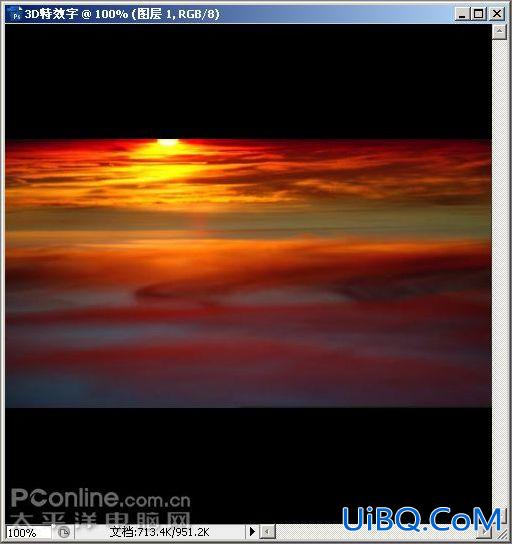
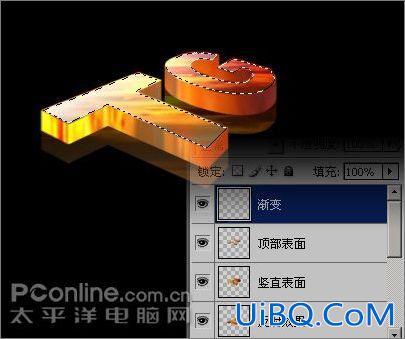
Photoshop教程:3D字效果作者:TnG 来源:pconline 主要方法:利用快捷键Ctrl Alt 上(下)箭头键,快速地复制并逐像素的移动图案而得到3D效果,操作步骤都是比较容易实现的,适合初学入门者练手。 下图是完成后的3D 效果字:























 加载中,请稍侯......
加载中,请稍侯......
精彩评论