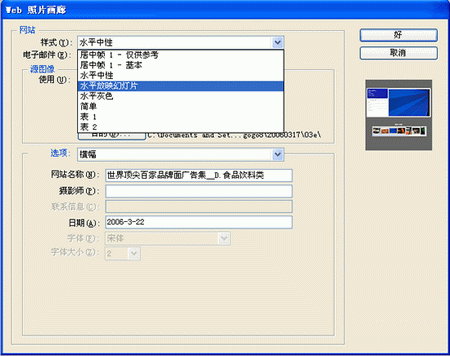
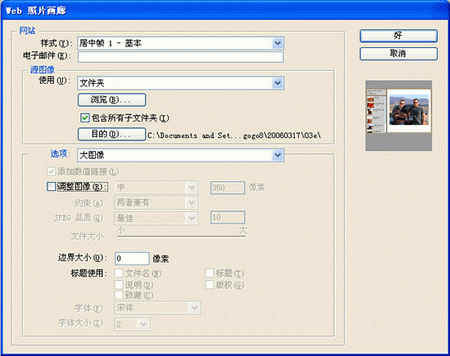
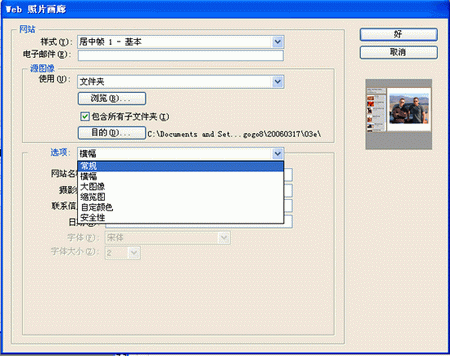
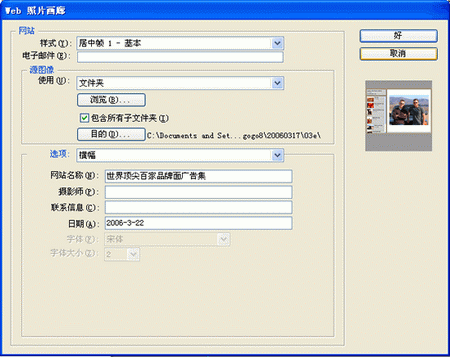
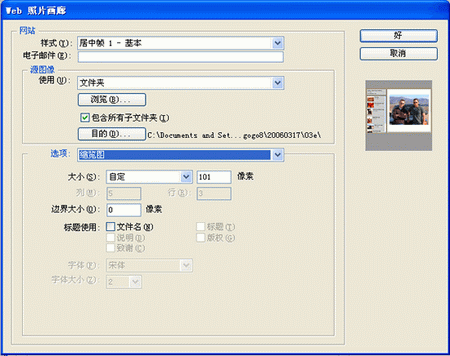
Photoshop结合Dreamweaver制作网页相册Photoshop(以下简称PS)的批处理功能是很强大的,如果利用好可以做为我们做很多工作。今天我们介绍“PS批处理设计制作网页相册”。 一、准备好自己要做相册的素材,产品展示、案例展示、照片展示等都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。 二、打开PS,选择菜单如下:














 加载中,请稍侯......
加载中,请稍侯......
精彩评论