用Photoshop图层样式制作发光按钮
作者:发条桔子 教程来源:eNet硅谷动力
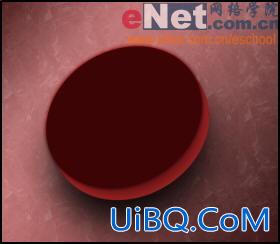
先看一下效果:




































本新闻共2






















 加载中,请稍侯......
加载中,请稍侯......
精彩评论