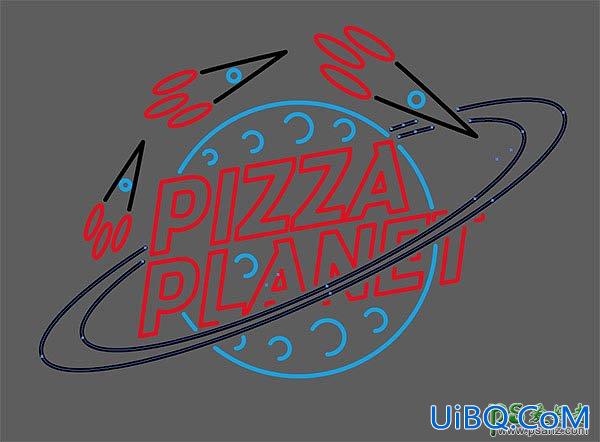
24、最后我们处理出来的文字如下图所示 ,接下来我们要在photoshop里给文字添加霓虹灯效果啦。

25、 选择路径并改变文字的颜色。(可以选择你喜欢的颜色,教程的颜色只是做参考哦~)。

26、在选择 > 相同 > 填色和描边,用选择不相同颜色,将其处理成如下图所示的效果~哈哈,看上去是不是很棒。

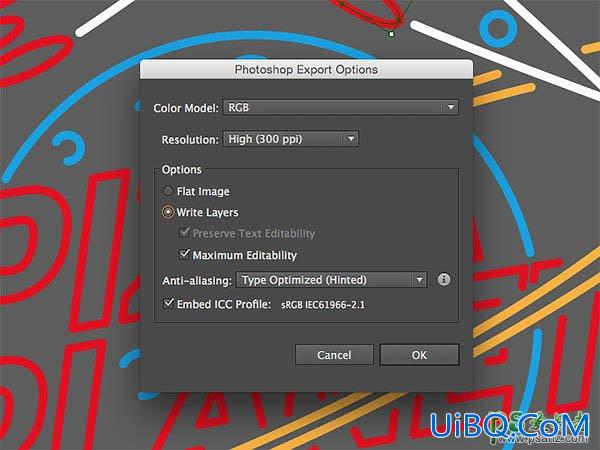
27、文件>导出,将其文件格式改成PSD。要确保弹出的对话框里的写入图层勾选了哟。

28、在PHOTOSHOP来打开文件。背景填充黑色并添加砖块纹理。


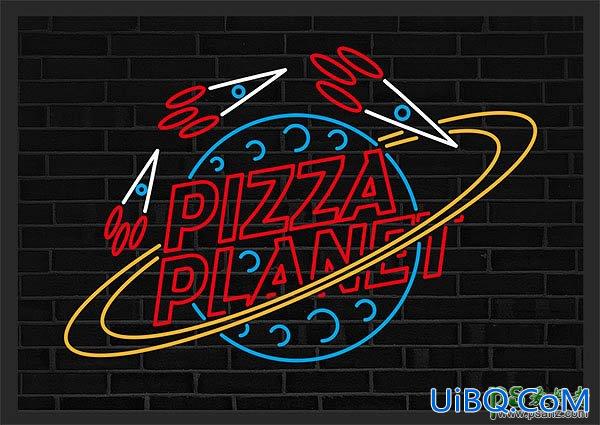
29、选择所有的霓虹灯字素材,然后按住CMD+J(Ctrl+J)复制他们,然后用Ctrl+E将所有合并。小编认为可以直接盖章图层哟(Ctrl+Shift+Alt+E)~然后命名这个图层为“off”。

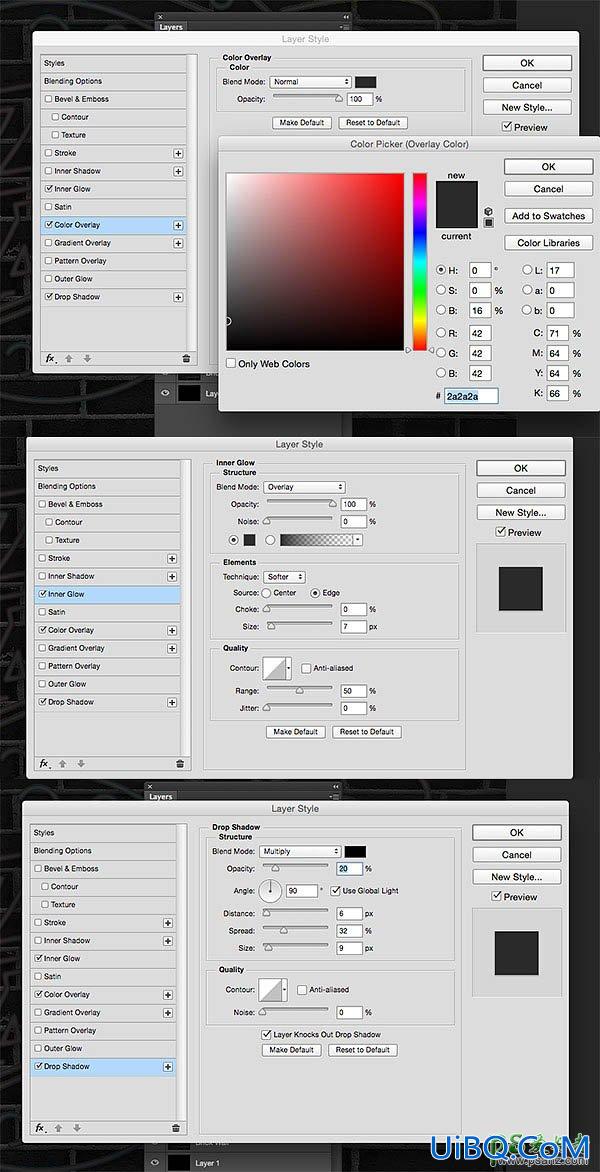
30、这一步我们要给该图层添加图层样式哟:
颜色叠加,#2A2A2A
内发光,#2A2A2A
投影,透明度20%,角度90°,距离6,扩展32,大小9。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论