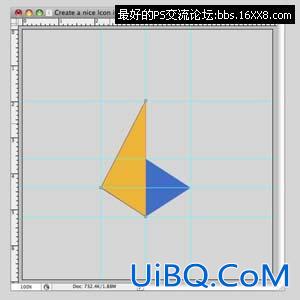
第六步 现在使用钢笔工具创建菱形的左侧,使用橙色(#FEB624)填充。
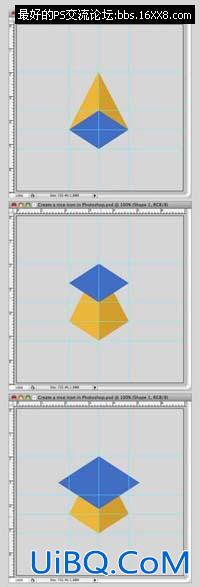
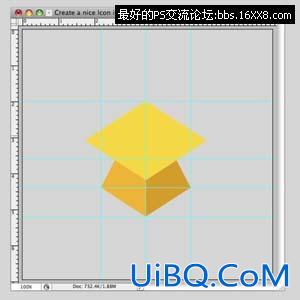
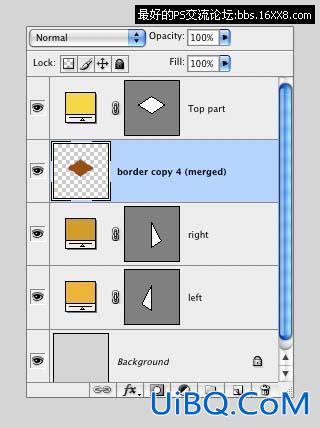
第九步 这个形状将是整个帽子的顶部。将它命名为Top part并且使用较为亮的橙色(#FFD931)填充。然后复优艾设计网_PS自学技巧制一层。














 加载中,请稍侯......
加载中,请稍侯......
精彩评论