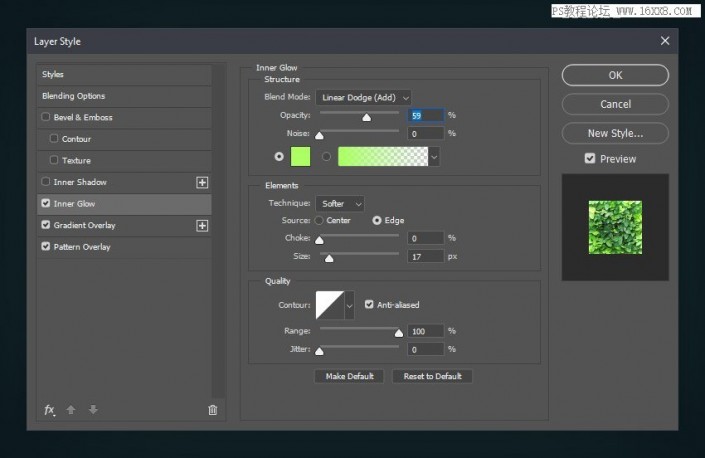
步骤5
使用以下设置添加内发光:
混合模式: 线性减淡 (添加)
不透明度: 60%
颜色: #acff62
方法: 柔和
源: 边缘
尺寸:17 像素
等高线: 线性
抗锯齿: 开
范围: 100%

步骤6
使用以下设置添加内阴影:








 加载中,请稍侯......
加载中,请稍侯......
精彩评论