作者:佚名 出处:
![]()
本教程主要使用Photoshop来学习如何创建一款很棒的3D文字效果。立体字的质感表现非常的漂亮,下面让我们一起来学习教程内容。
最终效果图

1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

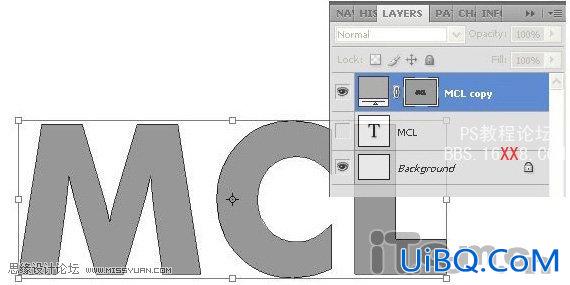
2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面优艾设计网_PS教程的“眼睛”如图所示。

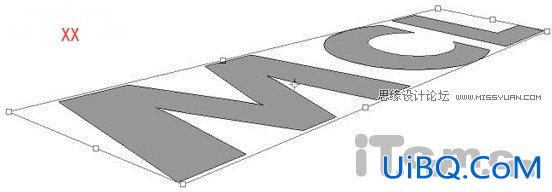
3、选择“填充颜色1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图所示。

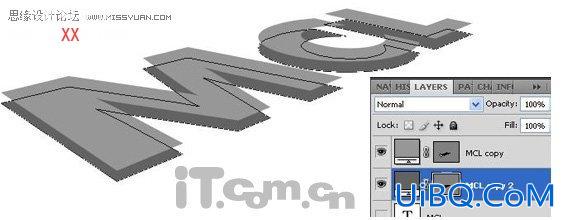
4、按下Ctrl+J复制出一个“填充颜色1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“填充颜色1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

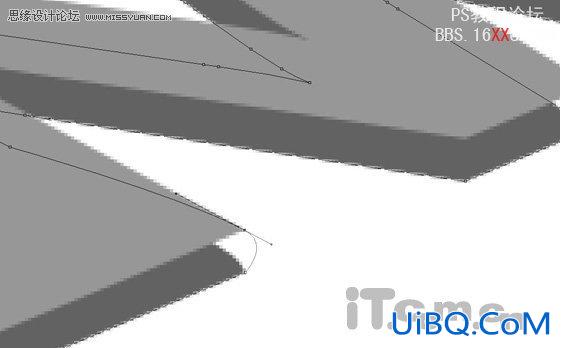
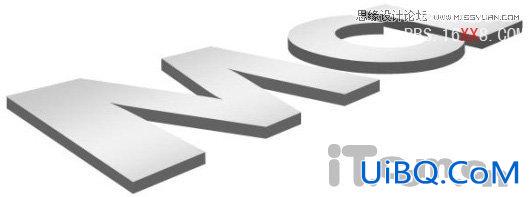
5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“填充颜色1副本”图层,使用“钢笔工具“创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

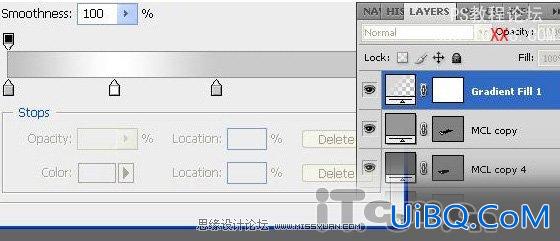
6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择“填充颜色1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”,设置如下图所示。
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图所示。

效果如图所示。

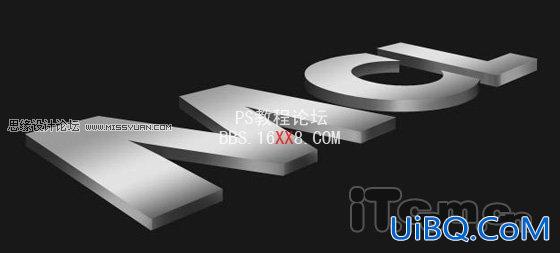
7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

8、选择“填充颜色1副本”图层并载入其选区,然后创建一个新图层,填充黑色,如图所示。

使用减淡工具和加深工具涂抹填充黑色图层,制作出3D文字侧面的反光效果,如图所示。

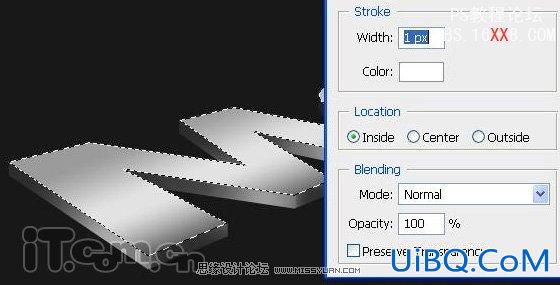
9、创建一个新图层放在所有图层的上面,然后载入“填充颜色1”图层选区,然后执行“编辑—描边”,设置大小为1px,颜色为白色,位置为内部,如图所示。

10、按下Ctrl+J复制一层,然后执行“滤镜—模糊—高斯模糊”,半径设置为1.5左右,并降低不透明度,如图所示。

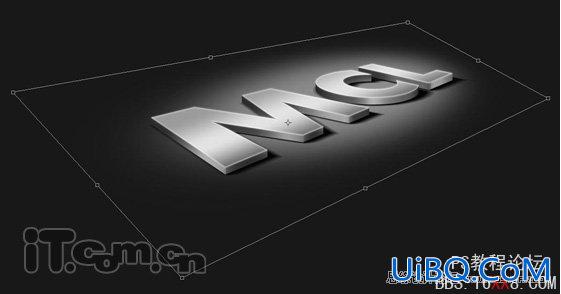
11、为了使3D文字更加逼真,我们为他添加一个阴影吧。选择“颜色填充1”图层,按下Ctrl+J复制出“颜色填充1副本2”,并把图层放到所有图层的下面(背景图层之上),然后设置它的颜色变为黑色,如图所示。

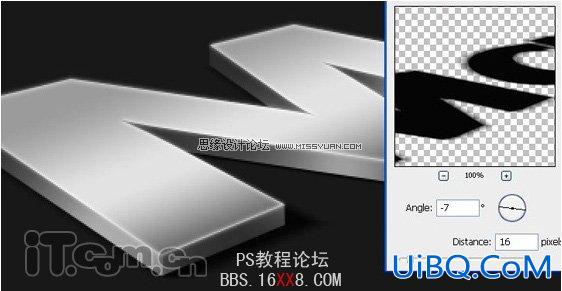
12、执行“滤镜—模糊—动感模糊”,如图所示。

13、创建一个新图层放在阴影图层和背景图层之间,使用椭圆选框工具创建一个椭圆选区,按下Ctrl+Alt+D设置羽化,如图所示。

14、填充白色,并执行“编辑—变换—变形”,设置形状,如图所示。

15、这样3D文字就制作完毕了,接下来你可以根据你的喜好继续添加更多的颜色和纹理效果。

希望你喜欢这个教程。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论