第20步:下面来给镂空的文字部分再做些纹理,执行菜单-滤镜-风格化-照亮边缘,将边缘宽度设置为1,边缘亮度设置为20,平滑度设置为5。并将图层的混合模式更改为‘柔光’,如图

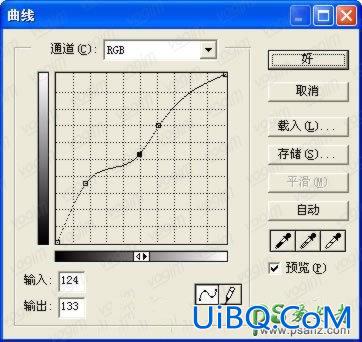
第21步:回到‘材质’的图层,执行菜单-图象-调整-曲线,将曲线轴作如图

设置来调整颜色。完成后如图

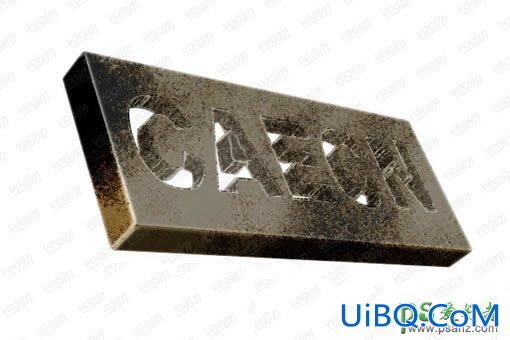
第22步:按住CTRL点击最上层的镂空文字图层,回到‘材质’图层,执行菜单-图象-调整-曲线,将选区中的颜色稍稍调暗一点,如图

第23步:完成后用套索工具勾勒出A字中间的小三角,同样使用曲线命令,将三角的颜色调节至与长方体本身的颜色相似,如图

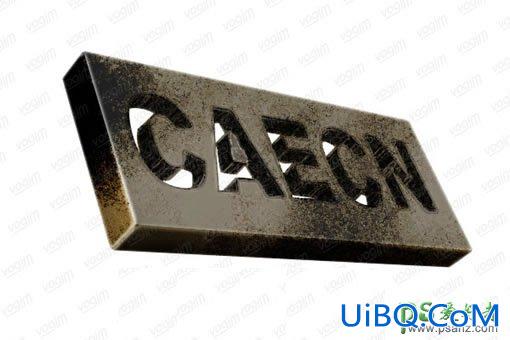
第24步:再按住CTRL点击镂空文字的图层,选区浮起后执行菜单-选择-修改-扩展,将选区扩展2个象素,再执行菜单-选择-羽化,将选区羽化3-4个象素,然后回到‘材质’图层,用曲线命令将选区内图象的颜色稍稍调亮一点。这样文字与长方体就结合的自然些了,如图

第25步:这就完成了。这个牌子可以跟一些背景做结合,比如可以做一些比较个性的网站上的banner









 加载中,请稍侯......
加载中,请稍侯......
精彩评论