4.5.2 右上方角爱心效果制作
首先,双击【爱心2】图层,打开【图层样式】面板,用【内阴影】制作暗部、反光以及环境光,用两个【渐变叠加】制作两个高光,高光的位置需要使用鼠标手动对画面进行拖拽来调整,具体参数和高光的位置如图所示。

4.5.3 爱心投影制作
选择并复制【爱心1】图层,命名为【爱心1投影】,右键图层【清除图层样式】,并且将投影向下拖拽至图中所示位置。
双击右下角的小方块,设置爱心的颜色为# f7870b,右键图层,点击【转换为智能对象】。
选择图层,点击【滤镜】-【模糊】-【高斯模糊】,让手部投影产生虚化效果,并且于图层面板中调整图层样式为【正片叠底】,不透明度设置为80%。
按住【command】点击【头】图层,得到圆形选区,再选择【爱心1投影】图层,点击图层面板下方的【图层蒙版】,使得投影显示在脸部范围之内。【爱心2】投影操作方式同上,效果如图所示。

Step 05 添加前景背景装饰物
5.1 添加装饰制造空间感
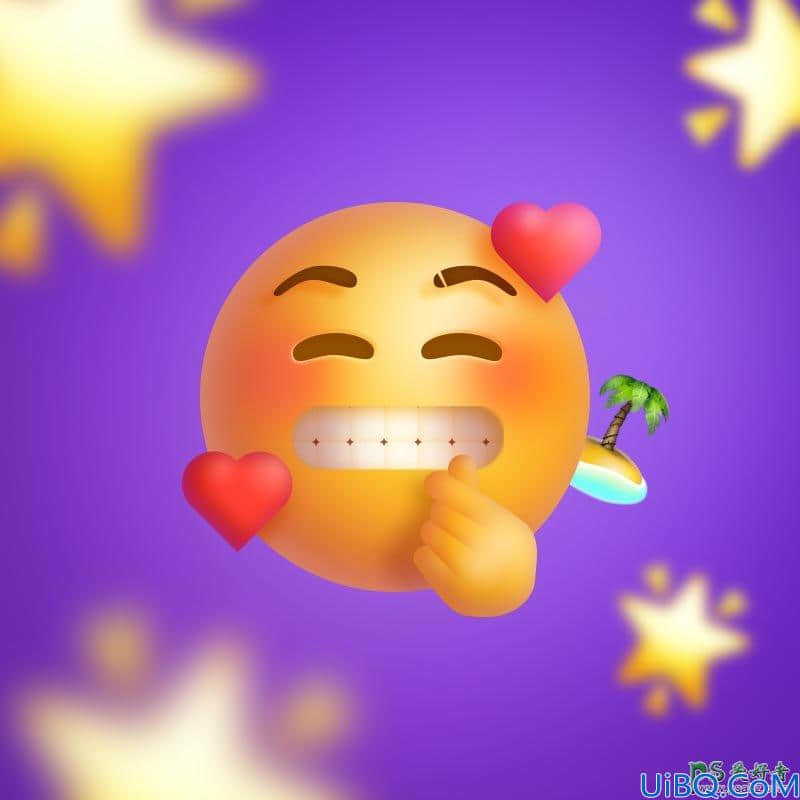
左侧工具栏找到【文字工具】,找到【Apple Color Emoji】字体,选择需要的emoji表情,灵活使用【自由变换】功能,调整表情大小和位置,放置在如图所示的位置。
选择相应的图层,右键点击选择【转换为智能对象】,选择图层,点击【滤镜】-【模糊】-【高斯模糊】,让手部投影产生虚化效果,虚化程度根据整体效果进行调整,最终效果如图所示。

Step 06 整体效果调整
6.1 使用曲线进行调整
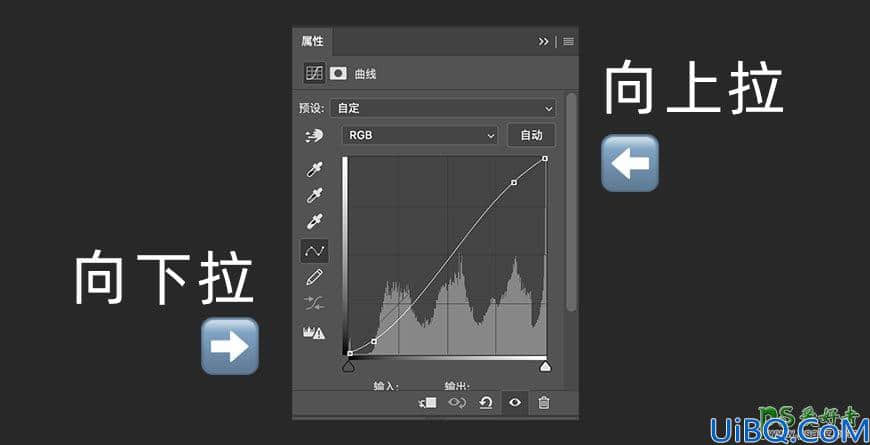
在【调整面板】中找到【曲线】,在全部图层的最上方点击【曲线】添加调整图层,对整体对比度亮度进行统一的调整,曲线调整参数如图所示。

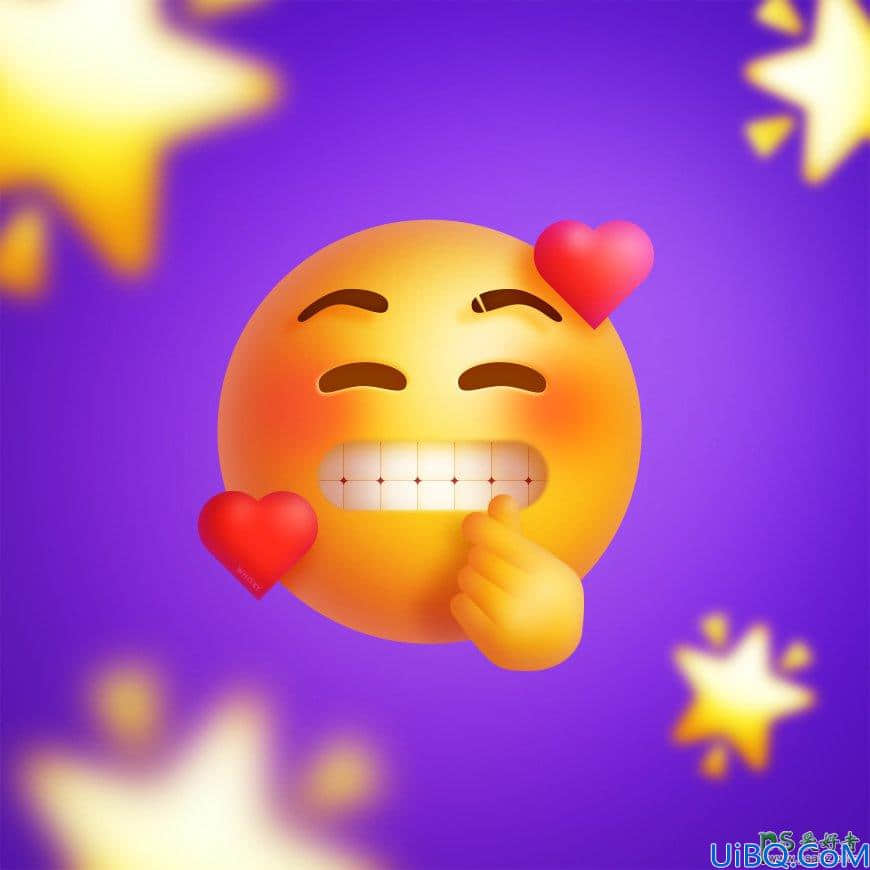
最终效果









 加载中,请稍侯......
加载中,请稍侯......
精彩评论