在ps的操作当中,我们经常会遇到需要将照片来裁剪的时候,那么如何按照固定的尺寸来裁剪照片,并且保证照片的尺寸大小没有变化呢?本篇教程通过实例来教同学们制作一下,具体用到的是ps中的裁剪工具,我们用裁剪工具在裁剪图像的时候我们会发现有的时候裁剪了以后会改变原大小的尺寸,那么本篇的操作是在裁剪工具的选项栏中,我们设定固定的大小和分辨率,就可以按照设定的尺寸来裁剪照片了。这样制作出来的照片和原来的尺寸是一样的,具体通过实例来操作一下吧,相信同学们可以学会并且制作的更好。
效果图:

素材:

操作步骤:
1、在实际的工作当中,我们经常需要按照固定的尺寸来裁剪照片,那有没有一劳永逸的解决办法呢?其实在使用裁剪工具裁剪图像的时候,在裁剪工具选项栏中,设置固定的大小和分辨率就可以按照设定的尺寸来裁剪照片了。接下来我们来学习一下。首先我们先打开图片素材文件:

2、图片打开之后,单击视图菜单,调出标尺,可以看到,横向和纵向都出现了一个标尺线。然后我们将鼠标放在标尺线上,单击右键,在弹出的菜单中选择英寸,以英寸为单位显示图像。这样第一步我们就完成了,如图所示:

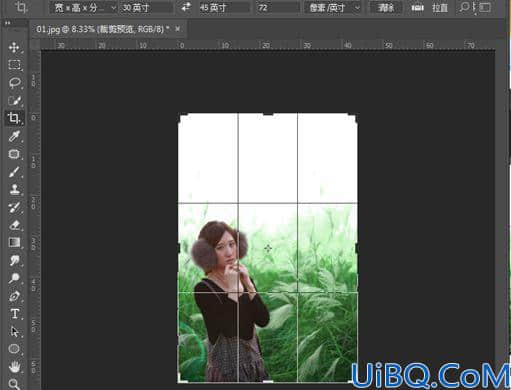
3、接下来第二步,在左侧的工具箱中我们选择裁剪工具,设置裁剪的大小。在其工具选项栏中,找到“选择预设长宽比或裁剪尺寸”这一栏,单击选择宽X高X分辨率,设置好了之后可以看到它后方有三个选项框,分别是“设置裁剪图像的宽度”、“设置裁剪图像的高度”和“设置裁剪图像的分辨率”,我们一一来设置。首先设置宽度为30英寸(单击右键更改单位英寸),高度设置为45英寸,分辨率的话我们一般网页用途的分辨率设置为72像素/英寸,如果是照片打印的话就设置为300像素/英寸,我们先设置一个72,可以看到图片中就出现了一个裁剪框,30X45就是我们设置的一个大小,如图所示:

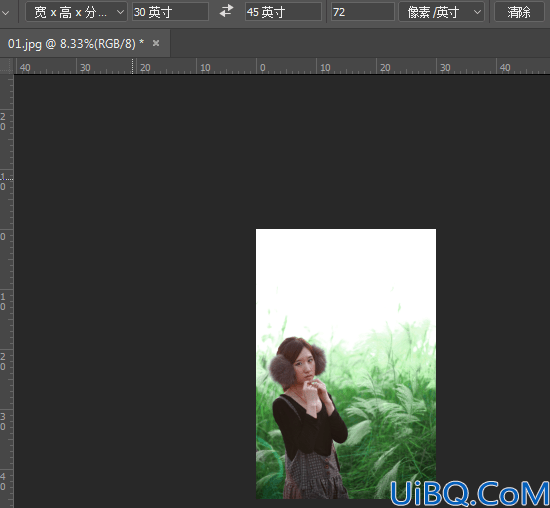
4、现在可以做第三步,我们先将鼠标放在这个裁剪的界定框中,看到光标变成了一个三角形,然后拖动鼠标就可以拖动这个裁剪的定义区域,选择好了要裁剪的区域以后,按下回车键,可以看到,现在的图片就是我们要设置的一个大小,如图所示:

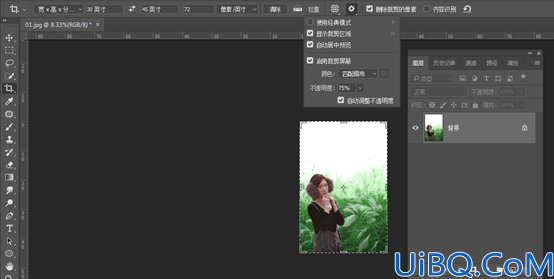
5、好了,讲完了这个知识点,我们再来讲一个知识拓展。在选择裁剪工具状态下,在其上方的工具选项栏中,找到“设置其他裁切选项”这个按钮,单击,看到第一行有一个“使用经典模式”命令,如图所示:

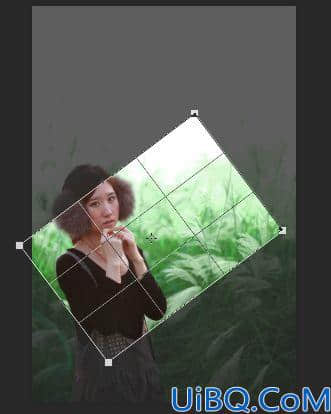
6、我们勾选这个“使用经典模式”命令,然后再在图像中设置一个裁剪框,框出这个人物,接下来尝试移动一下,会发现不管是移动还是旋转,我们移动的都是裁剪框本身,而不是图像,如图所示:

7、然后看到图层面板中,也并没有出现裁剪预览,接下来我们再尝试取消经典模式,取消勾选,这时候再来移动裁剪框,或者是移动图像,旋转图像,会发现它可以移动和旋转图像本身,也就是说,在取消了经典模式之后,我们裁剪框会恢复到默认状态,在这个状态中,我们既可以移动裁剪框,也可以移动我们的图像,来看看不用经典模式裁剪后的图像效果(注意,如果使用第一个比例来裁剪图像的话,旋转图像会自动给出一个背景色,这个背景色就是你当前拾色器中背景的颜色)。
完成:

本篇教程很简单,同学们可以通过具体的照片来进行一个操作,主要就是来了解一下裁剪工具的运用,ps中工具有很多,我们要通过具体的实例来对它有一个大致的了解,这样子我们在日后的操作当中就可以得心应手的去制作了。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论