PS图标制作教程:利用图层样式来制作一个绿色清新的时钟图案,时钟主题图标,时钟失量图。最终效果:

老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、指针,其它问题都不大,主要是指针部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半。
步骤一:
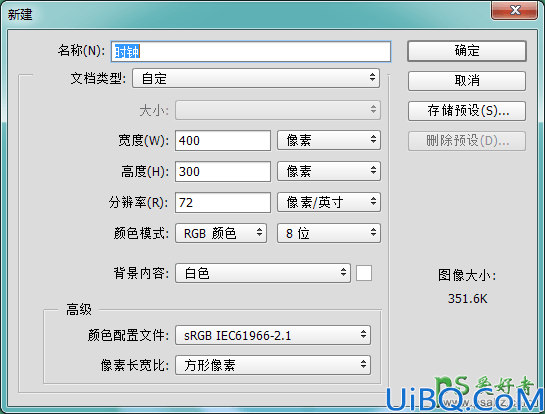
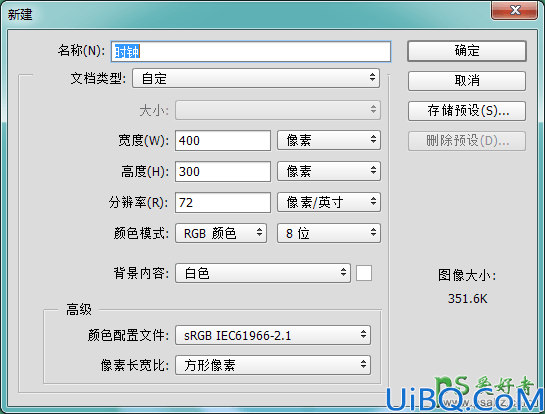
首先新建画布400px*300px画布,命名为时钟,填充背景颜色# 63d7a6。


步骤二:
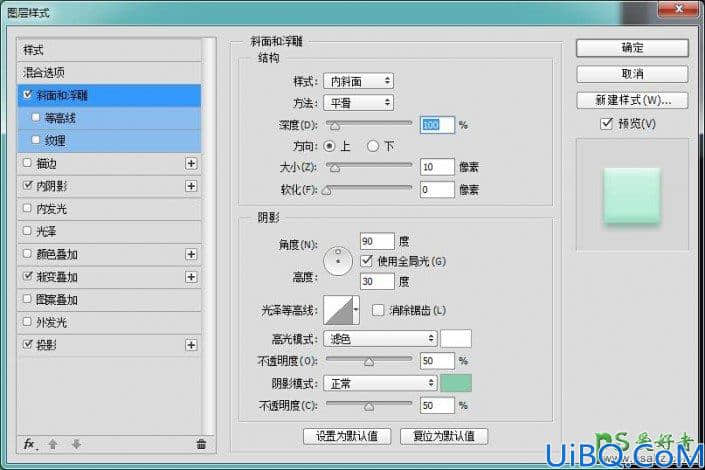
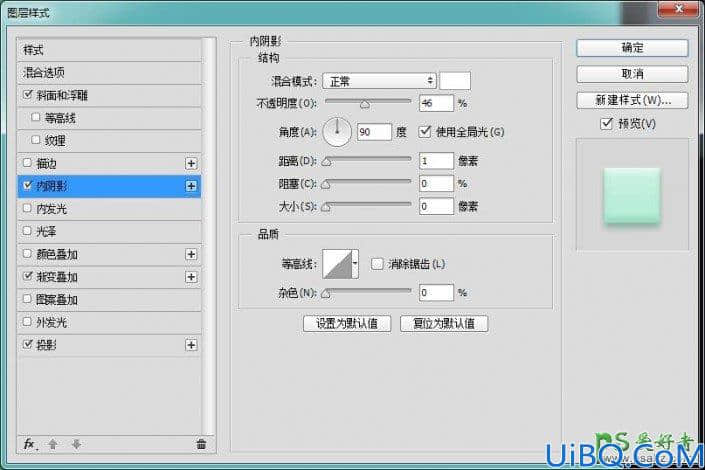
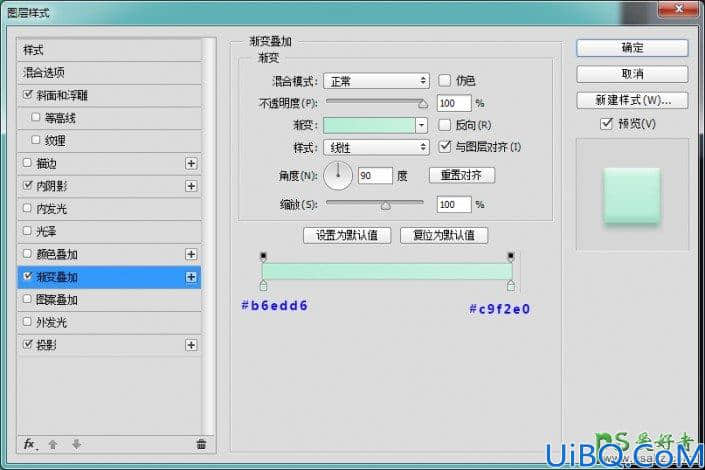
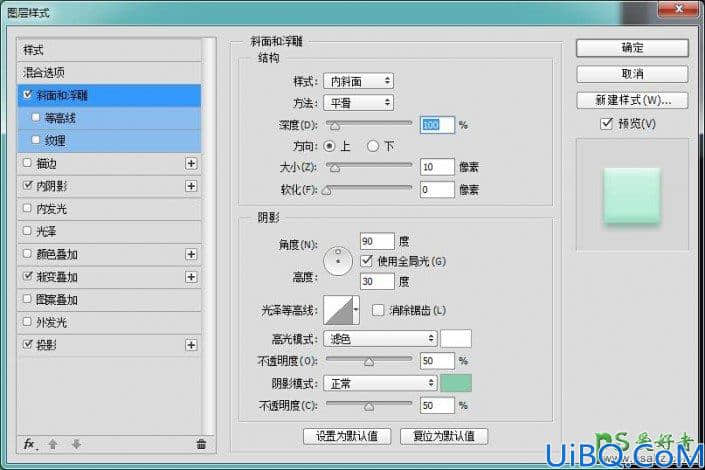
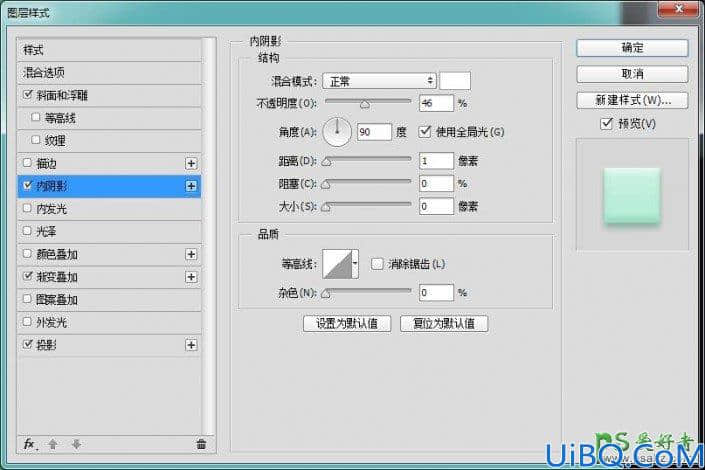
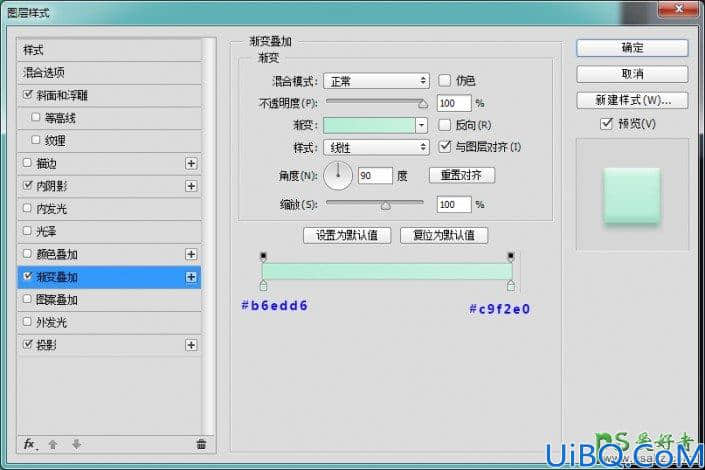
使用圆角矩形、绘制一个190px*190px,圆角半径为40px的底座,并为它添加图层样式。






PS图标制作教程:利用图层样式来制作一个绿色清新的时钟图案,时钟主题图标,时钟失量图。最终效果:

老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、指针,其它问题都不大,主要是指针部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半。
步骤一:
首先新建画布400px*300px画布,命名为时钟,填充背景颜色# 63d7a6。


步骤二:
使用圆角矩形、绘制一个190px*190px,圆角半径为40px的底座,并为它添加图层样式。






精彩评论