
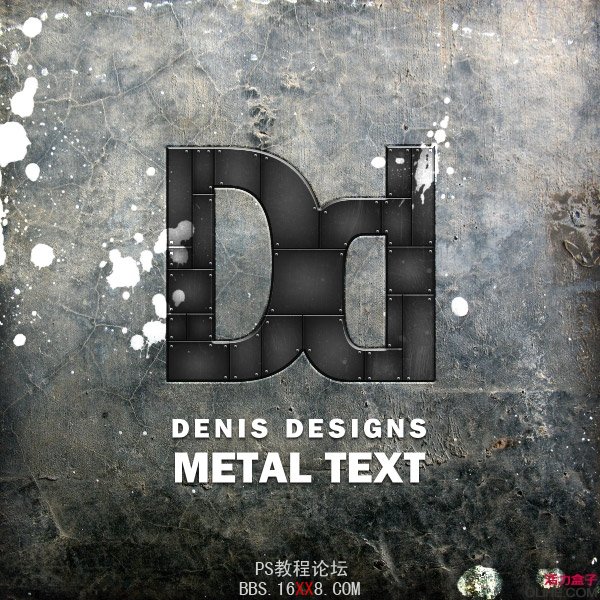
在本教程中,我们将使用Photoshop的一些基本技巧来创建一个复古感觉的金属文本。然后我们使用纹理和一些技术合并整个图像来完结作品。
原教程来自:www.denisdesigns.com 如需转载 请务必以超链接形式注明:来自活力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
你将需要:
Grungy Film TextureBackground Texture (First Image)
步骤1
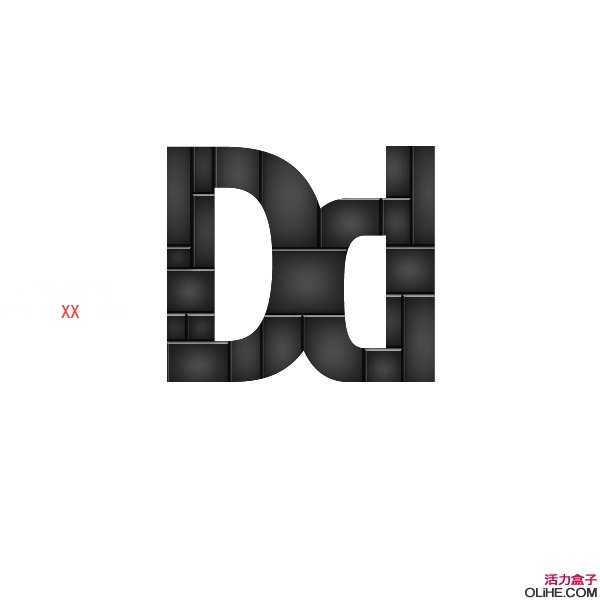
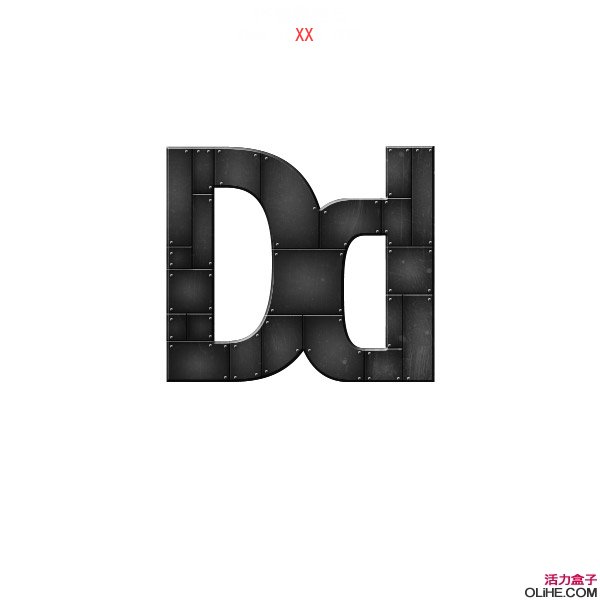
在Photoshop中创建一个1200 x 1200px的新文件,并放入你的文字/标识,确保它设置为黑色。
步骤2
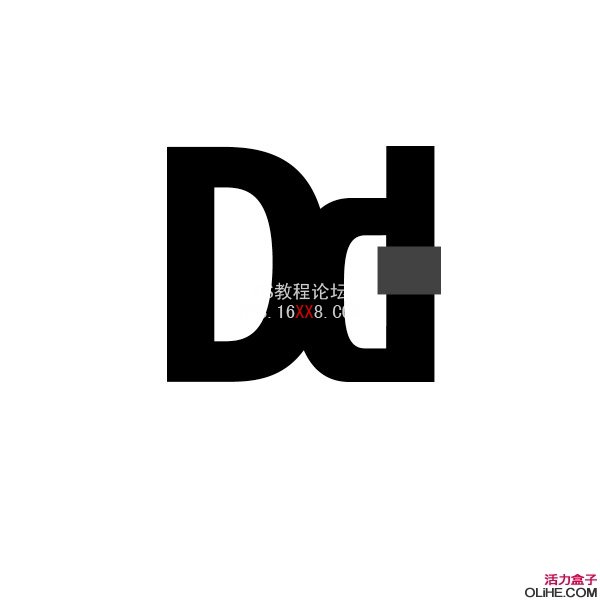
创建一个新文件夹,并将其命名为“金属”, 使用矩形选框工具(M),单击并拖动成一个暗灰色的方块(#333333),使它覆盖住一些文字/标志。
步骤3
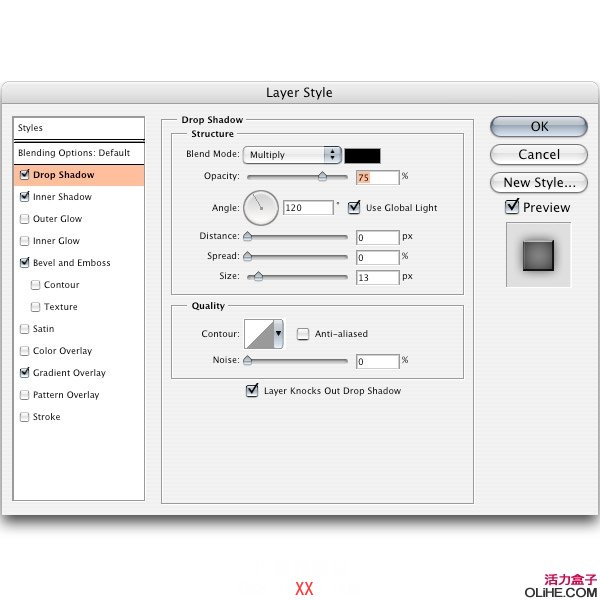
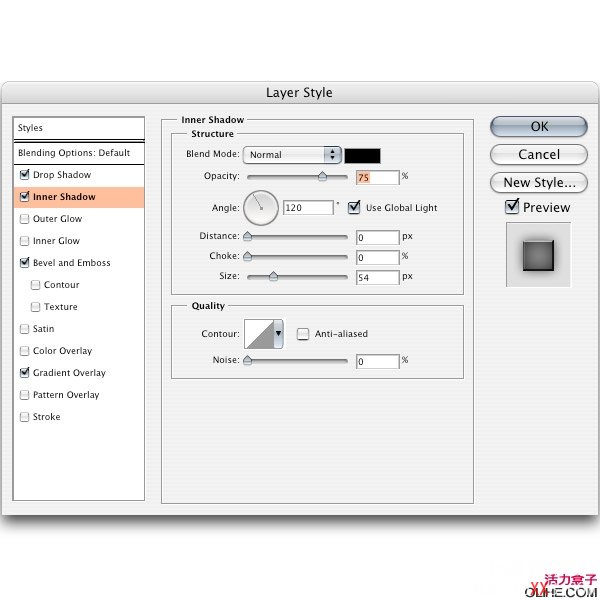
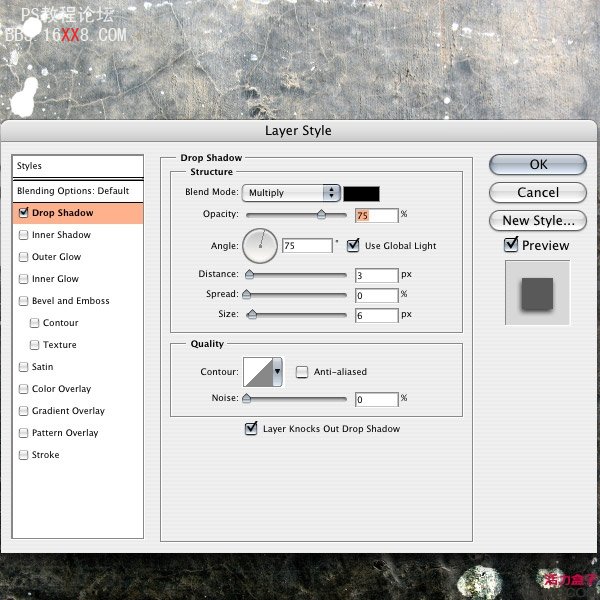
继续作出不同大小和形状的方块,每一块在一个独立的图层上(按Ctrl+Shift+N创建一个新层或去图层>新建>图层),直到它们覆盖住整个标志。现在我们将为每一块添加一些图层样式,去图层>图层样式,点击投影。






步骤5
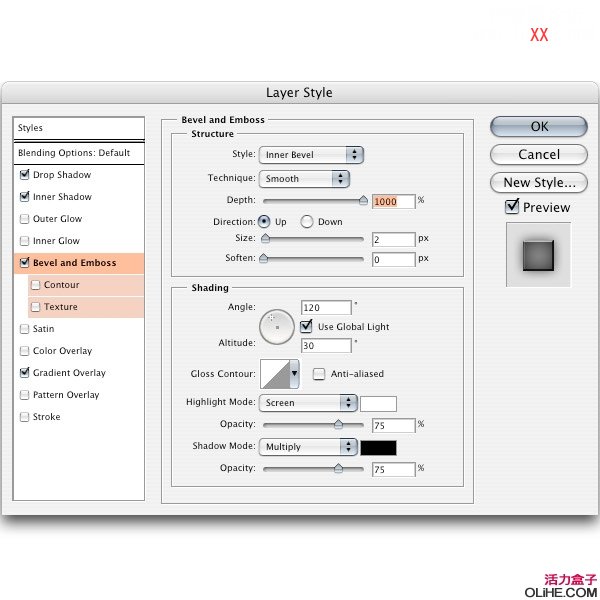
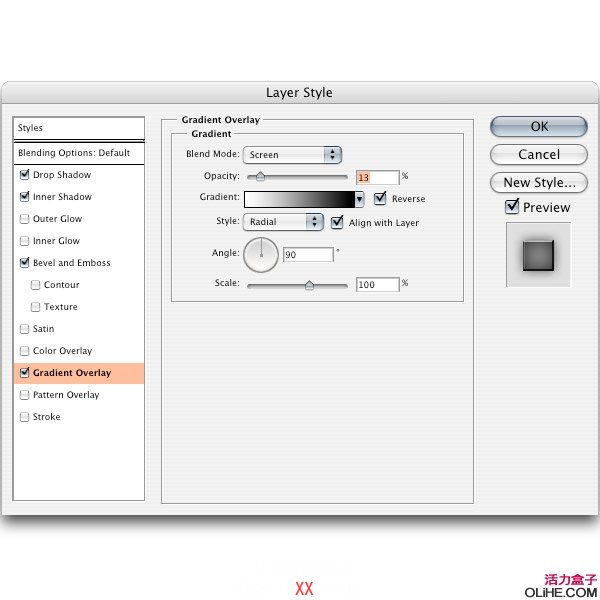
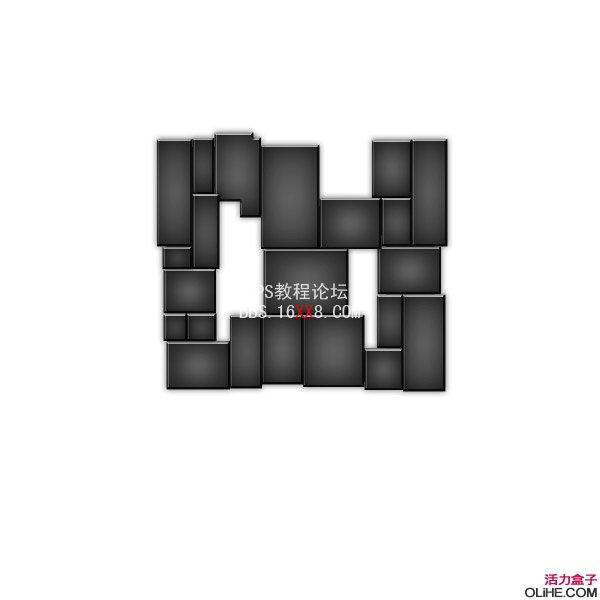
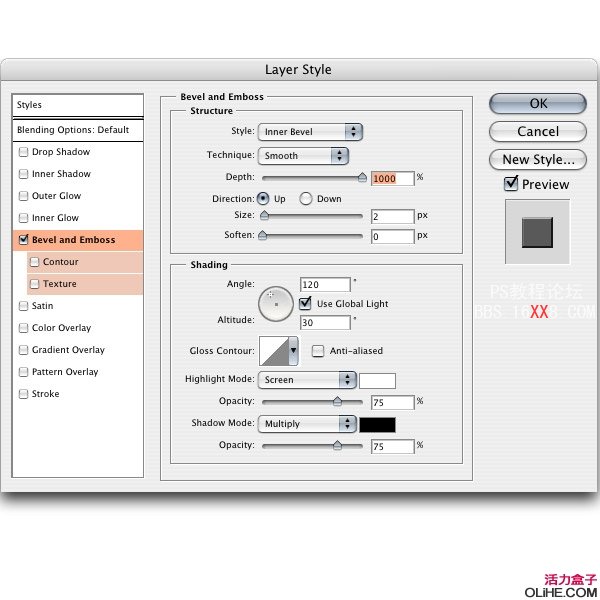
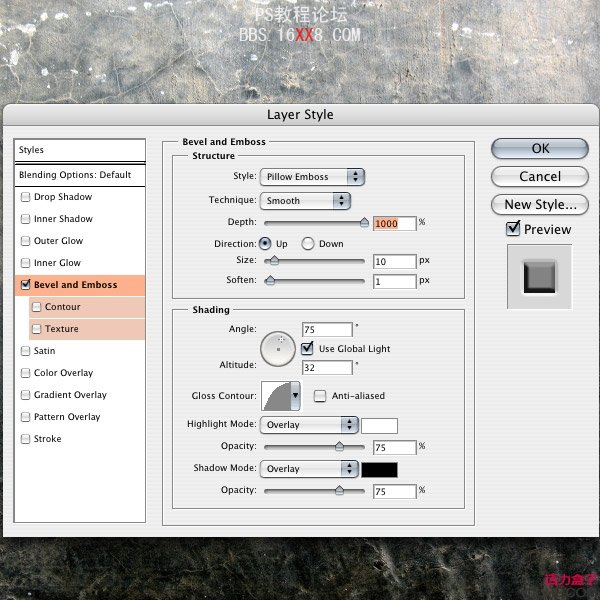
点击“金属”文件夹,然后去图层>合并组。这将把我们文件夹中的所有图层合并为一层。去图层>图层样式,点击斜面和浮雕。

步骤6
创建一个新文件夹,命名为“铆钉”。在新图层中使用圆形选框工具作一个6 x 6px的圆圈,并用#999999色填充它。




步骤7
按Ctrl + J复制我们刚才做的铆钉,按你的喜好把它放在合适的位置,看下图。
调整纹理直到你得到满意的效果。现在按Ctrl键点击原黑色标志图层来选择它。点击纹理层,去层>添加图层蒙版>显示选区。这将使纹理仅仅显示 在标志上。改变混合模式为柔光,改变不透明度为50%。

步骤9
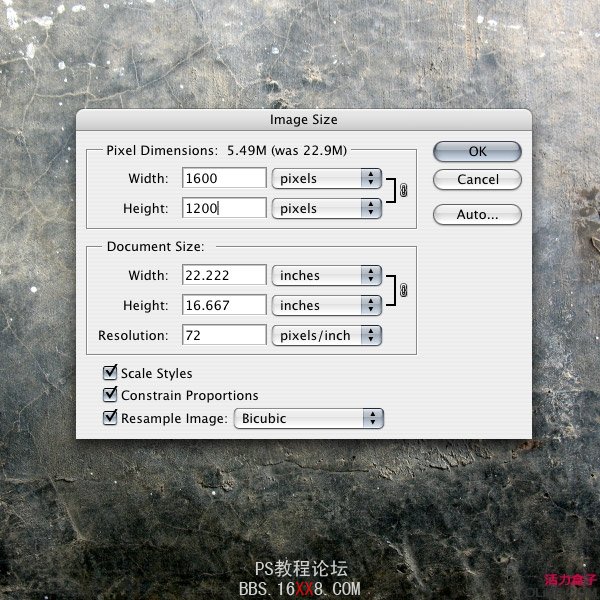
现在我们点击background texture。在Photoshop中打开纹理,去图像>旋转画布>90度逆时针。这将使纹理暗的部分放在底部。现在去图像>图像尺寸,更改分辨率为72像素/英寸,像素尺寸下的高度为1200px。


步骤10
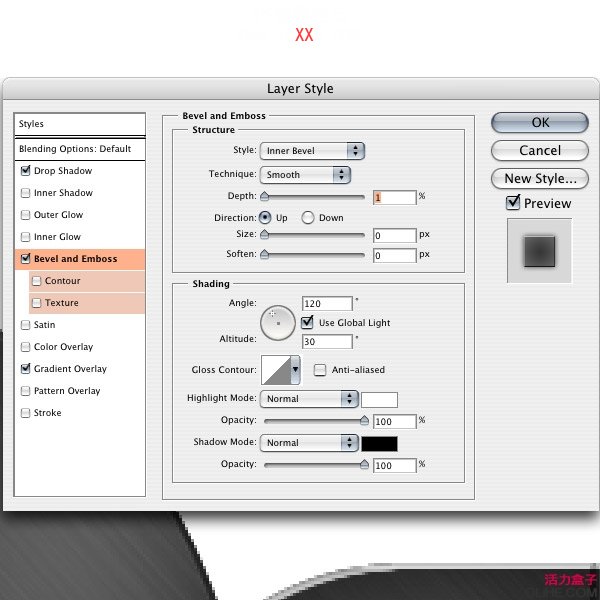
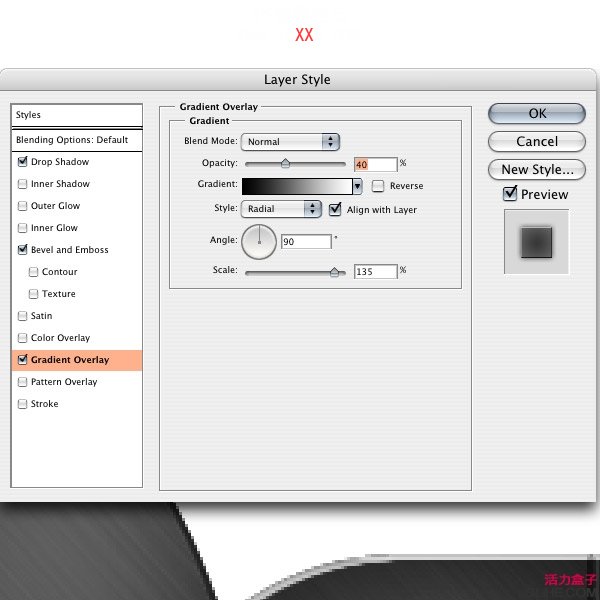
我们将在标志周围增加一个枕状浮雕,使它看起来像是沉浸在背景里。因此,我们首先需要按Ctrl + J复制字体/标志,移动它到其他图层的下方。在图层上双优艾设计网_PS进阶教程实例击斜面和浮雕,打开选项。

步骤11
使用飞溅笔刷(this brush from brusheezy )描绘(如图)。改变混合模式为叠加,按Ctrl + j复制图层。

步骤12
现在我们将在标志下方使用白色添加一些文字。去图层>图层样式>投影,为它添加投影。

步骤13
设计要完成喽,我们将添加一些润色。首先,使用选框工具(M),更改羽化为50像素,然后在整个文档中单击并拖动方框。创建一个新图层(Ctrl+Shift+N),去选择>反选,填充黑色。改变混合模式为叠加。这将给图像添加一个阴暗的边缘。
步骤14
现在,我们要加亮图像的中间部分。点击渐变工具(G),使用白色到不透明为0%的渐变,从文档的中间向边缘拖动。降低不透明到20%。
步骤15
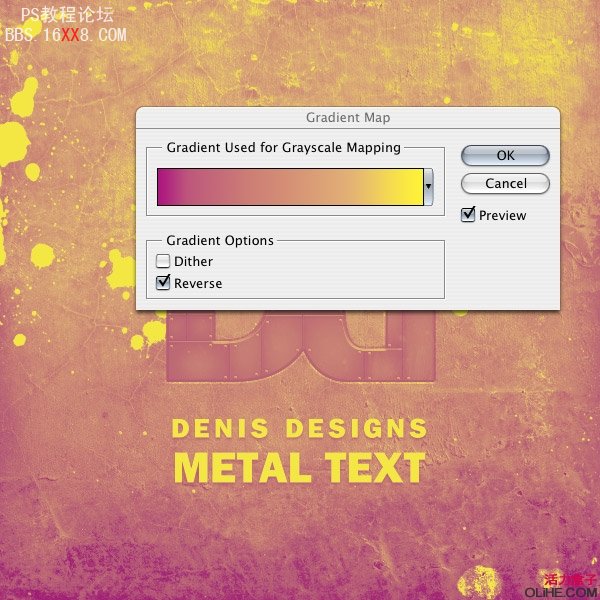
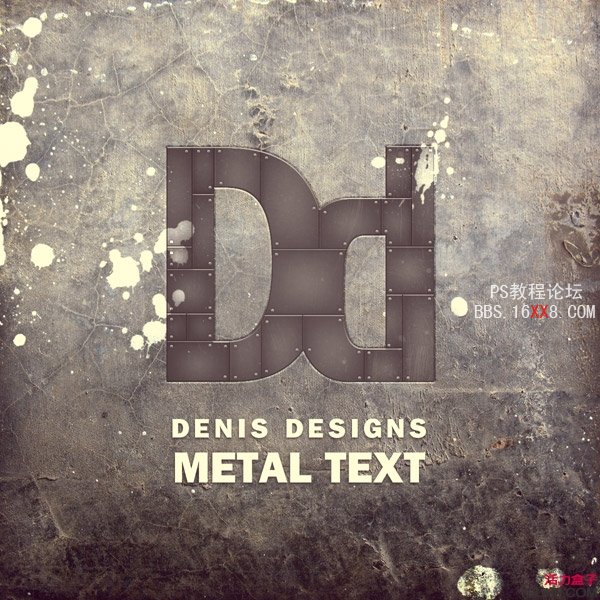
最后去图层>新建调整图层>渐变映射。选择一个黄色到紫色的渐变,勾选反选。降低不透明度至20%。
OK,就这样啦~









 加载中,请稍侯......
加载中,请稍侯......
精彩评论