作者:空空幻 出处:eNet硅谷动力
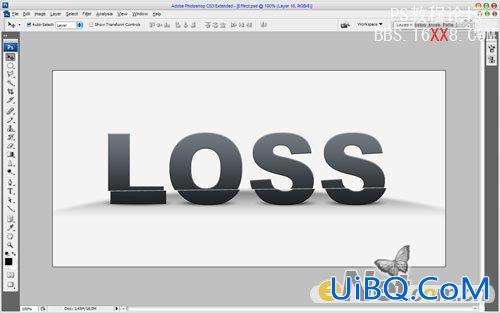
先看一下最终效果:


1.首先,创建一个新的文件,大小为1000 × 500像素,并填充颜色为#f4f4f4。
优艾设计网_Photoshop

3. 按Ctrl + D取消选区,应用“滤镜”>“模糊”>“高斯模糊”并如下图设置:


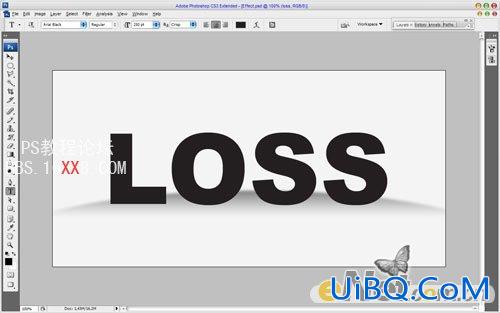
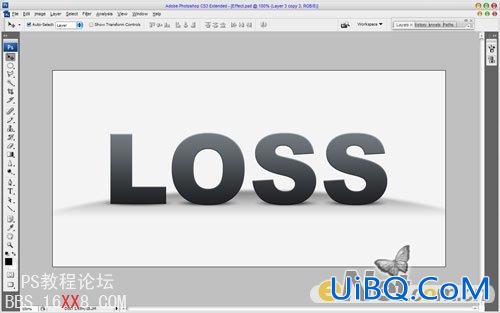
4. 下一个步骤。选择横排文字工具,键入如下文字,我们将演示如何制作切割文字步骤。




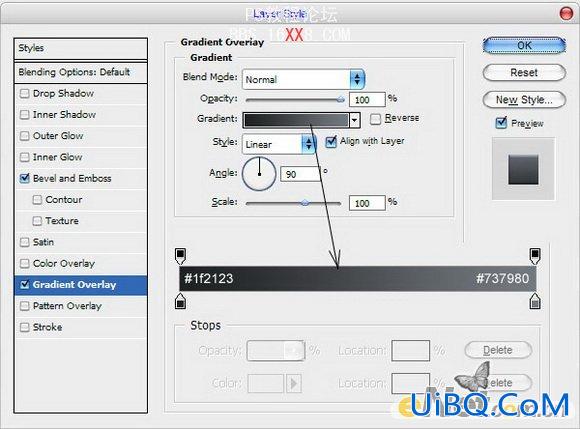
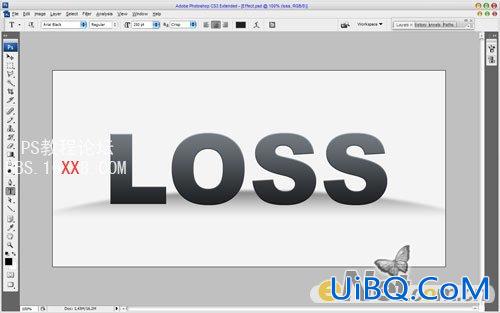
6. 创建一个新的层并将文字层合并到一个层中。之后,我们需要在新建的层中给文字添加一些阴影。使用椭圆选框工具制作一个椭圆形。填充黑色。


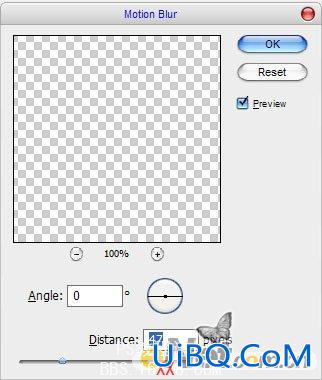
7. 然后应用“滤镜”>“模糊”>“运动模糊”:


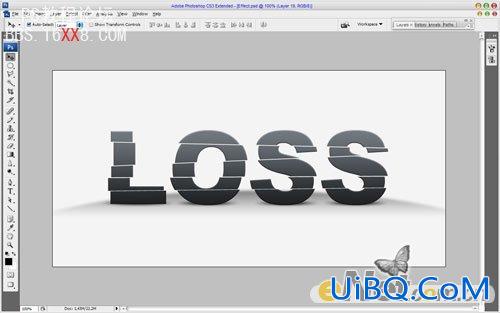
8. 重复给文字制作阴影的步骤,给其它三个文字继续制作阴影。


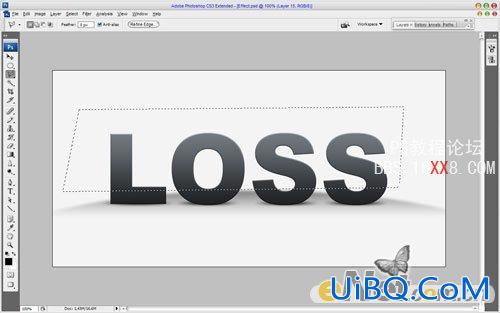
10.按Ctrl + Shift + J来消除新层选定的领域。使用移动工具移动新层一点点,得到割切效果。


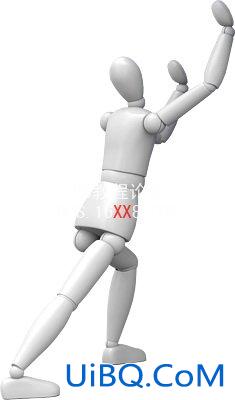
12. 到这里文字效果基本制作完了,但是为了让画面变得有趣,我想补充机器人推动文字的效果。下图有机器人图片你可以下载使用。接下来,打开图片,复制到新的层中。使用“自由变换”调整机器人图片,如图所示。



14.然后使用涂抹工具(刷:10px,模式:普通:强度:33%),使阴影更加真实。


15. 好了,到这里我就完成了这个切割效果的文字特效,希望你喜欢!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论