37、将所有素材分别的建组,如下图所示。

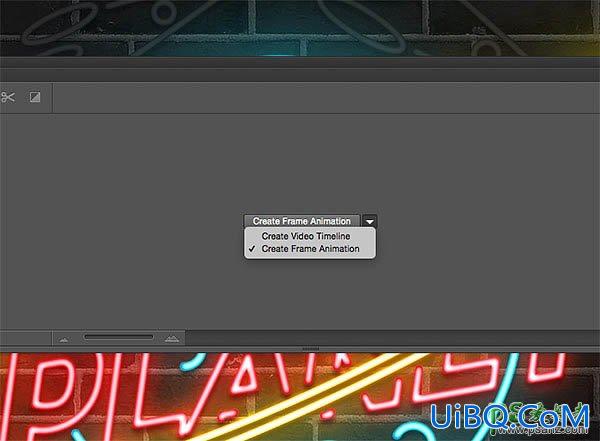
38、接下来打开时间轴窗口哦,在窗口 > 时间轴里,创建帧动画。

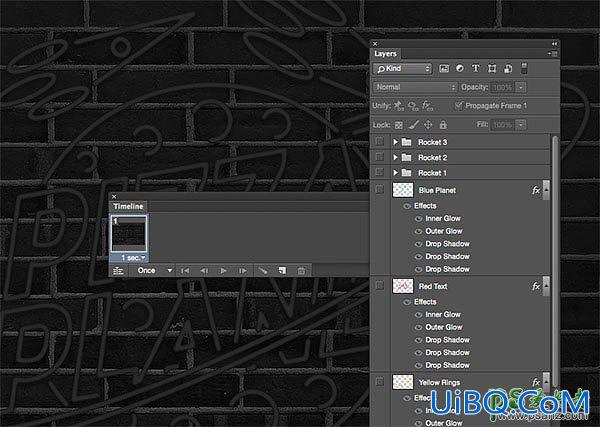
39、在第一个窗口里,关掉所有的带有霓虹灯效果的文字。然后改变时间为1秒哟。

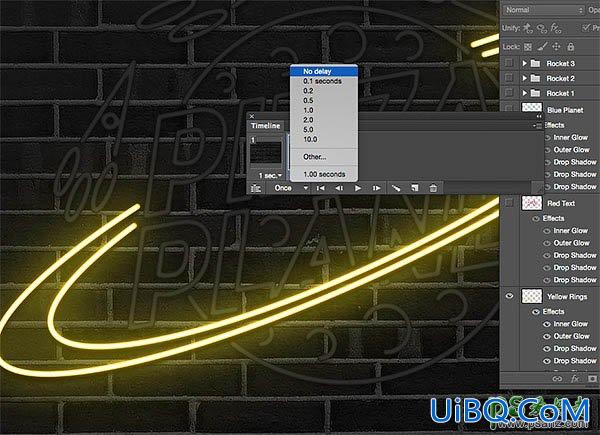
40、之后添加新的帧。打开带有霓虹灯效果的环形。记住时间里设置无延迟哟。

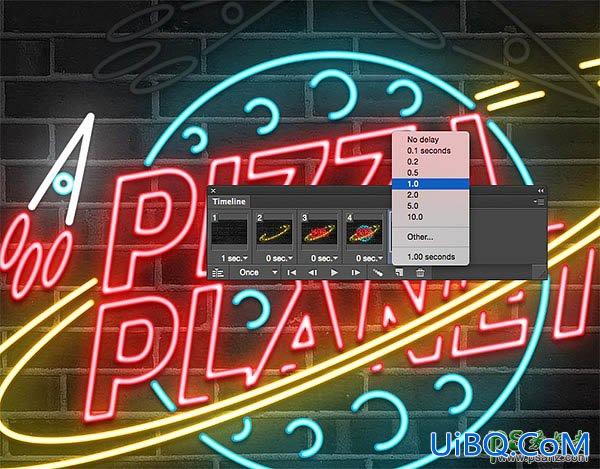
41、增加两个帧,第3个点开红色霓虹灯文字,第4个点开蓝色霓虹灯行星~时间是无延迟。

42、在接下来的第5个帧里打开第一个火箭 ,改变持续时间为1秒~哟哟哟~不同的时间设置出来的效果不同哦。

43、然后在7、6个帧里,打开第二个火箭,关闭第一个火箭。

44、在第7个帧里打开最后一个火箭,关闭之前的火箭。

45、然后火箭的部分,重复5~6次左右~我们就完成啦~最后导出-存储为Web所用格式-GIF格式。

最终效果:









 加载中,请稍侯......
加载中,请稍侯......
精彩评论