
教程步骤
Step 01 绘制字形
1.1首先在AI里新建1500x1000px,RGB模式,72像素的画布。
做之前要分析一下「芝士」的特点由此来选择适合的字体,「芝士」一般都是比较厚、大块的,所以这边选了一个比较粗的字体作为基础字形。
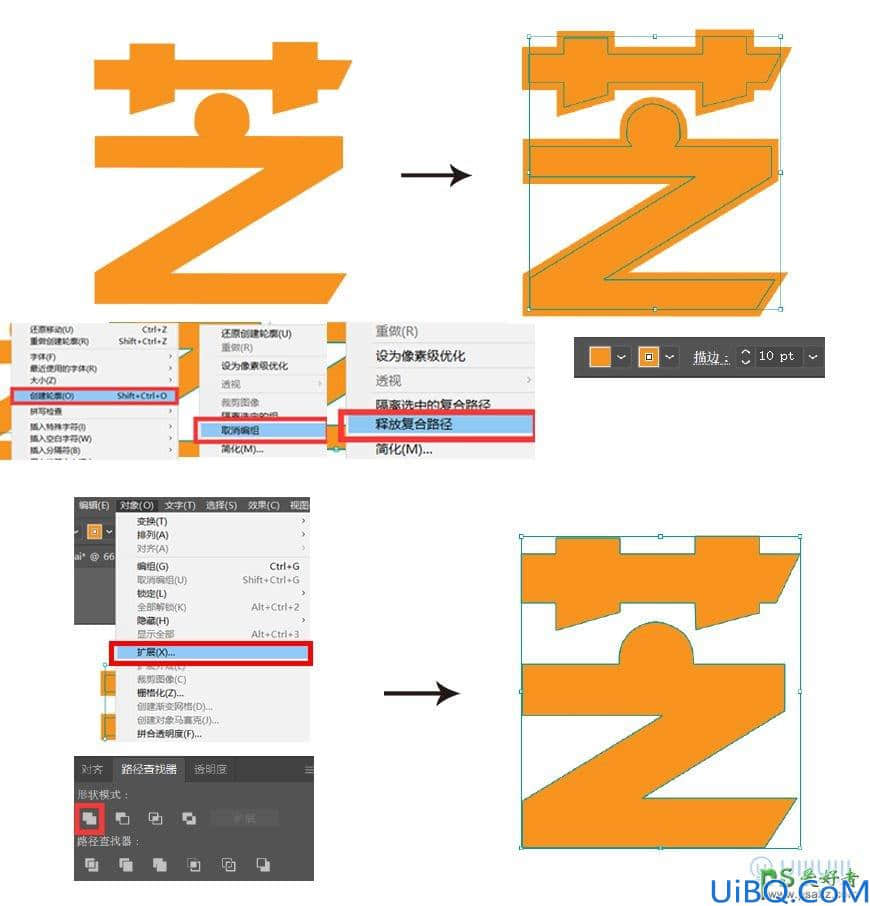
选好字体,先【shift+ctrl+O】创建轮廓。右键取消【编组】,再次右键【释放复合路径】,使上下两部分可以分开。
把草字头和之字上下分开一点,添加10px的描边,选中整个字进行【扩展】,再将上下两部分分别合并路径,得到一个比原字体更粗的字形。

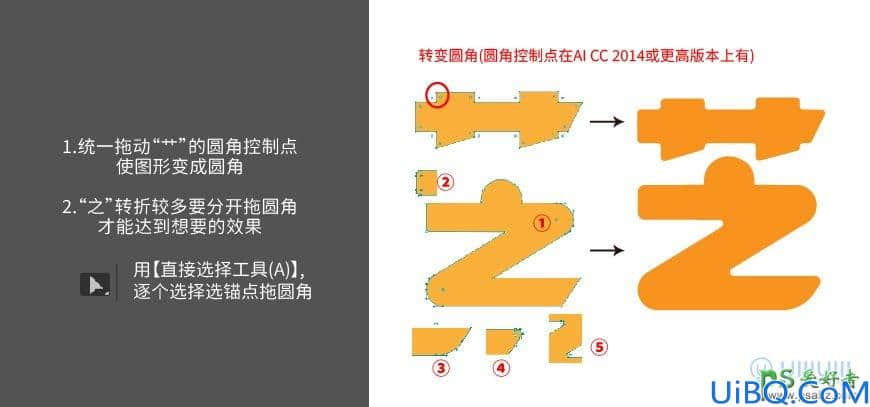
1.2 运用AIcc2014版本以上自带的圆角控点给字形加上圆角,让字体增加圆润感,注意草字头可以统一拖圆角,之字需要单独在各个锚点上拖圆角。

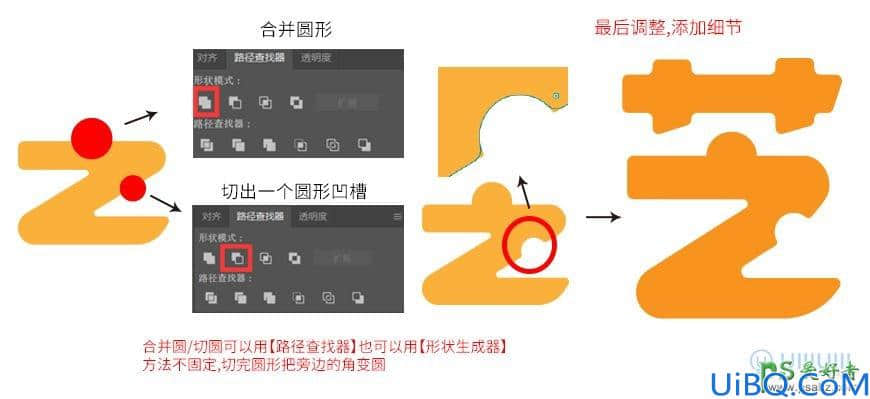
1.3 最后调整细节,原字形上「之」的原点不是规整的圆形,画一个规整的圆形替换掉。再在适当的位置切一个圆形凹槽,给这个字增加「芝士」的特征,切完圆形要把旁边的两个角变圆,和整个字的圆角风格统一。

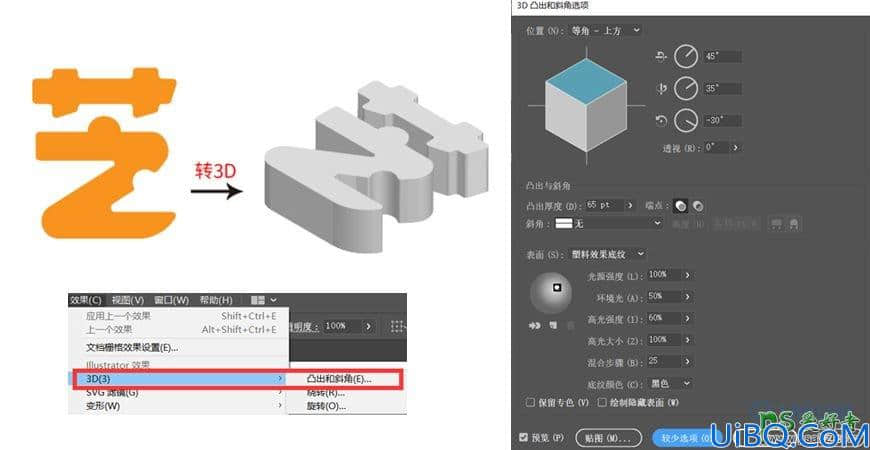
1.4 用【3D】工具做立体效果,参数如图,注意这里设定的光源可以为接下在PS里上光影效果提供帮助,所以要设定怎样的光源可以在这里先决定好。

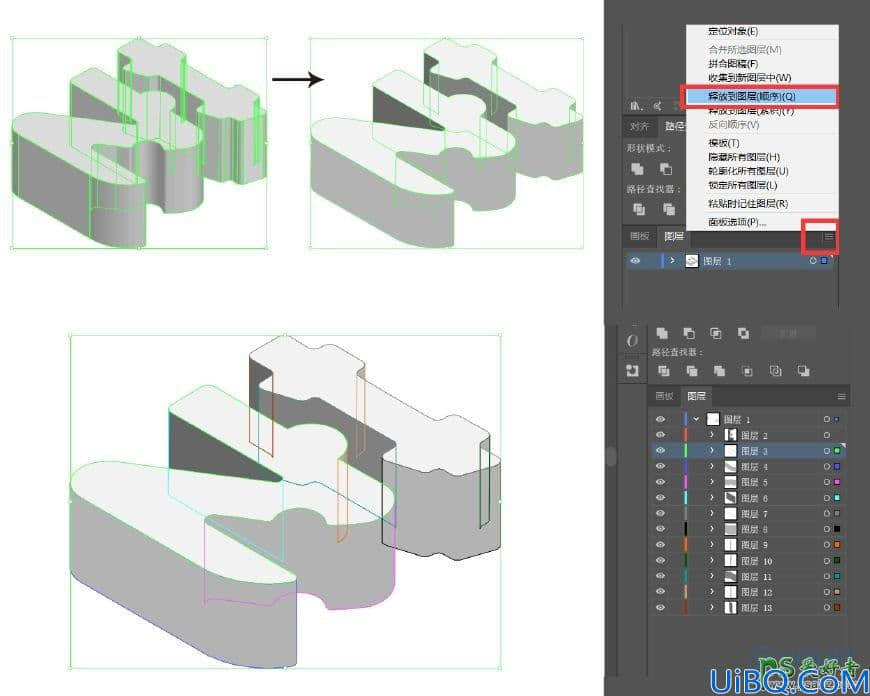
1.5 选中做好3D效果的字,【对象】-【扩展】,然后如图把每个面合并成单独的形状。选中合并好形状的字形,在图层窗口选择【释放到图层】。

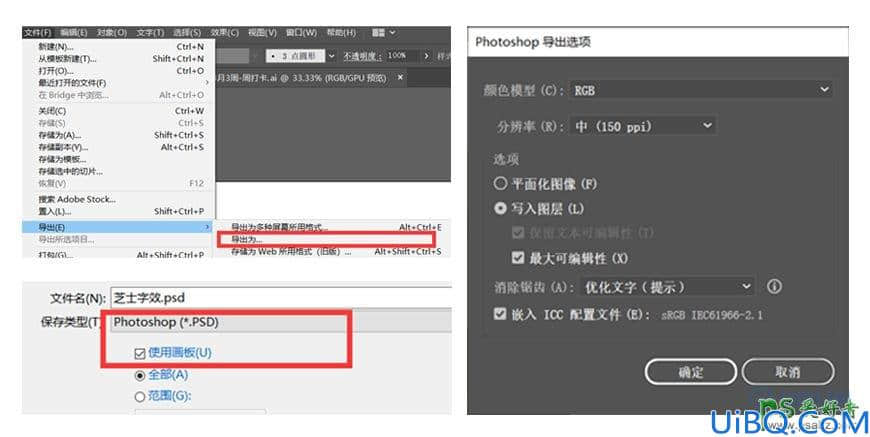
1.6 形状全部释放到图层之后,【文件】-【导出】-【导出为】,保存类型选择psd格式,勾选【使用画板】,确定保存。

Step 02 PS添加光影
2.1 把刚刚保存的psd文件在PS里打开,整理一下图层,添加纯色底#febc23。

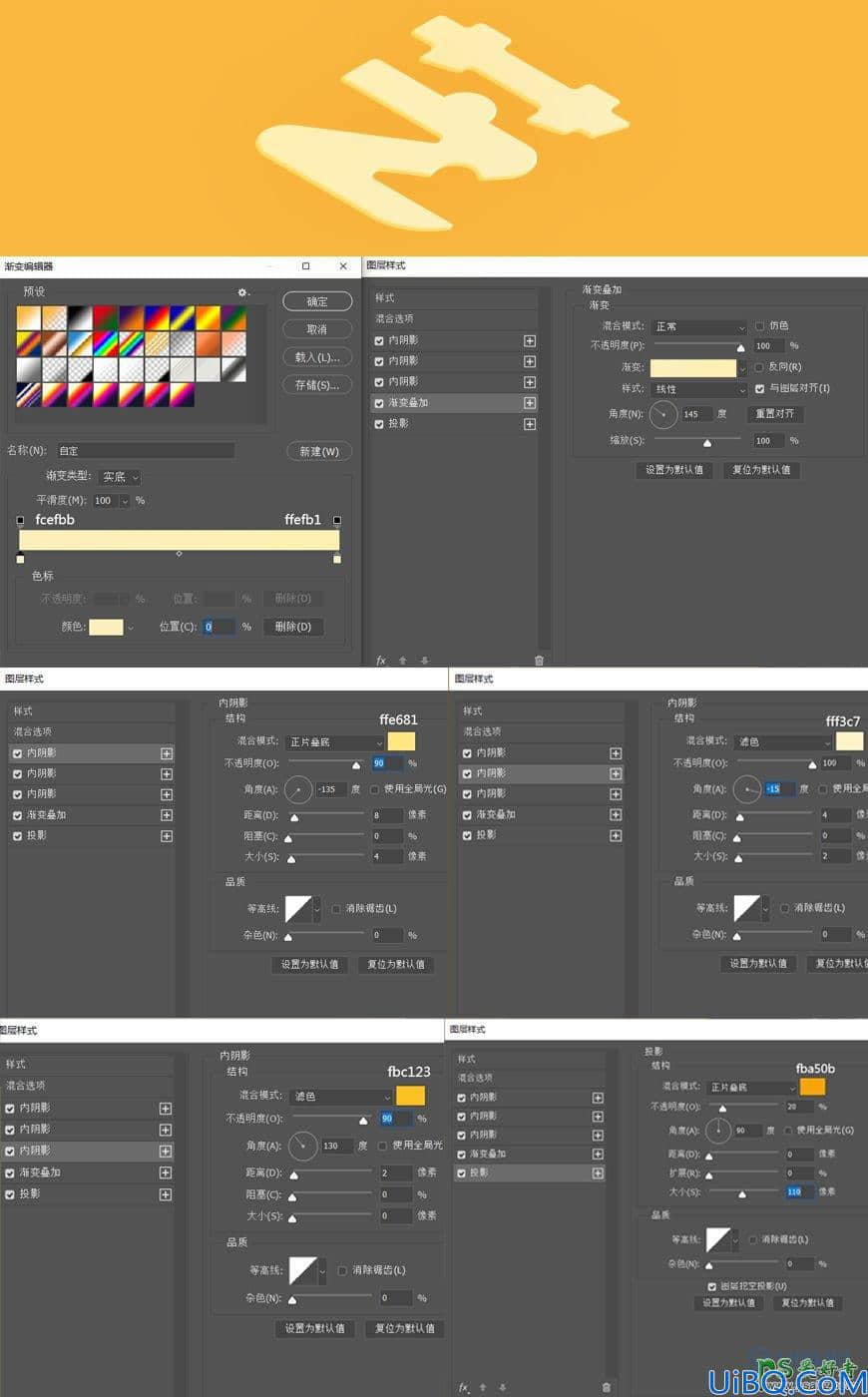
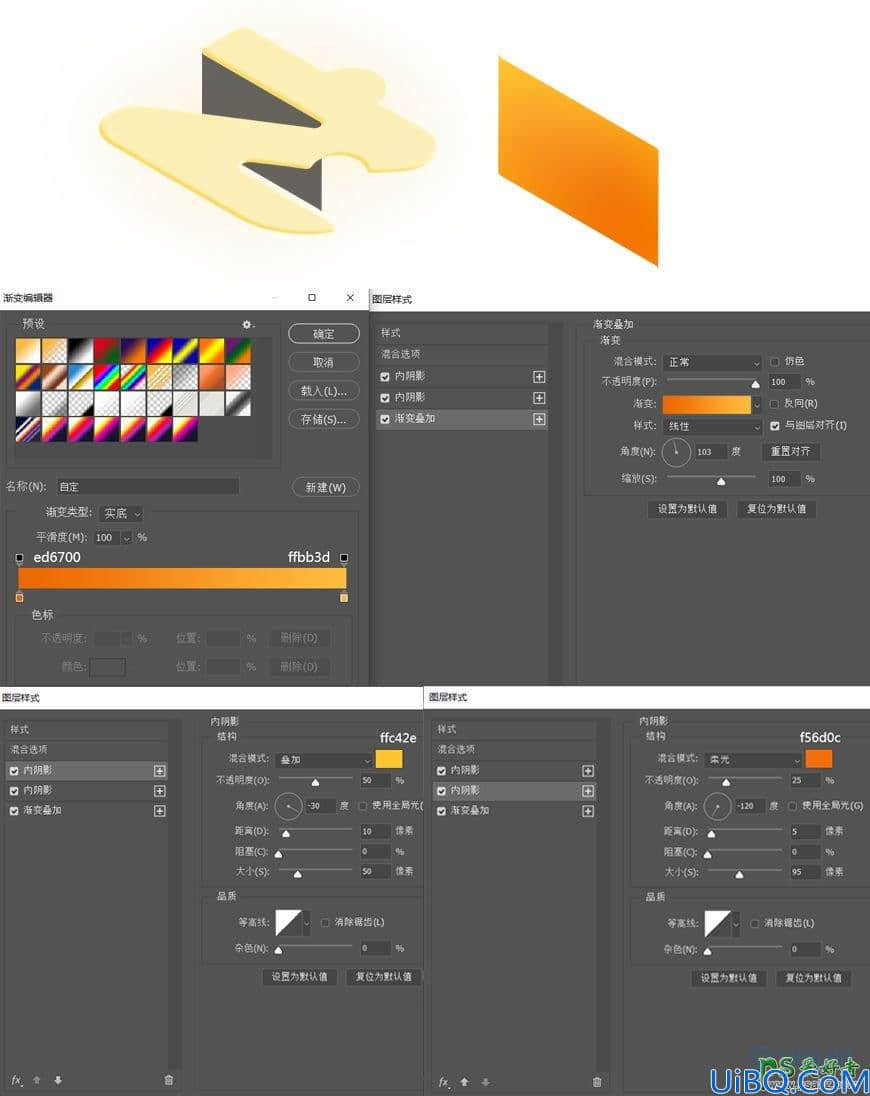
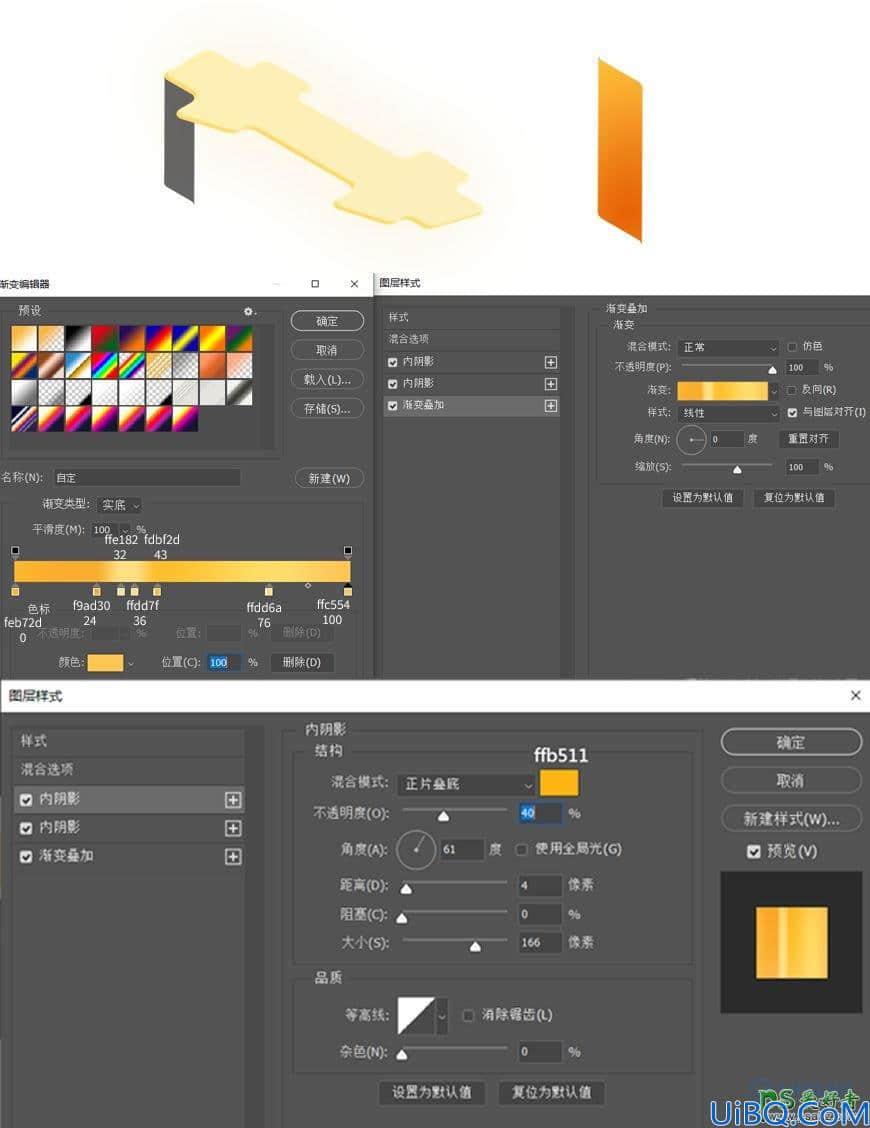
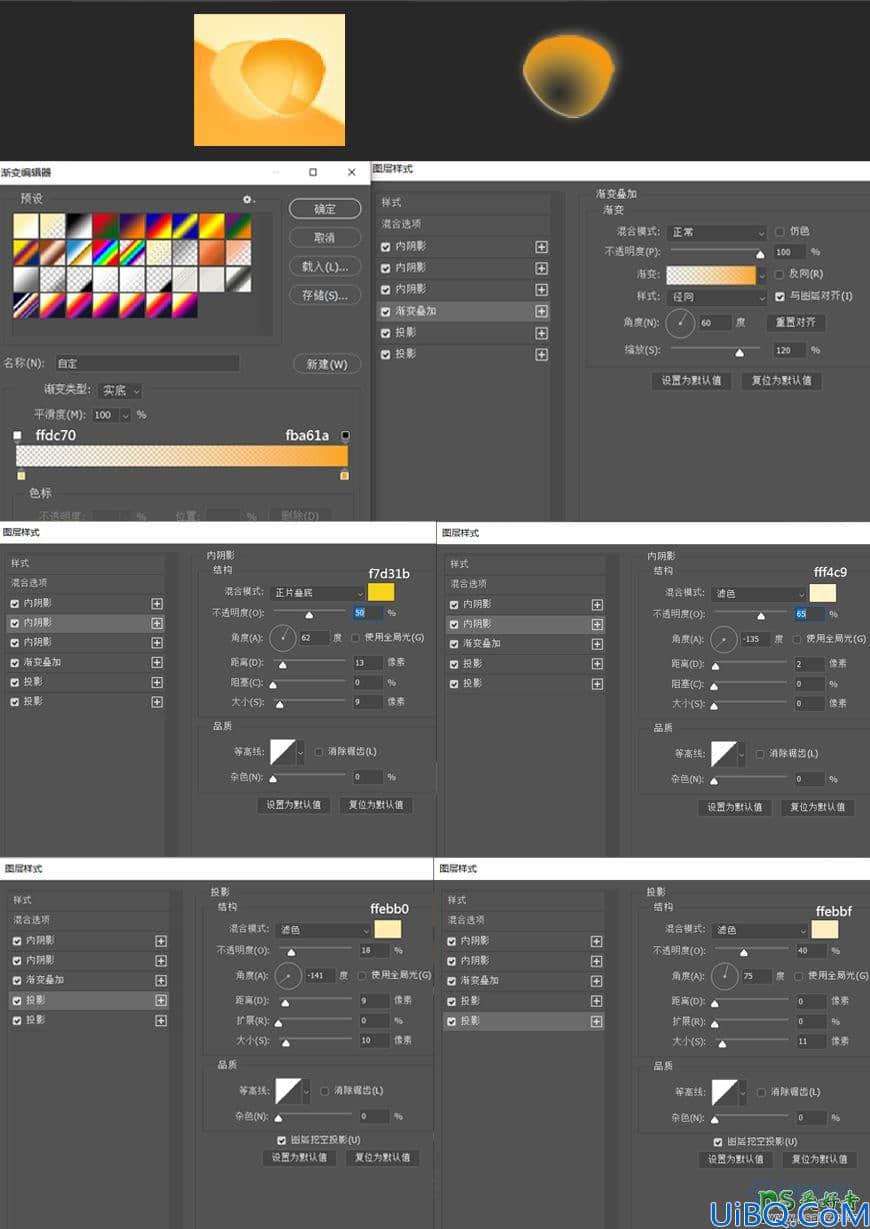
2.2 先给「芝」最上方的受光面加图层样式,参数如图。

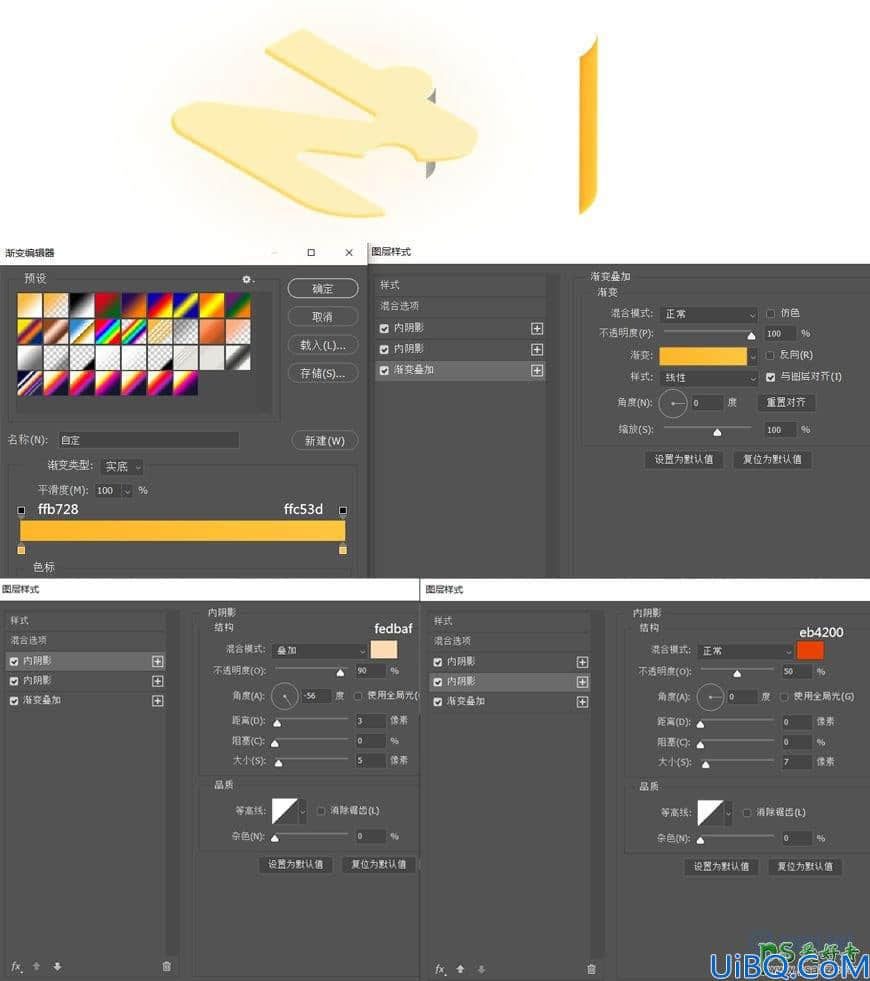
接着依次给字的各部分添加图层样式,参数如图。(渐变叠加的颜色到颜色之间的菱形也要调节,具体值就不标注了,颜色在相应的位置,作出体积感即可)

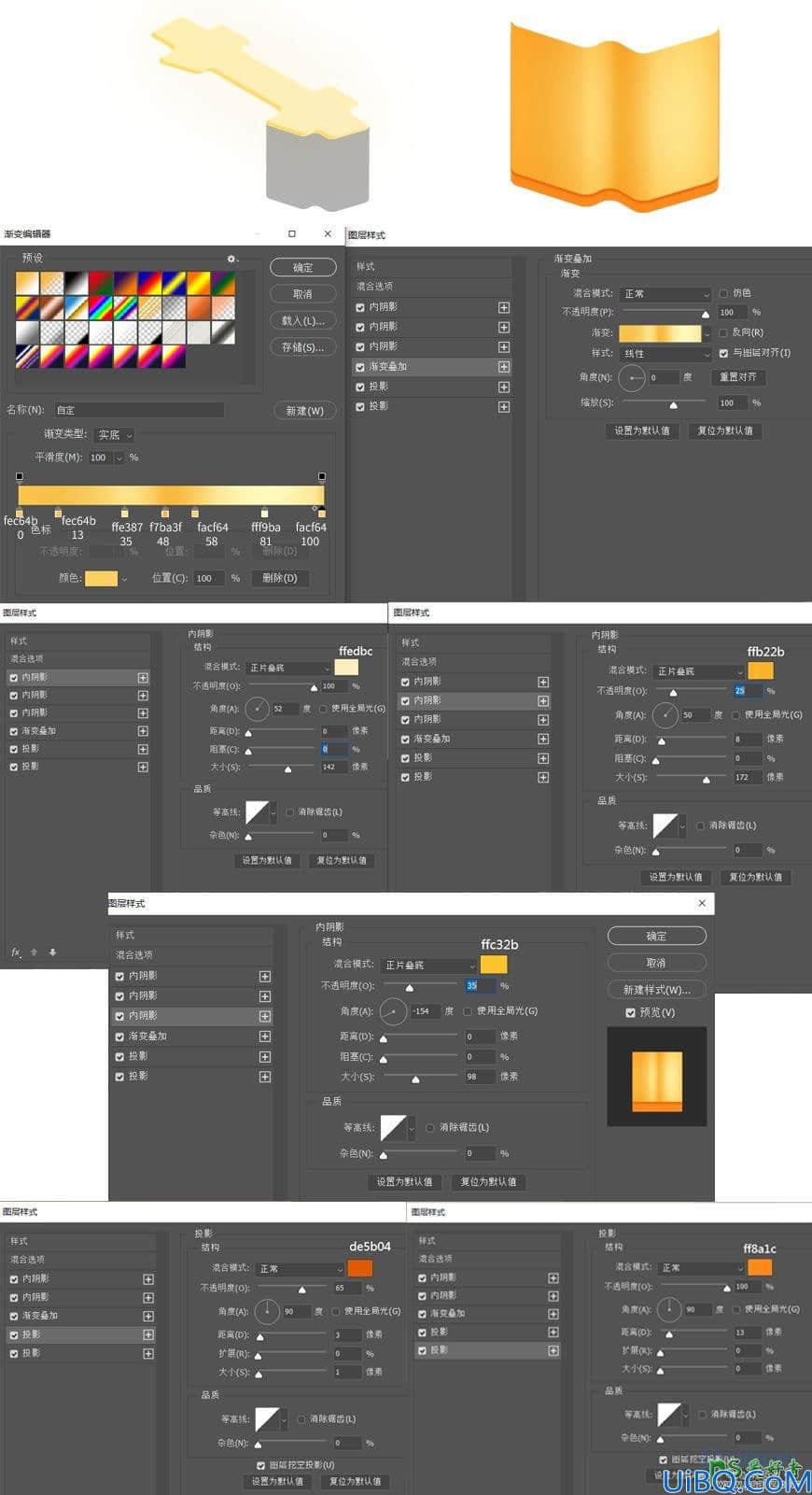
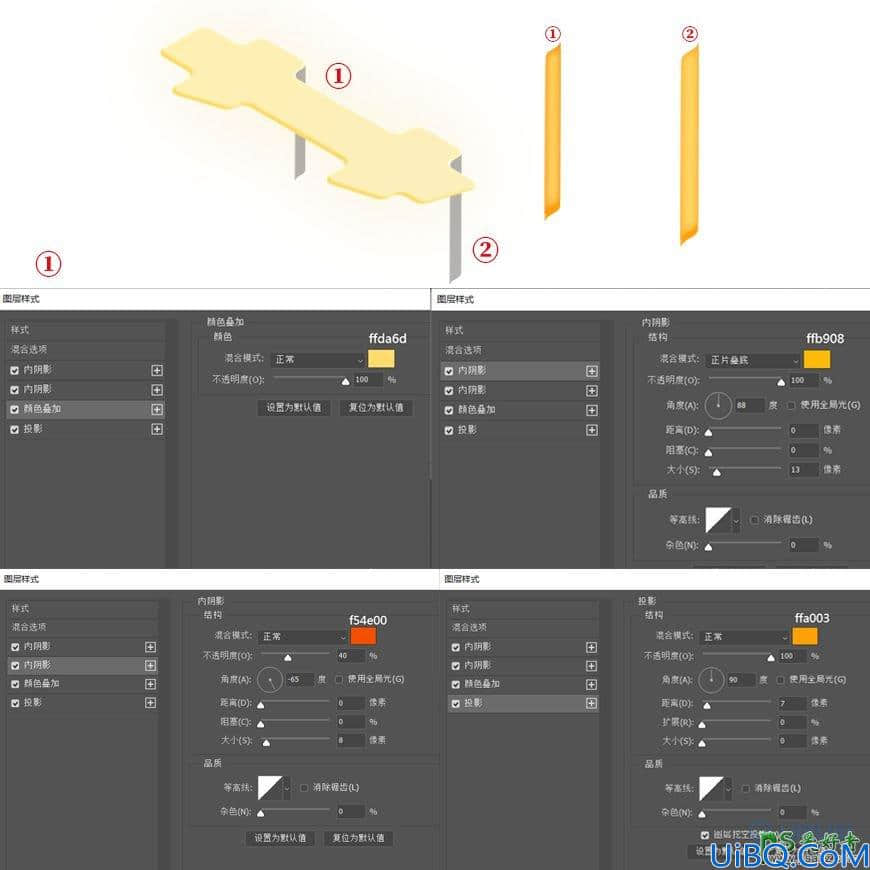
继续添加图层样式。



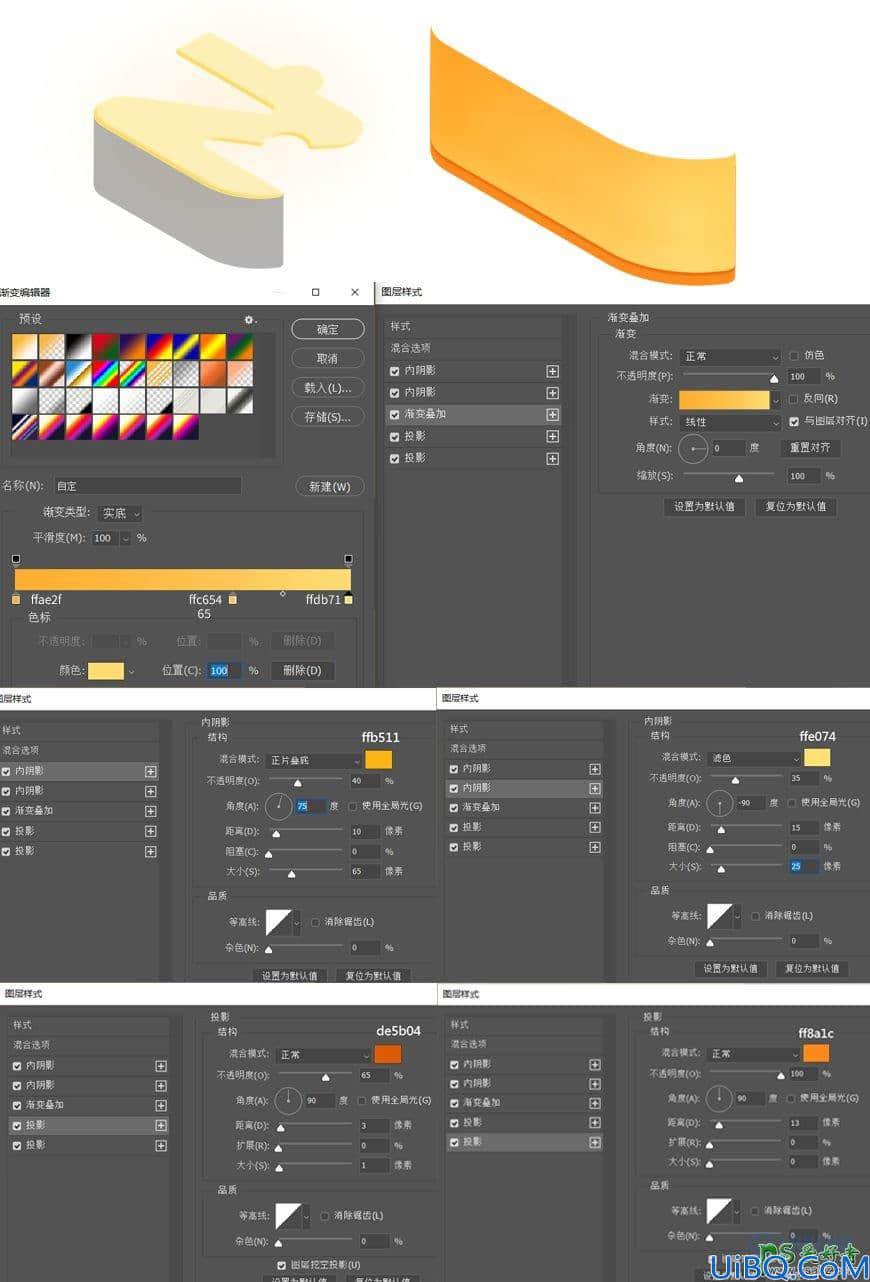
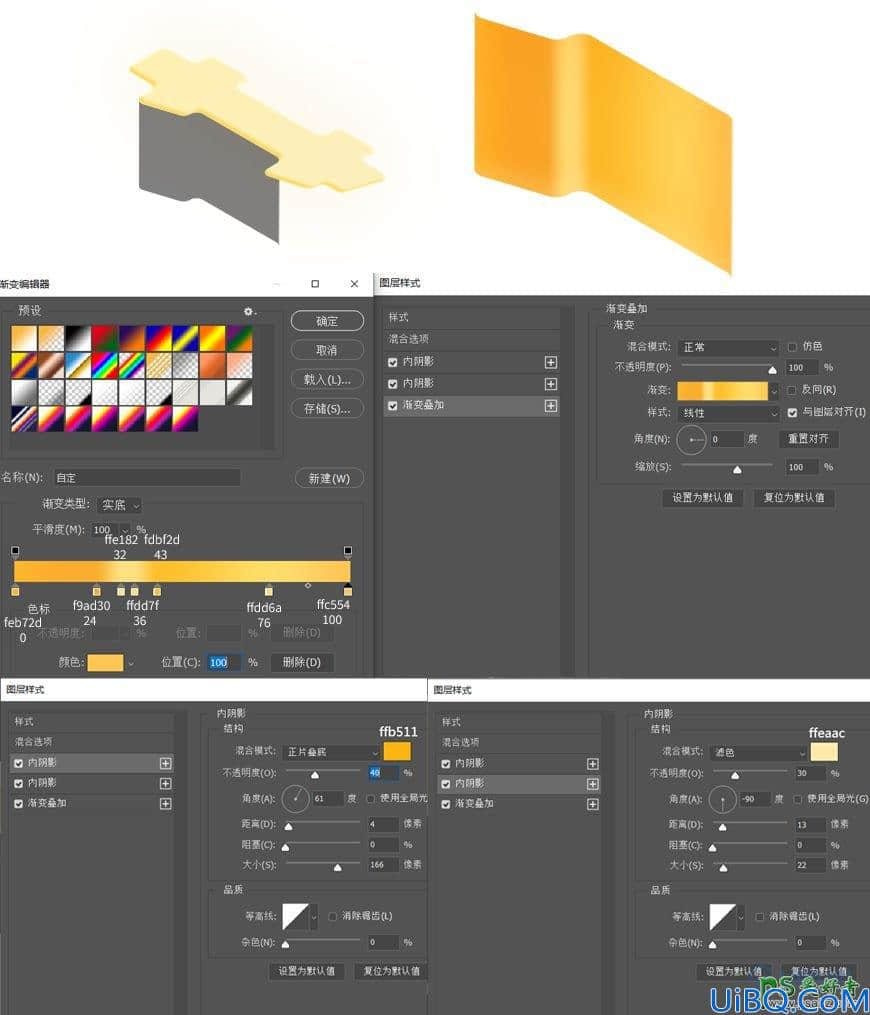
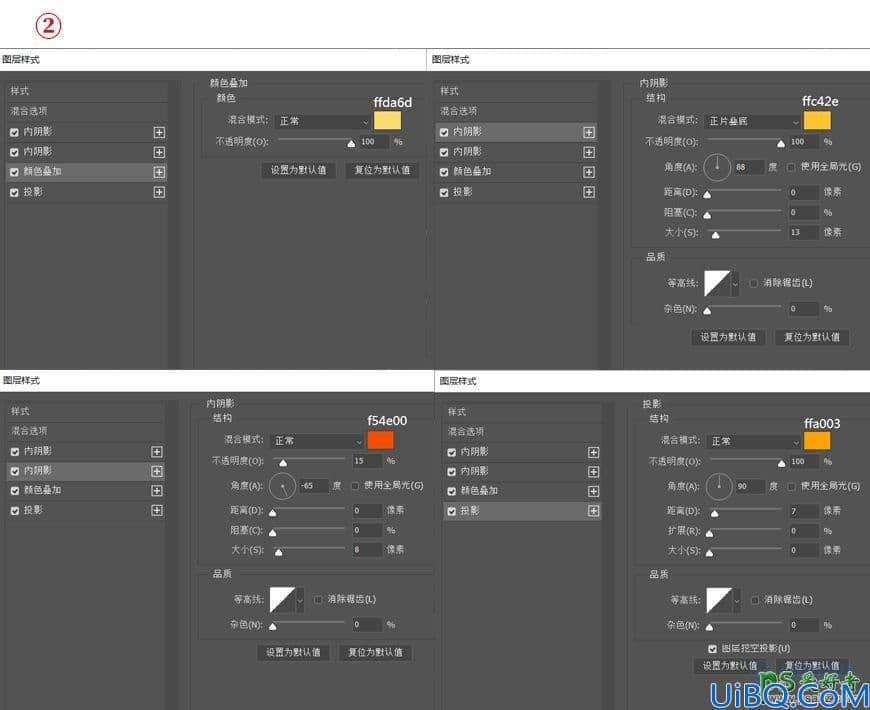
然后给草字头上的厚度部分加图层样式,参数如图。





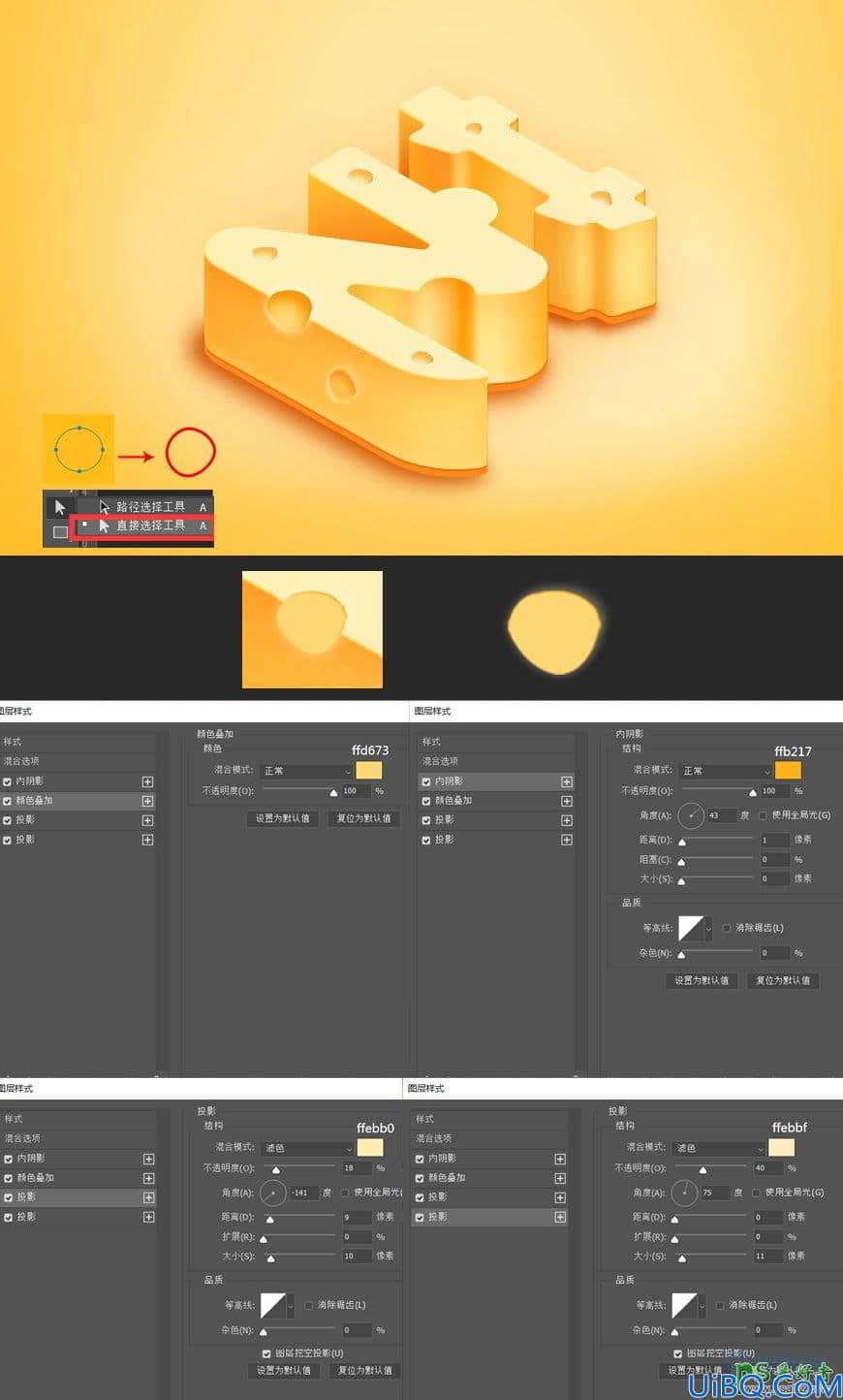
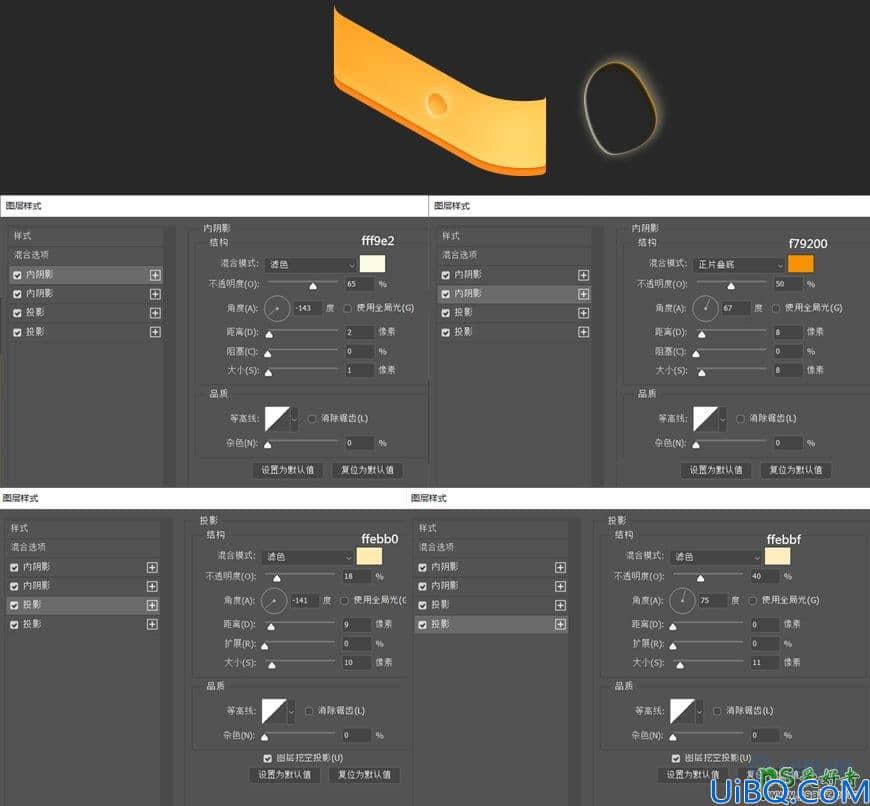
3.1 接下来做芝士上的孔,孔都是不规则的圆,先用形状工具画一个圆,然后用【直接选择工具】选中锚点把圆形调整成不规则的形状。
边缘上最大的缺角,底层图层样式加纯色,复制一层,做凹进去的阴影,参数如下。


3.2 然后是侧面的孔,这里只要一层就可以,添加图层样式,做出凹陷的感觉。

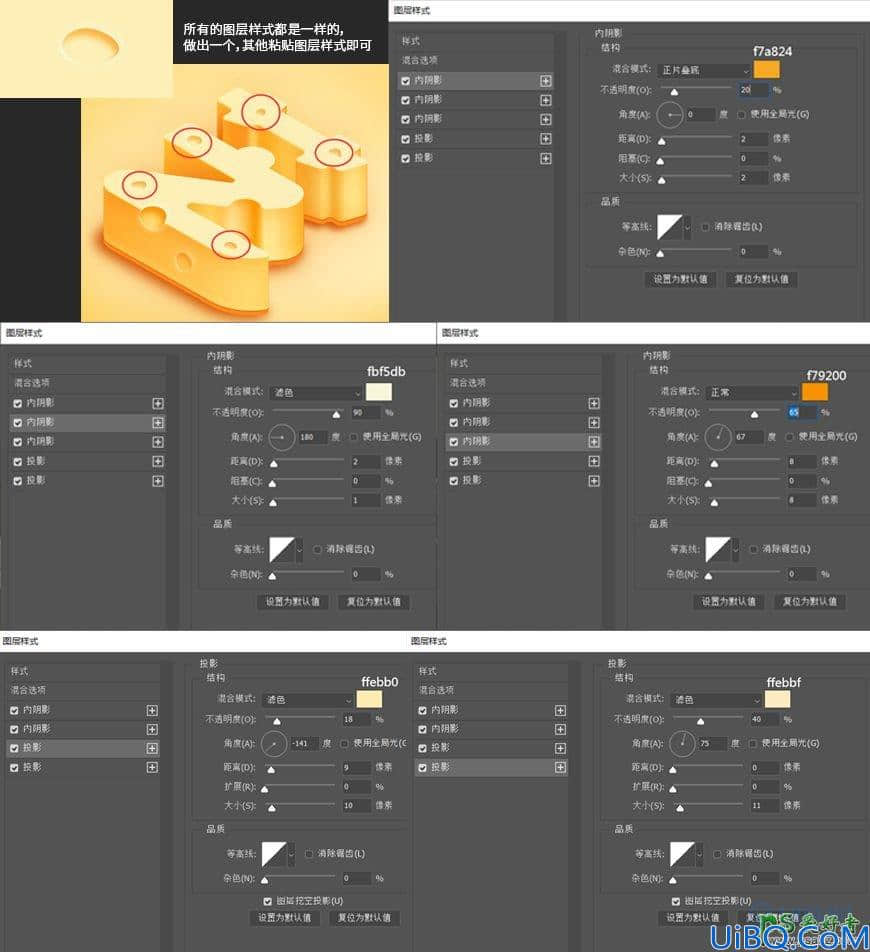
接着是上方的孔,同样也是一个图层即可,所有的图层样式都是一样的,先做出一个,其他的【拷贝/粘贴图层样式】即可,参数如图。

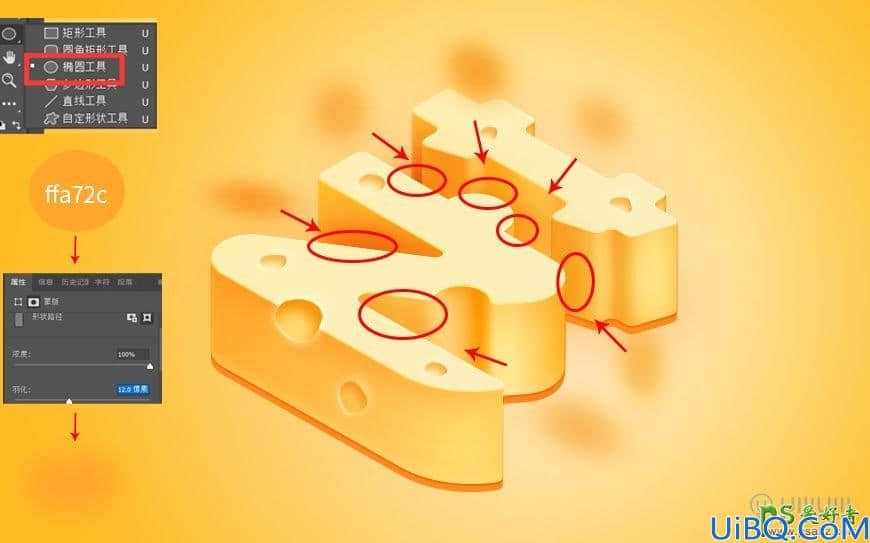
4.1 添加阴影,【椭圆工具】画圆,【属性】面板添加羽化值得到模糊的圆,放在块与块之间有阴影产生的地方。

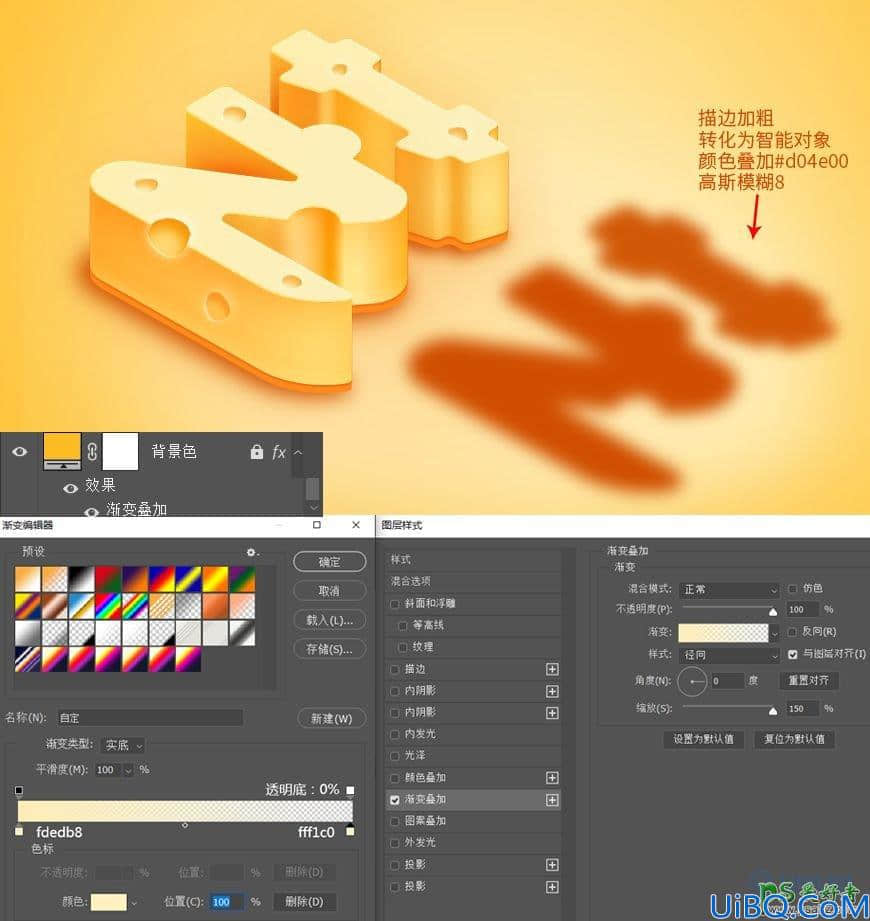
4.2 复制一层「芝」,图层样式【描边】把字加粗,【转为智能对象】,图层样式【颜色叠加】,高斯模糊8,作为这个字的投影。
选中背景色层,图层样式【渐变叠加】,给背景加上亮光。

到这里,字效大致的光影效果就做好了。
Step 03 最终调整
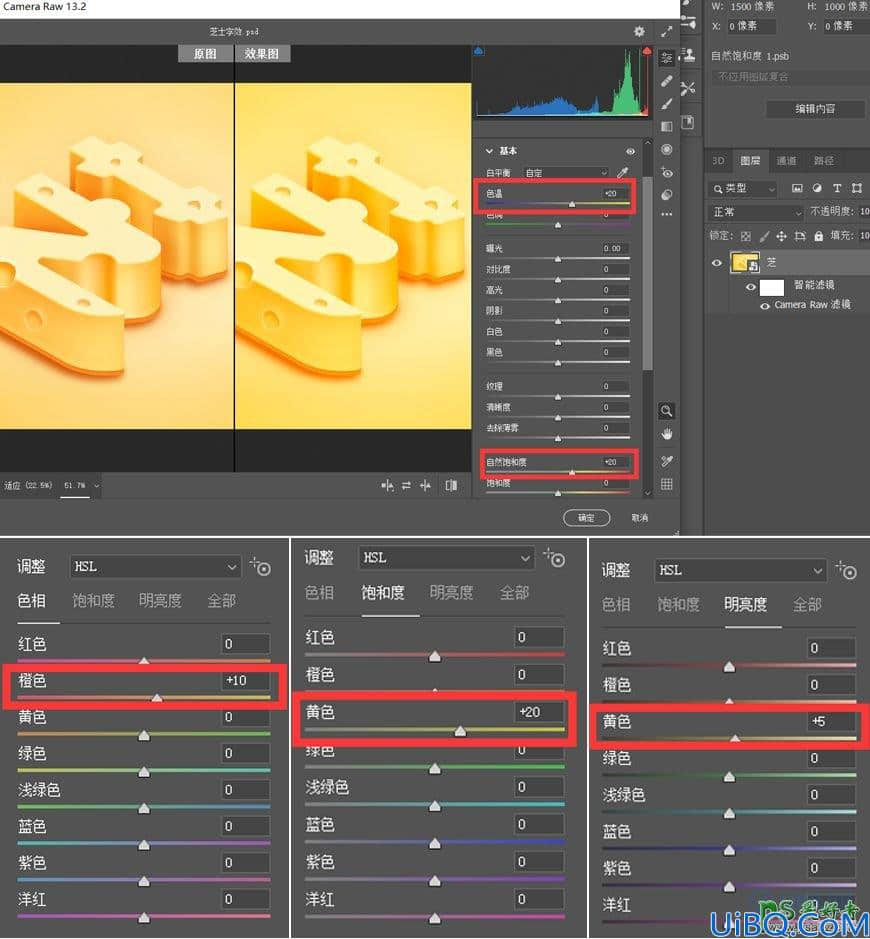
5.1 选中所有图层【ctrl+G】编组,右键【转为智能对象】,滤镜-Camera Raw滤镜,加点自然饱和度让颜色更饱和,做完后,其实发现画面色相有点过橙了,但是重新选色太麻烦,这里可以通过Camera Raw滤镜做一个色相、饱和度、明亮度的调整。

最终效果









 加载中,请稍侯......
加载中,请稍侯......
精彩评论