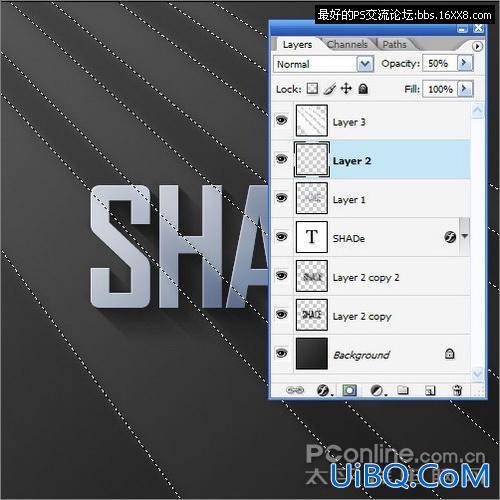
十四、既然我们刚才创造出来的白色矩形是用来模拟光线的,那么我们的高光是不是只应该出现在光线优艾设计网_PS自学照到的位置呢?Ctrl+左键点击矩形图层载入选区,添加图层蒙版。这样会得到一个蒙版,使得“高光”只在“光线”照到的位置出现。

十五、现在停下来看看,这样的效果看起来已经十分不错了,不过我们会需要为画面添加一些温暖的阳光感。

十六、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。


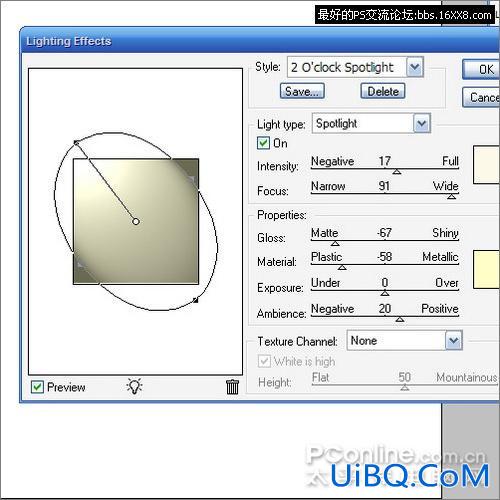
十八、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜>渲染>灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O'clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O'clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。

十九、设置灯光图层为叠加,你会得到如下图的效果。复制一次灯光图层,移动到所有图层之上,设置不透明度为40%。这样会令你作出的暖调光效果不止影响背景,更会影响整幅画面。

最后,我们复制最上面的灯光图层多一次,设置不透明度为65%,然后添加图层蒙版,在蒙版中用渐变工具画一个从左上到右下、从白色到黑色的线性渐变,这会使光效拥有平滑的渐隐过渡。

总结
教程里总结了阴影、高光、光渐变和色调的做法,最后得到一幅相当精致的立体文字图片,逼真的效果相信能吸引到许多人的目光。这就是最基本的立体感营造,之后我们会陆续介绍更多的立体文字特效教程给大家








 加载中,请稍侯......
加载中,请稍侯......
精彩评论