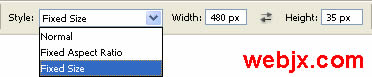
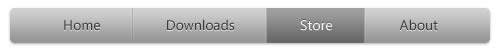
发表于 2007-9-8 10:27 Photoshop轻松制作Apple网站导航条按钮作者:闪电儿 来源:网页教学网 PS教程论坛:http://bbs.16xx8.comPhotoshop教程,利用Photoshop模拟制作Apple.Com苹果网站的网站导航条按钮。最终大家可以去http://www.apple.com网站对比下效果。1.新建立一个500*50px的文档,然后选择矩形选框工具,设置模式为固定大小宽为 480px 高为 35px 绘制一个矩形选区。






















 加载中,请稍侯......
加载中,请稍侯......
精彩评论