Photoshop打造彩色玻璃导航菜单
作者:李东博 教程来源:天极设计在线
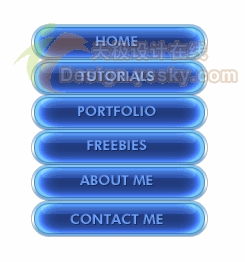
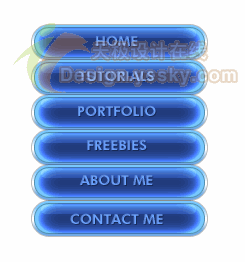
许多网页元素都可以使用Photoshop来制作完成,今天我们就来学习一下如何用Photoshop来打造质感十足的彩色玻璃按钮,并用按钮组成漂亮的导航菜单,最后再在Photoshop中将导航菜单输出为HTML网页文件。 本文以Photoshop CS2中文版为例,其它版本的Photoshop在操作步骤上可能会略有差异。先看一下最终效果。







本新闻共3
4.现在再次使用“圆角矩形工具”,这一次,在按钮上方画一个小一些的白色圆角矩形,如图8所示。


本新闻共3
7.选择工具箱中的“切片工具”,打开“视图”菜单,确认“对齐”左边有一个对勾,这样可以使切片自动对齐边缘,从而创建出更为准确的切片。使用“切片工具”一个按钮一个按钮的切割,每个切片中包含一个按钮,结果如图11所示。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论