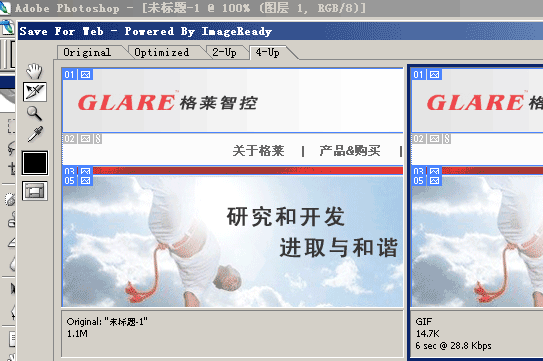
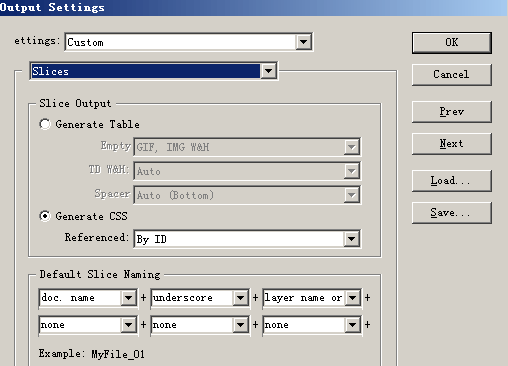
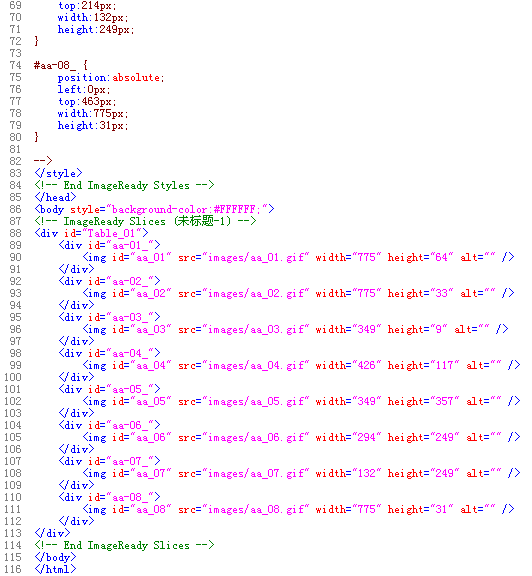
Photoshop简单制作xhtml css网页页面xhtml css网站重构web标准等等之类的文章太多了,我就不重复了,发个最简单的制作 xhtml css页面的方法,方法虽然很简单,但真不一定有几个人知道.... 起码google搜索没搜索到。 开始吧: 1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具 切好。 图: 代码 ,是不是xhtml css的 图:













 加载中,请稍侯......
加载中,请稍侯......
精彩评论