3.最小值描边
一种非常实用的文字描边处理方式

在画布里输入文字,并复制一层,修改为底部的那个图层文字的颜色为描边色,栅格化。
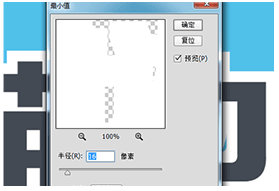
选中被栅格化的图层,依次选择顶栏菜单的滤镜–>其他–>最小值,弹出对话框。

调节半径的值即可以看到描边的效果,选择合适粗细的半径值确认即可。

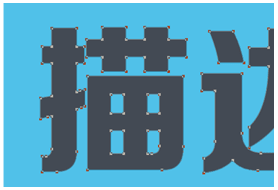
从一些细节我们可以看出,文字的拐角边缘都达到了我们需要的锐利效果,虽然不是真正意义上的描边, 但是却满足了我们的需求。

但“边”字的左上角的那一点没有做出完整的描边效果,其他文字的类似笔画也会出现该情况,并不是因为左侧的“描”字阻碍了“边”字的完整性,而是最小化的原理导致的。
4.形状描边
基于矢量的描边计算方式

在画布里输入文字,对文字图层点击右键,选择“转换为形状”。

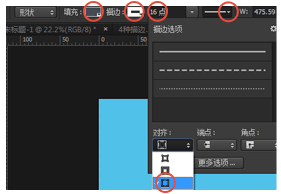
点击左侧工具栏的【矩形工具】,可以看到画布里的文字边缘出现了描边。在选中【矩形工具】的形态下,顶部有调整形状工具的一些属性,可以对此时的文字进行调整。

左侧红圈中从左往右的选项分别是:
1.文字的颜色
2.文字描边的颜色
3.描边的粗细
4.点击横线右侧的小箭头调整描边样式
5.描边的位置,我们选择【外描边】

从一些细节我们可以看出,文字的拐角边缘都达到了我们需要的锐利效果,可以快速方便地调整描边的颜色和文字的颜色,而且是矢量的。
描边的粗细是固定的,不会随着文字大小的变化而变化。
和第三种描边方式相比,笔画描边的锐化比较早,一些还处于弯曲状态的拐角已经作出了尖锐描边处理。比如描字偏旁的左下角。

总结后话
1.为啥第二种描边方式比较奇葩呢?

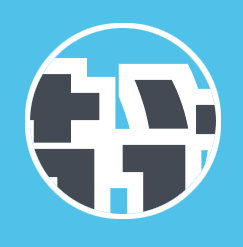
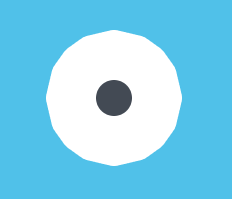
上图是我用矢是形状工具绘制的一个圆,然后用图层的【混合选项】描边的。
我们会发现,之前对锐利文字进行描边的时候,这货给我们做了圆滑处理,而当我们需要它描一个圆的时候,这货又把描边的边缘变成了锐利的角,好像在玩增加边数递归画圆。
据猜测,这个描边可能是一种位图的运算方式,虽然我们的圆是矢是绘制的,但它描边的时候却是按照当前大小的位图描的,所以当我们的描边粗细越粗,边缘的问题暴露得也就越明显。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论