本篇教程的效果我们会通过图层样式来制作完成,整个教程特别的简单,但是也需要对ps图层样式有一定了解的才能够很好的完成,如何才能制作的更漂亮,还是需要同学们根据教程来学习和练习一下,因为不管我们看多少教程
本篇教程的效果我们会通过图层样式来制作完成,整个教程特别的简单,但是也需要对ps图层样式有一定了解的才能够很好的完成,如何才能制作的更漂亮,还是需要同学们根据教程来学习和练习一下,因为不管我们看多少教程,都不如动手练习做一下更加的实际,一起来通过教程练习一下吧。
效果图:

想学更多请访问www.uibq.com
操作步骤:
1.新建一个800*800px的画布,然后新建一个图层。

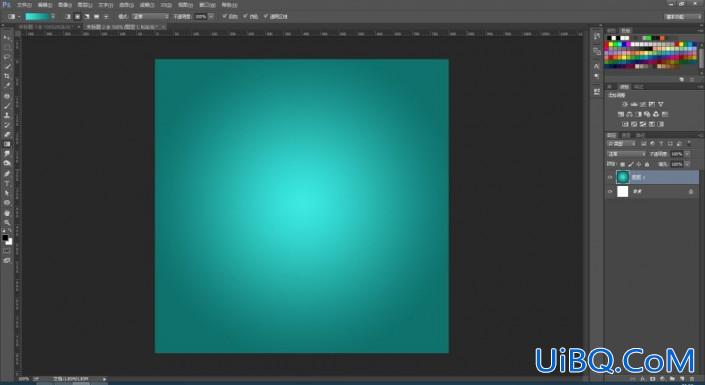
2.选择渐变工具,设置一个你合适的颜色,这里的颜色仅供参考,由画布中间向外拉出一个径向渐变,效果如下:


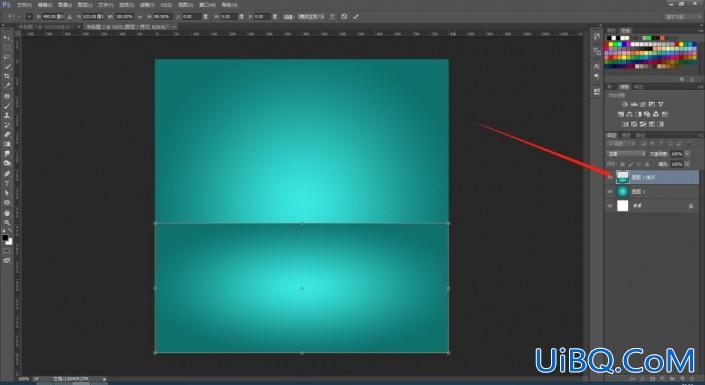
3.快捷键http://www.uibq.com/photoshop/jiaocheng/110097.htmlctrl+j复制一层,ctrl+t向下压缩到一个合适的位置,作为我们的一个优艾设计网_PS美容教程地面,效果如下:

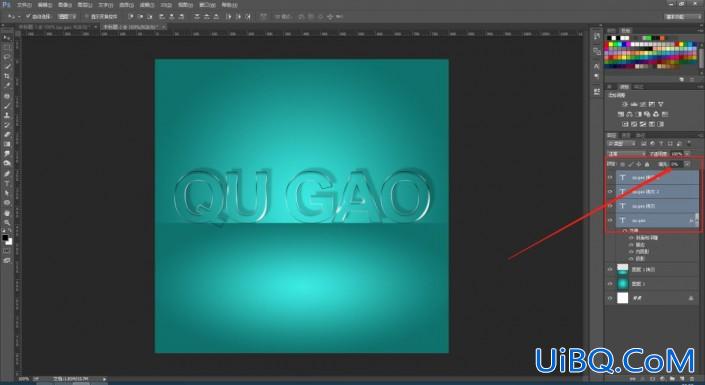
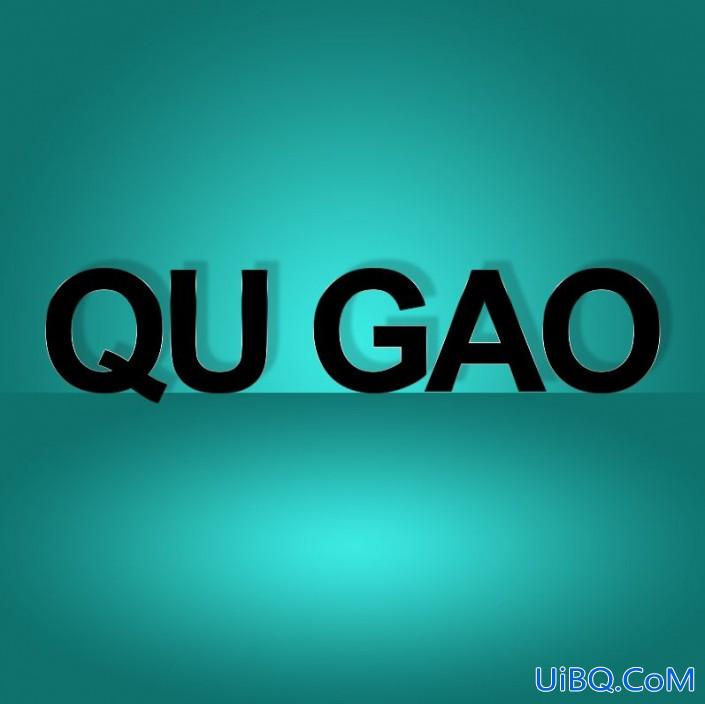
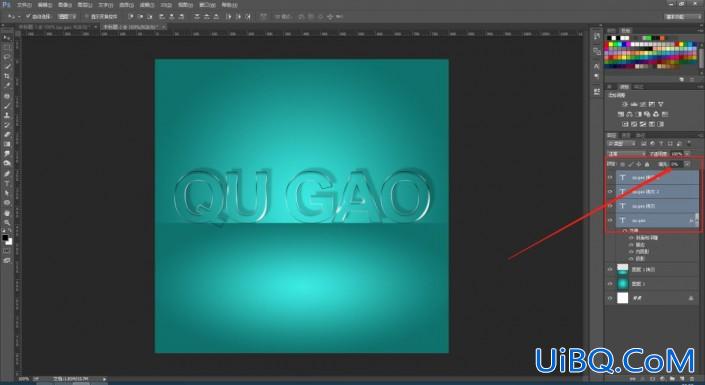
4.打入你想要的文字在地面上,ctrl+j复制三次,一共四个文字图层,效果如下:

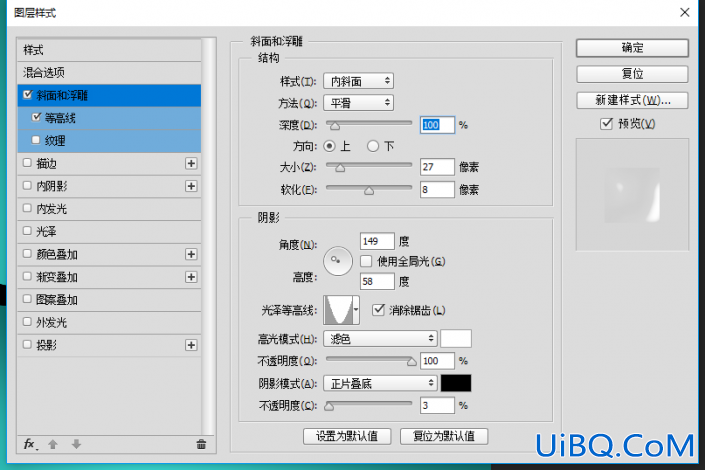
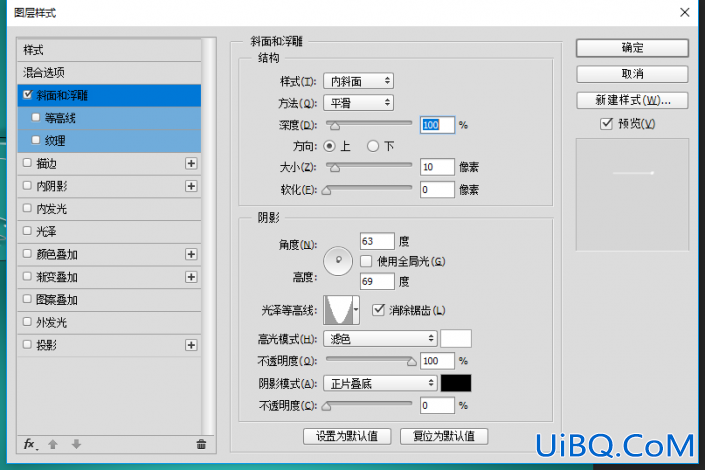
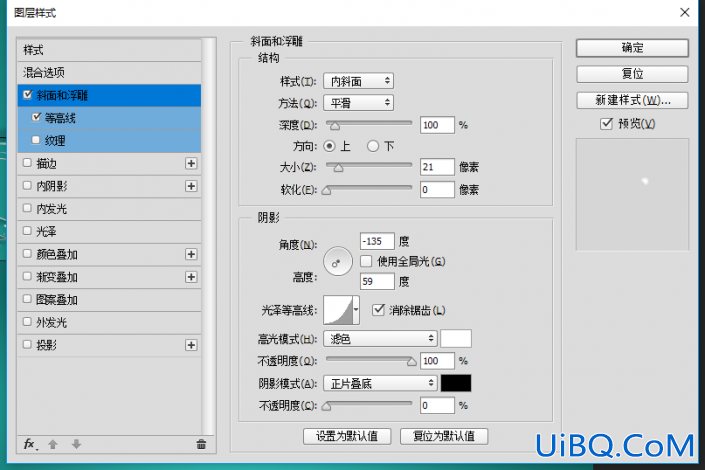
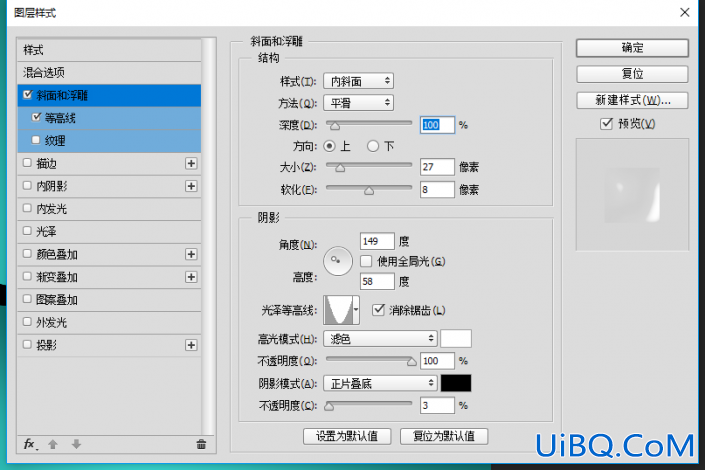
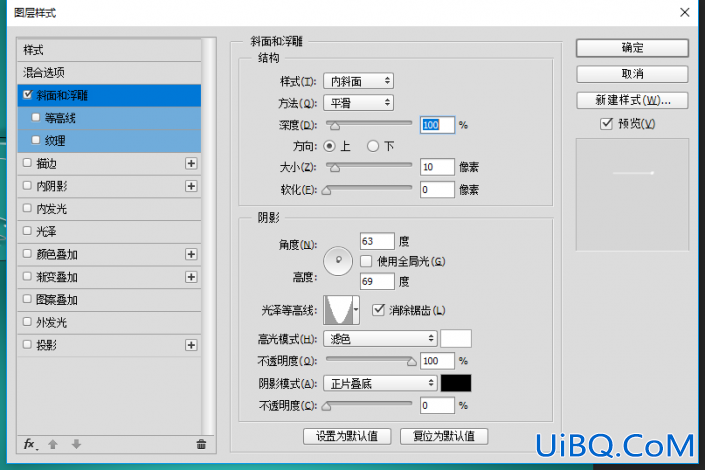
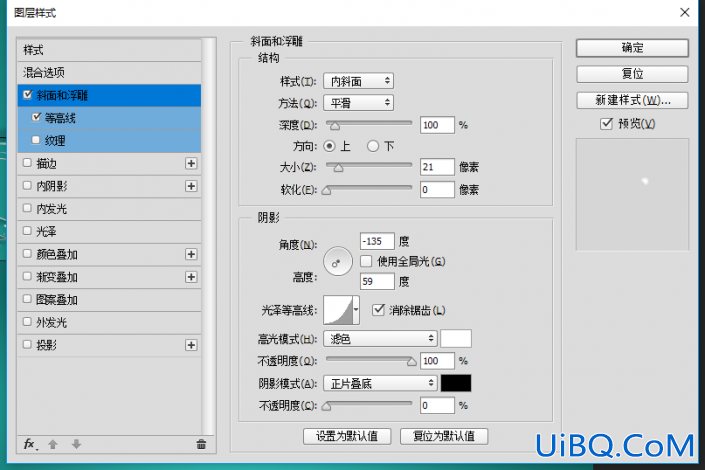
5.双击第一个图层,进入图层样式,添加一个斜面和浮雕,数值如下:

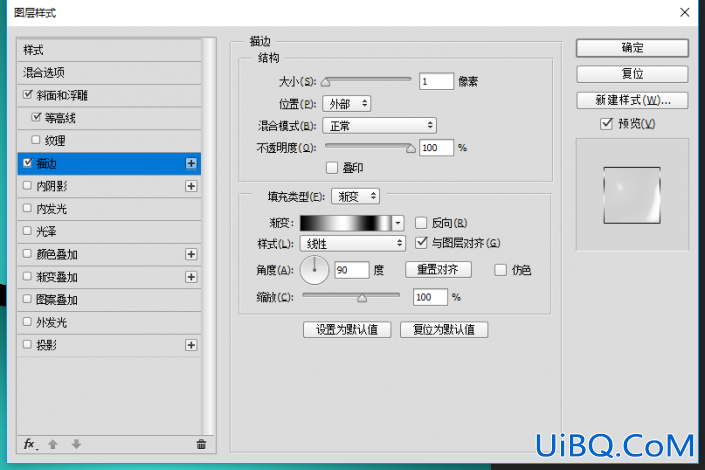
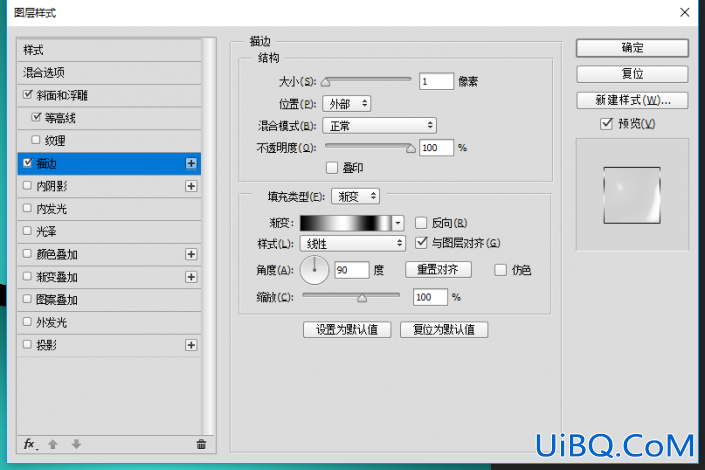
6.添加描边,描边位置从左到右依次是0、45、75、90、100,描边数值从左到右依次是#000000、#ffffff、#000000、#ffffff、#000000,数值如下:

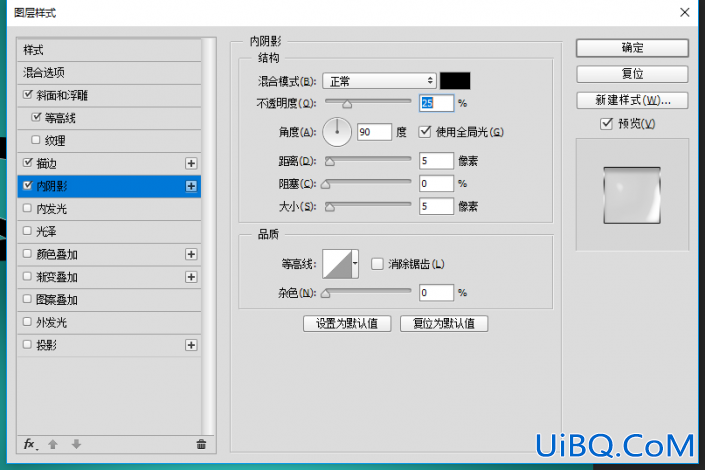
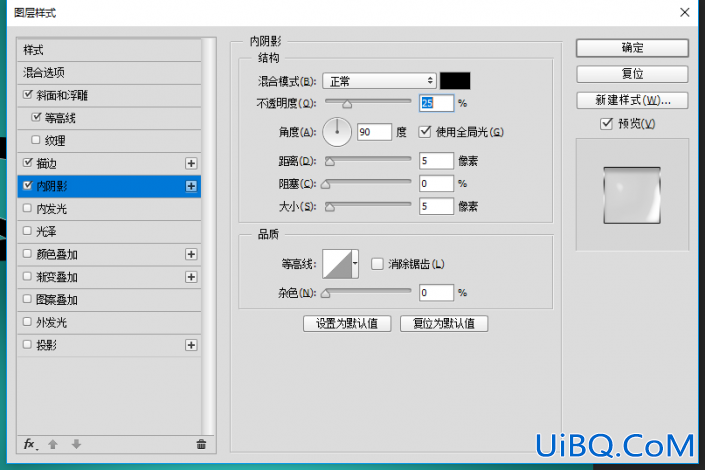
添加内阴影,数值如下:

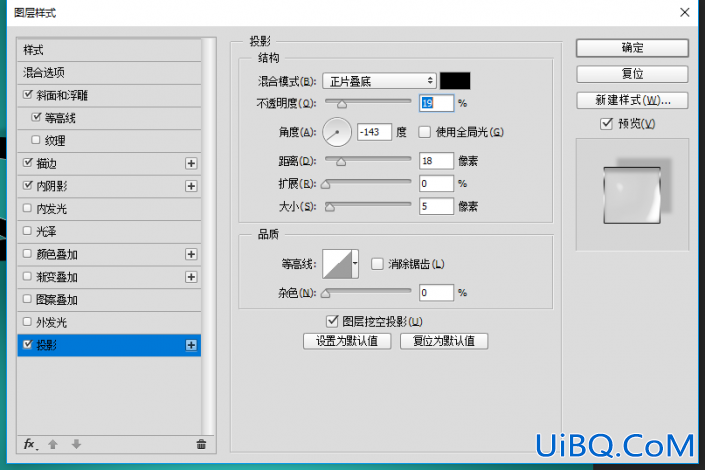
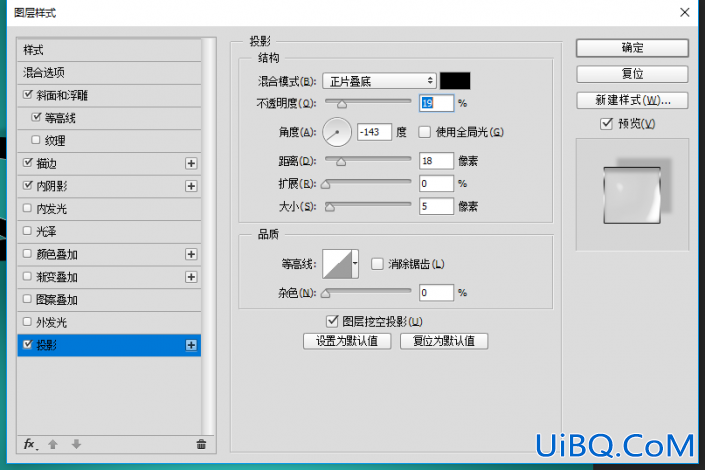
7.添加投影,数值如下,点击确定。


8.选择全部的文字图层,将填充改为0,得到如下效果:

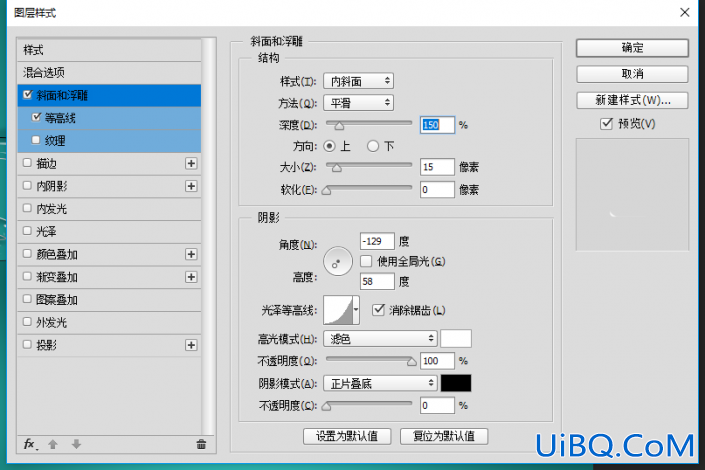
9.双击第二个图层,进入图层样式,选择斜面和浮雕,添加一个发光的效果,数值如下:

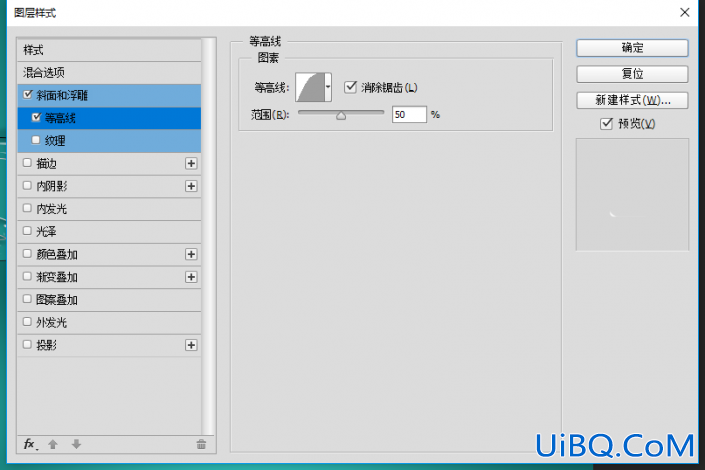
10.双击第三个图层,进入图层样式,选择斜面和浮雕,添加一个底部的光泽,数值如下:


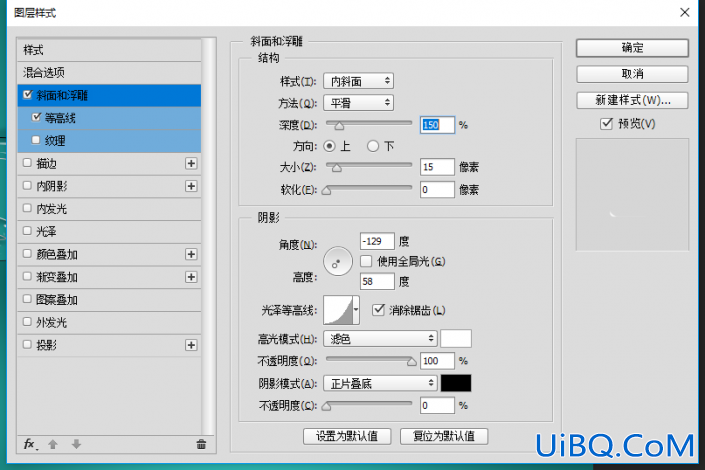
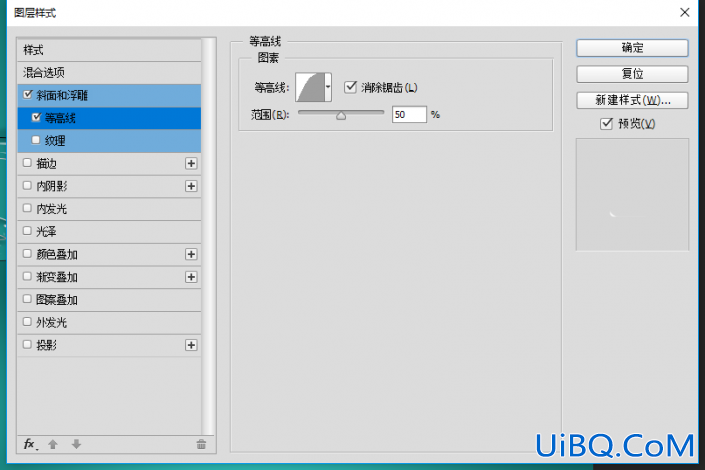
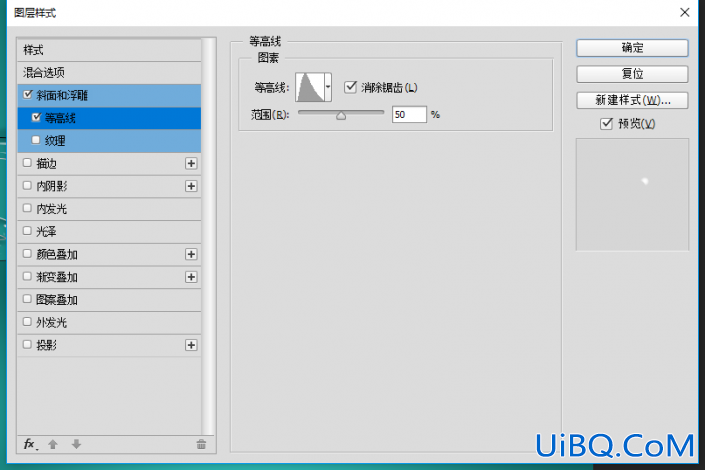
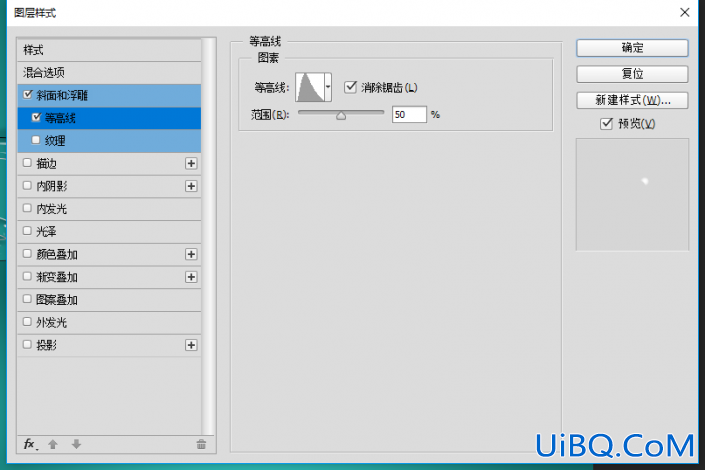
11.双击最后一个文字图层,进入图层样式,选择斜面和浮雕,数值如下:


完成:

想学更多请访问www.uibq.com
相信通过整个教程的制作,同学们已经掌握如何制作玻璃字。图层样式可以设置很多效果,同学们在学习之余可以研究一下,相信会对你有很大的帮助。


























 加载中,请稍侯......
加载中,请稍侯......
精彩评论