最近速度与激情7票房火爆,轻松就突破了十亿大关,相信很多小伙伴都已经在影院看过,作为普通人虽然无法参演其中,但也可以利用ps把自己的脑袋换到电影海报上去,小小满足一下自己的虚荣心。今天就教大家怎样用p优
最近速度与激情7票房火爆,轻松就突破了十亿大关,相信很多小伙伴都已经在影院看过,作为普通人虽然无法参演其中,但也可以利用ps把自己的脑袋换到电影海报上去,小小满足一下自己的虚荣心。今天就教大家怎样用p优艾设计网_PS进阶教程s换脑袋。把自己的脸换到好莱坞动作巨星杰森斯坦森身上。
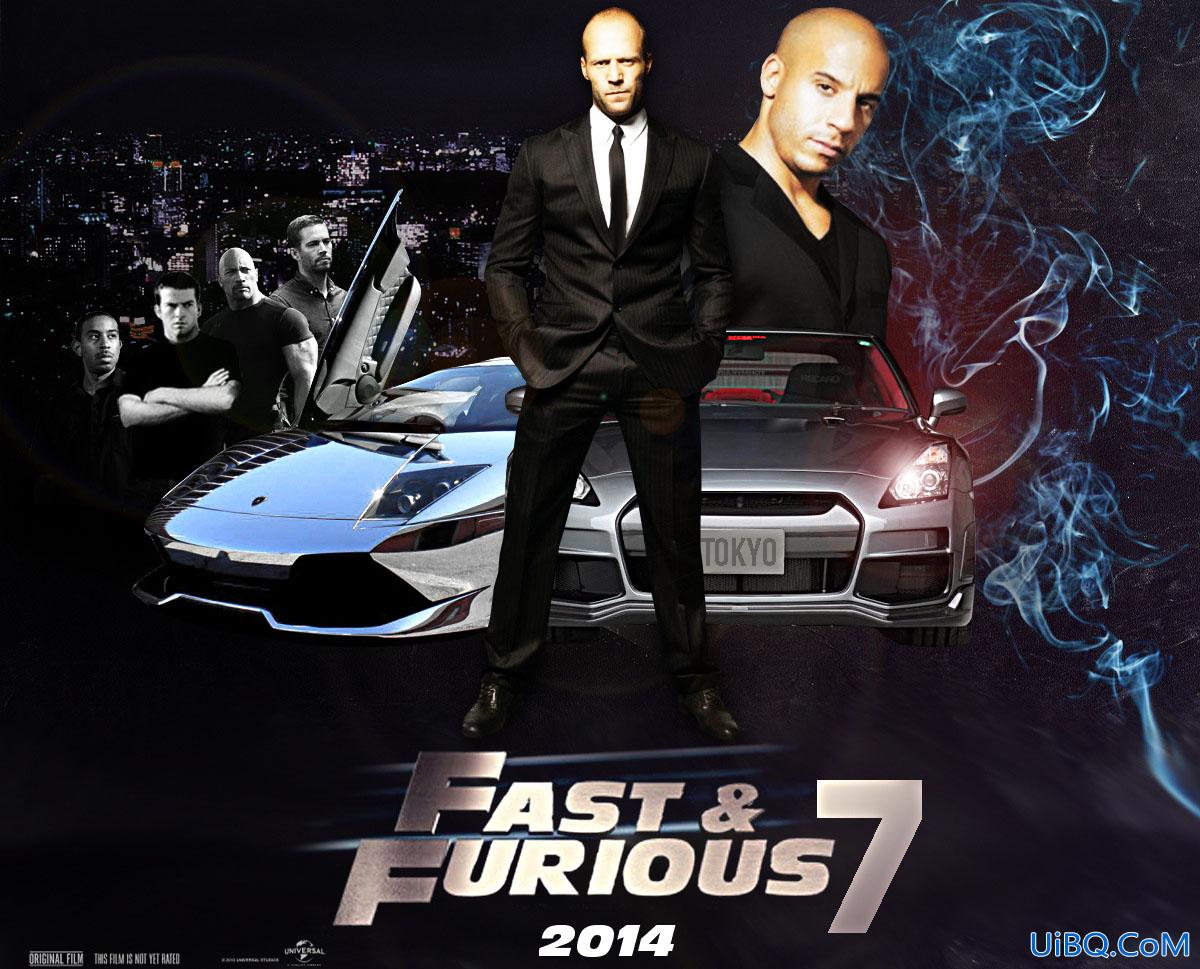
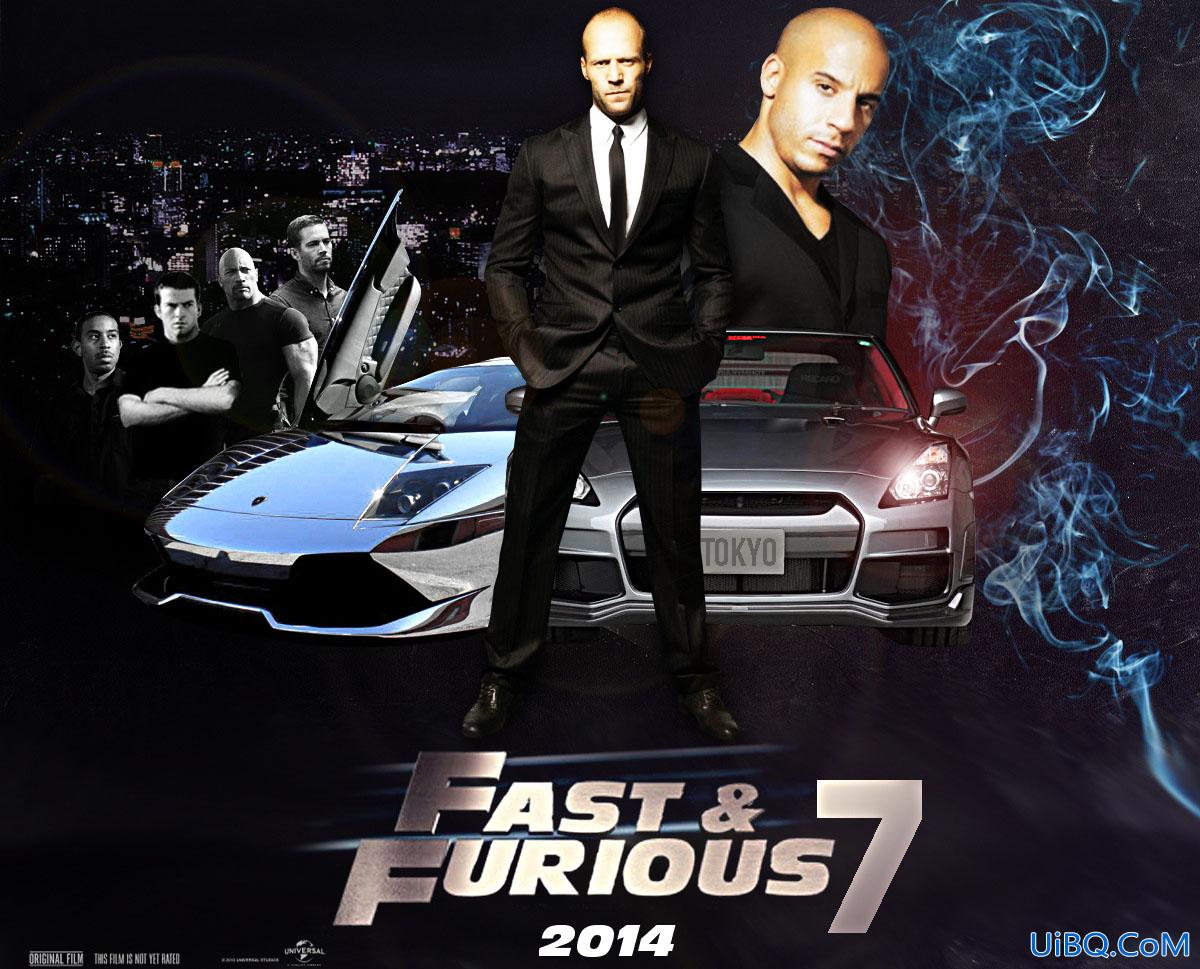
下面是电影速度与激情7的电影海报原图:

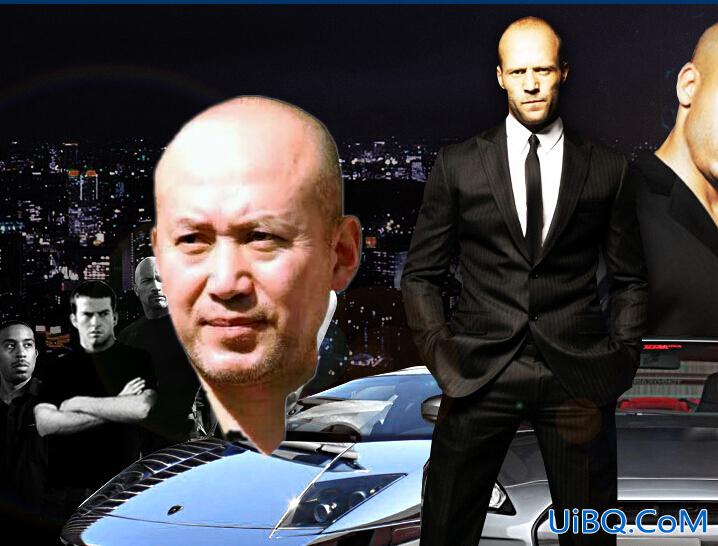
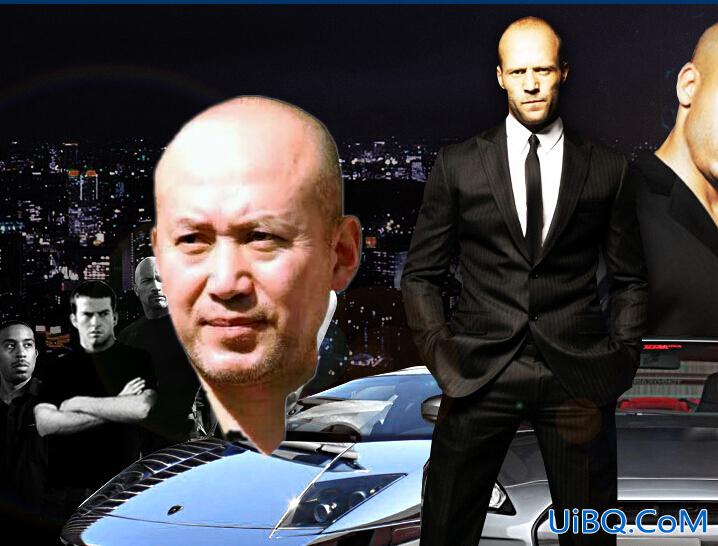
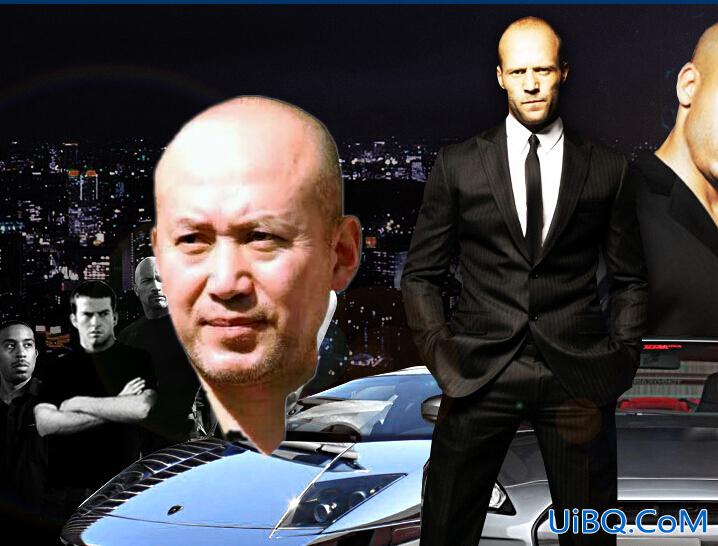
下面是我换了脸后的最终效果,怎样?换了脸后,是不是跟上面原图完全不一样,整个人的感觉都炫酷了很多呢?

下面是我在网上随便找的一张素材,首先我们要把人物脑袋抠出来,如果不会抠图的可以到这里看:http://www.uibq.com/photoshop/tongdaokoutu/

如果实在不想学抠图,我这里有张已经抠好的郭达的图片,大家可以拿来练习一下。

下面,我们开始讲解斗转星移合成换脸过程:
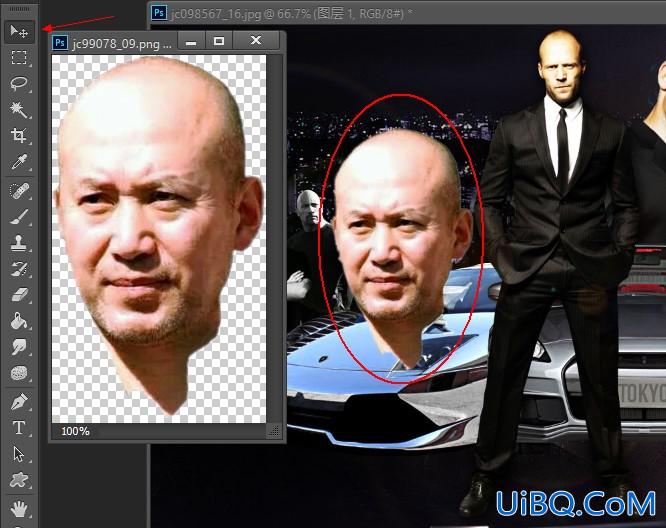
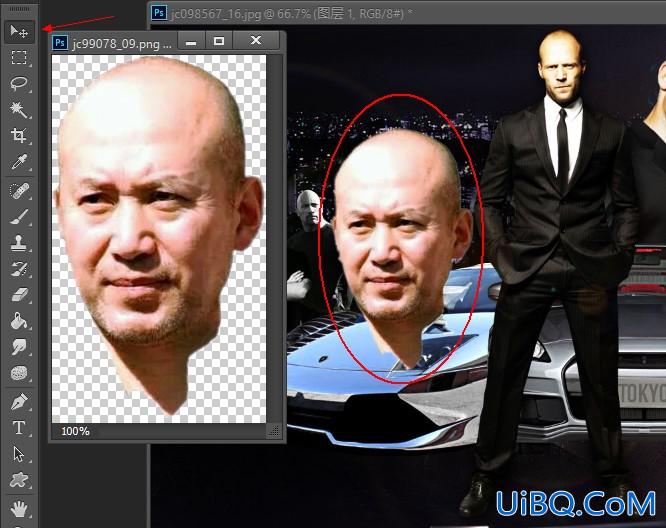
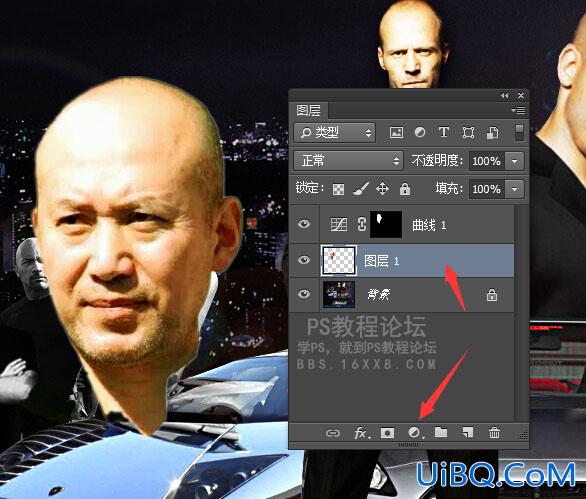
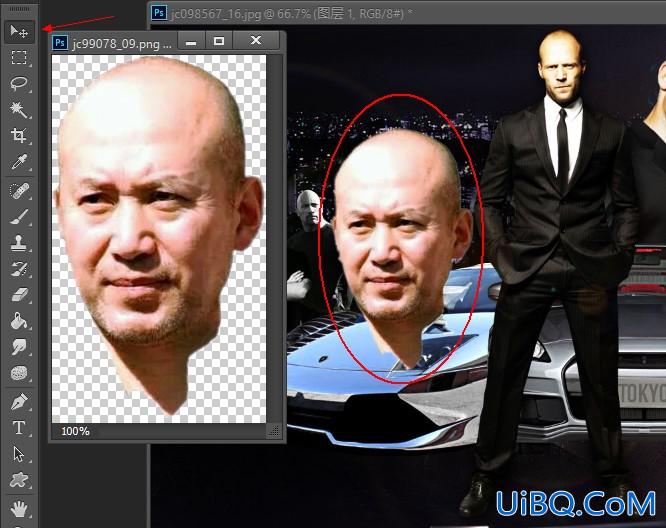
打开ps,按快捷键CTRL+O,然后选择海报素材和你抠好的(或上面提供的那张)郭达脑袋素材。然后用移动工具把脑残拖到海报上,如下图:

把郭达的脑袋图片关闭,留下海报图片。

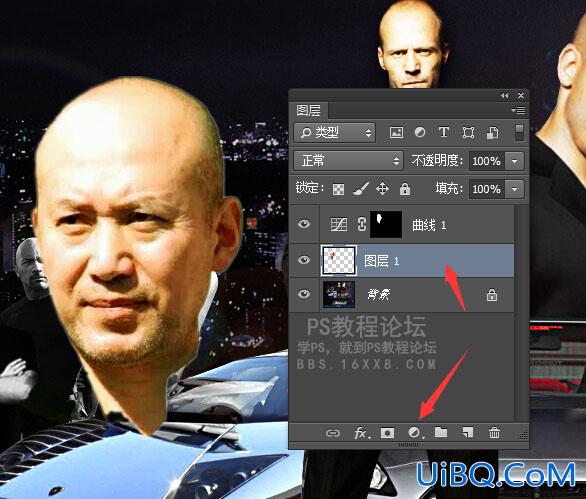
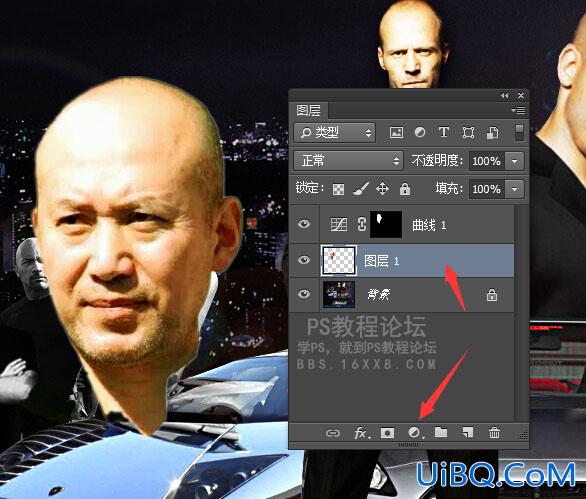
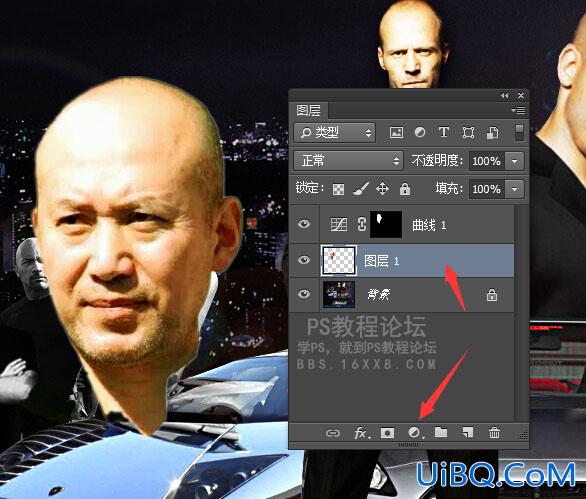
按住CTRL键,然后鼠标左键单击图层1,载入图层1郭达脑袋的选区,然后添加曲线调整图层,如下图:

提问:上面这步为什么要载入选区?
答:大家可以看看上面再上面的那张图片,郭达和杰森斯坦森颜色是不相同的,郭达偏红,杰森偏黄,如果直接不调色就合成,效果不好,合成完后容易看出是合成的,所以我们要对郭达的脑袋进行调色,至少调到跟杰森的脸颜色差不多。当然,你可以直接用曲线(CTRL+M),而不用调整层调色,但不用调整层,以后修改不方便,我为了方便以后修改,就用了调整层,所以要载入选区,这样用调整层的时候,就只会对选区内的东西(也就是只对郭达脑袋的素材)有影响,而其他地方不会发生颜色变化。
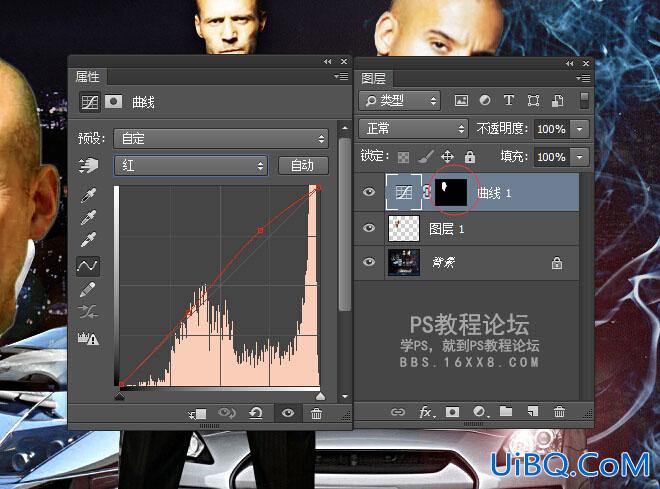
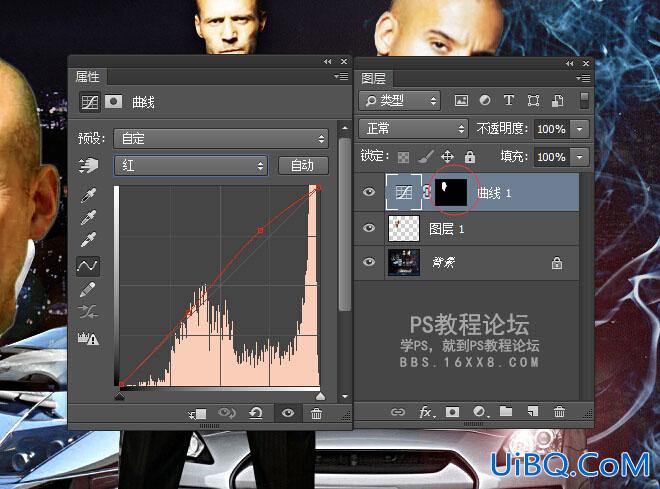
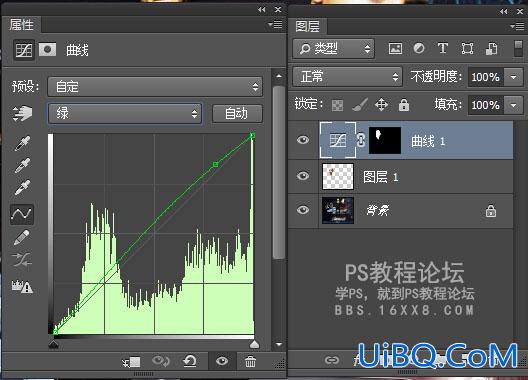
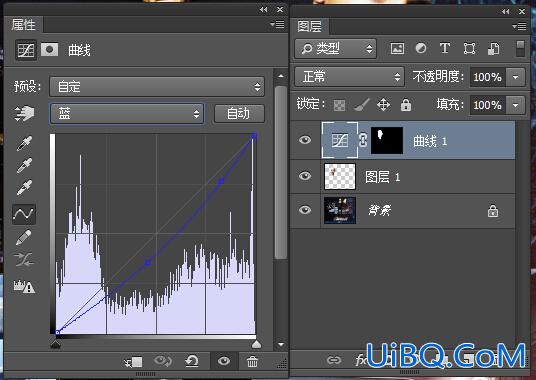
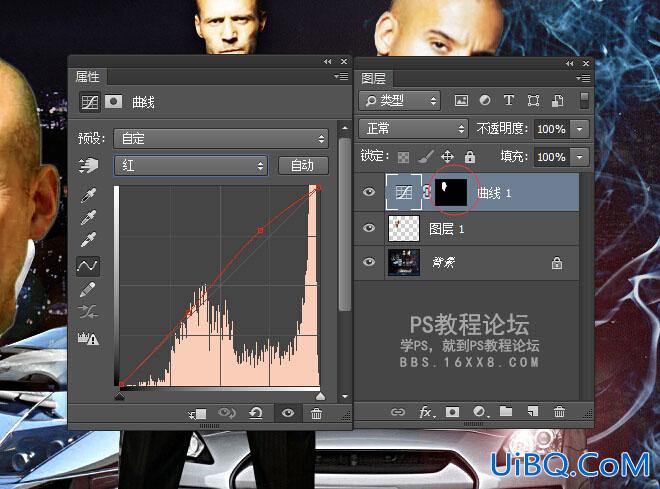
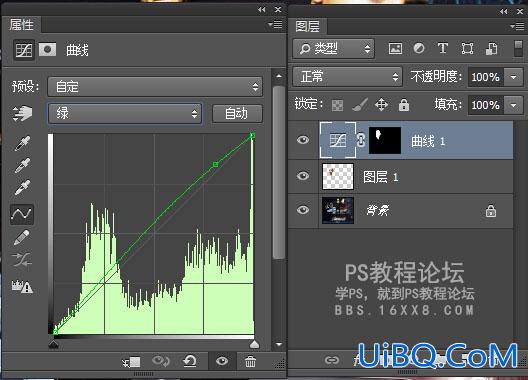
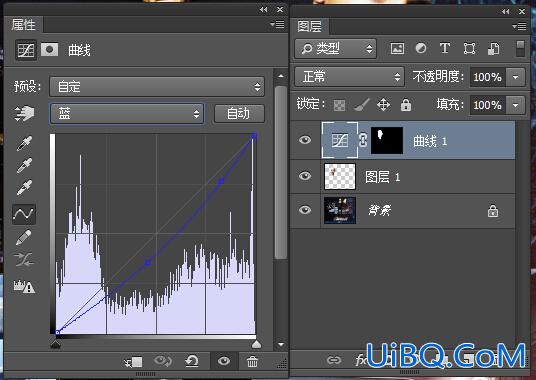
下面是曲线调整层的各通道调整参数,大家参考一下就行了,因为每张图片调色过程可能都不一样。
调红色通道:

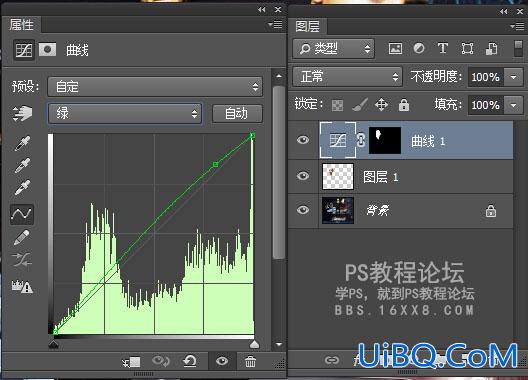
调绿色通道:

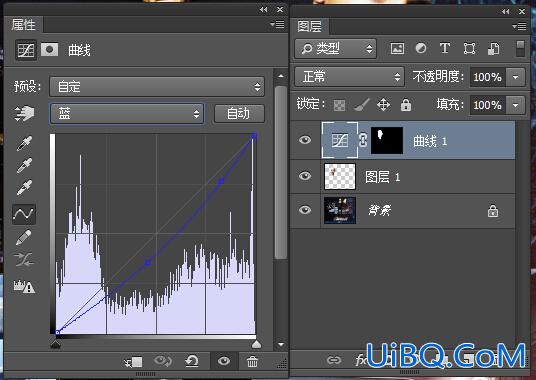
调蓝色通道:

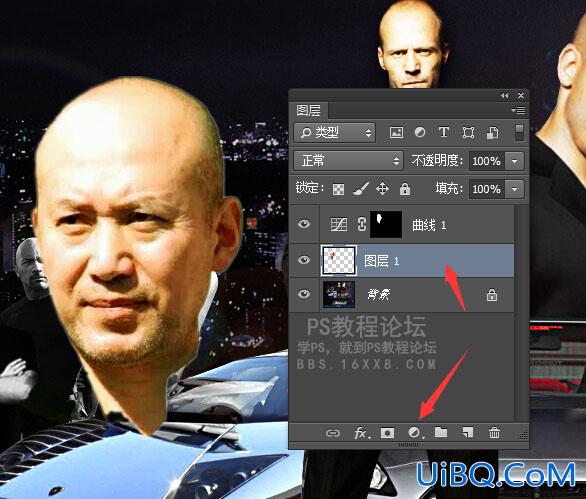
下面是调整完后的效果,如果没载入选区,这样调整会让整张图都发生变化,但用了选区,就只改变了选区内的郭达的颜色。

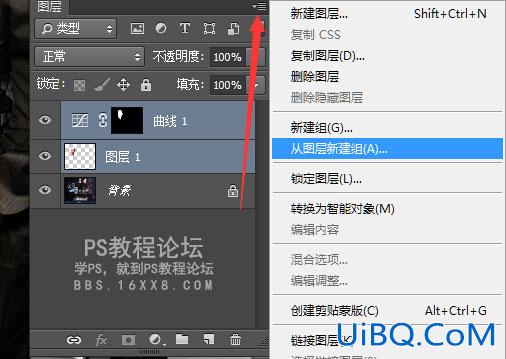
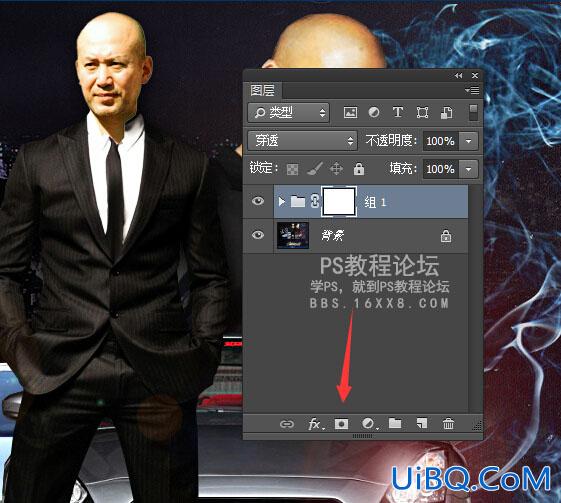
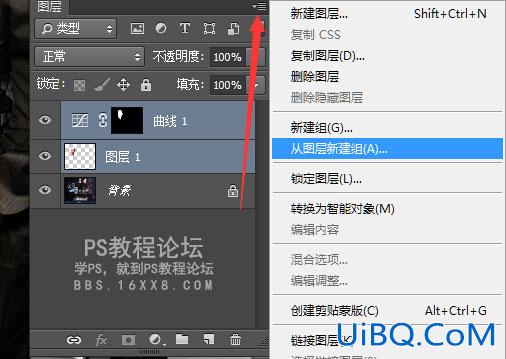
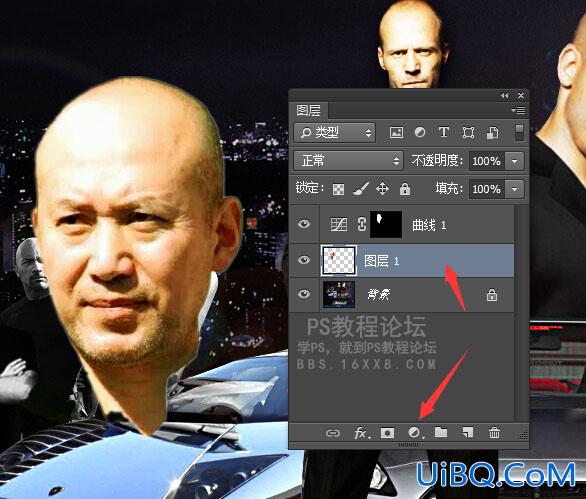
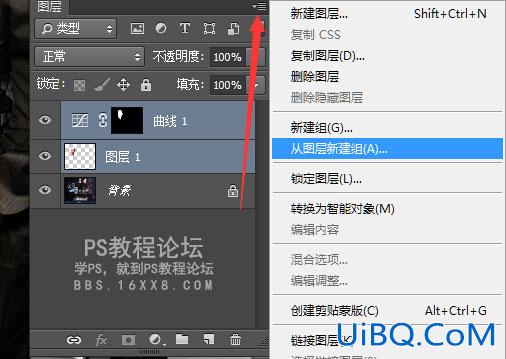
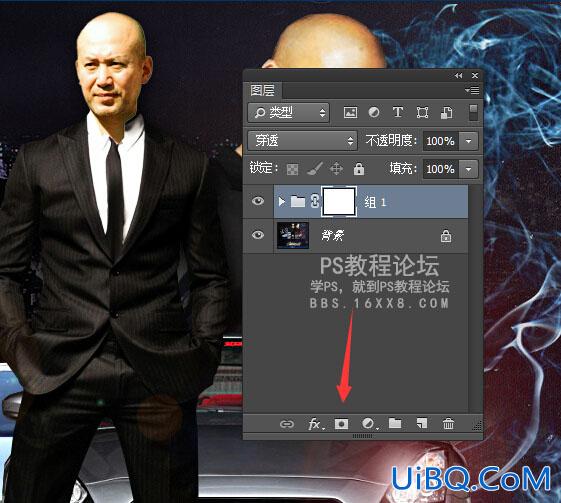
然后按住CTRL键,同时选中图层1和曲线1两个图层,然后点击下面红箭头所指的那个地方,新建一个图层组。(没建组,我们移动脑袋图片位置的时候,颜色又会发生改变,新建组后,我们直接移动组就可以)

点击上面新建得到的组,然后CTRL+T调整脑袋大小至合适大小后确定。

移动到杰森脑袋的位置上,如下图:

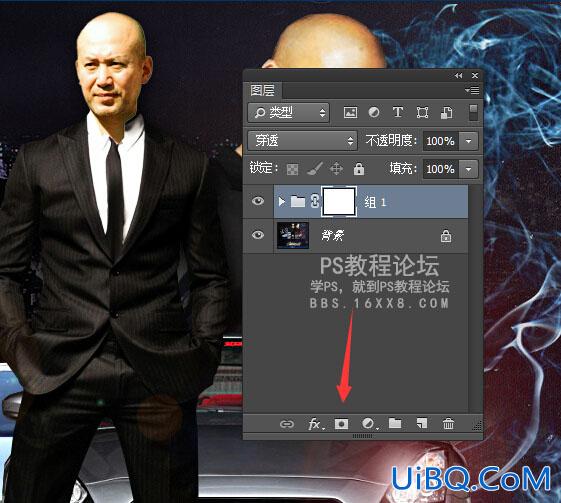
给组添加蒙板,如下图:

然后用黑色画笔,把不需要的地方擦掉。擦除的时候,我们可以用放大镜放大图片来慢慢擦,如下图:

最终效果:

我们还能给图片加文字等装饰一下,这里就靠大家自由发挥了。





































精彩评论