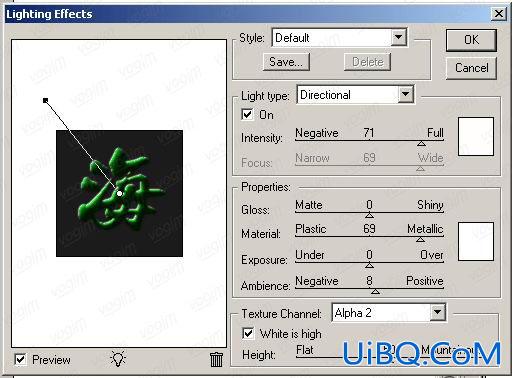
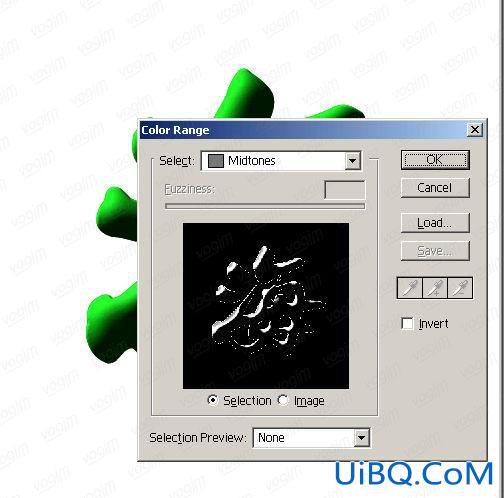
ps水晶字体效果如下























 加载中,请稍侯......
加载中,请稍侯......
精彩评论