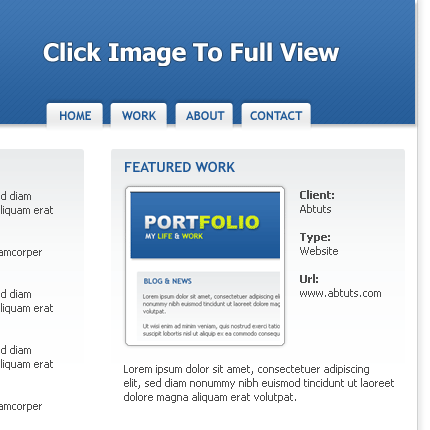
Photoshop网页制作教程效果图:![]()




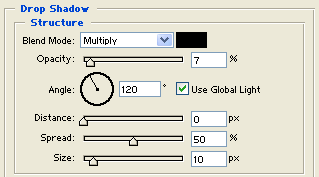
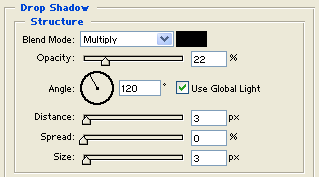
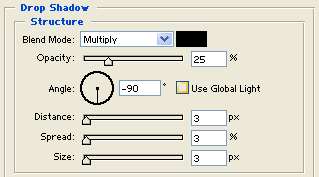
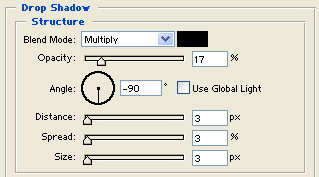
图层 >> 图层样式 >> 投影。设置如下:



步骤 6
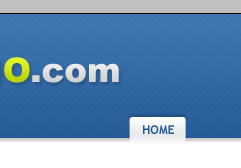
为网站添加文字LOGO 。




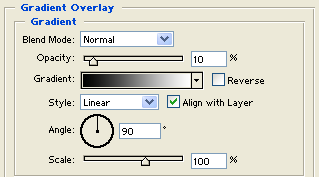
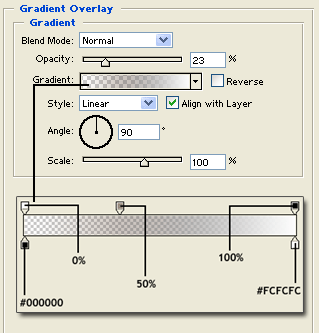
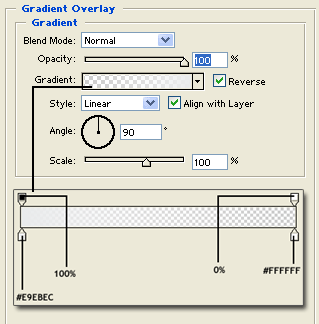
渐变叠加:


步骤 13
按照如上方法建立其余导航条。












 加载中,请稍侯......
加载中,请稍侯......
精彩评论