威风凛凛!Photoshop锻造至酷龙盾
我们在角色扮演游戏中,经常可以看到主角拿着各种绚丽的终极装备。虽然小壁不才,技术有限,但仍按捺不住内心的向往,决定亲自打造一套龙盾,现将鼠绘过程奉上,以飱读者。
1、先看看效果图。
![威风凛凛!PS锻造至酷龙盾 威风凛凛!PS锻造至酷龙盾]() screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.;}" src="https://www.uibq.com/res/2022/12-07/15/ce31d914b52a32861187118e1ea7a90f.jpg" tag.php?name=screen" class="t_tag">
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.;}" src="https://www.uibq.com/res/2022/12-07/15/ce31d914b52a32861187118e1ea7a90f.jpg" tag.php?name=screen" class="t_tag">
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL Mouse wheel to zoom in/out';}" border=0>
图1 效果图
2、建立空白文档1024*786像素,RGB模式(因为要做桌面壁纸嘛,按壁纸规格设立,也可以做成800*600等规格的)。

图2 新建空白文档
3、我们分析一下壁纸的构成,一般壁纸的要素主要包括背景、主体、辅助装饰。

图3 壁纸构成分析
4、先来做背景,新建一层,命名为“bg”。

图4 新建背景层
5、设置前景色为纯黑“000000”,背景色为50%灰“808080”,拉渐变如图。

图5 渐变背景
6、在“bg”层上面再建一层,命名为“雾”。

图6 新建雾层
7、按“D”将前背景色换回默认的黑白。

图7 切换前背景色
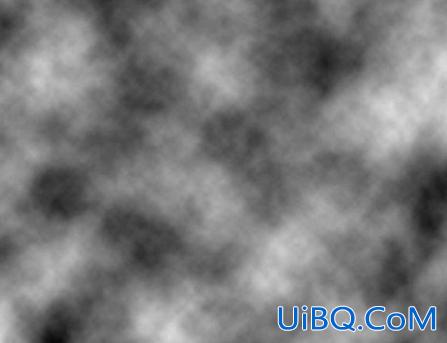
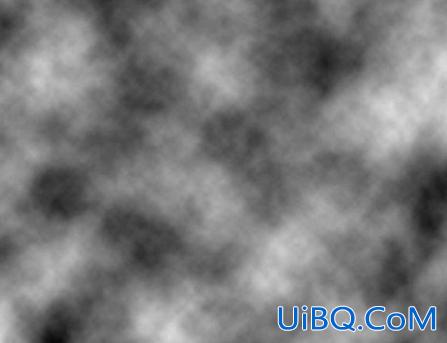
8、执行“滤镜>渲染>云彩”。

图8 雾化效果
9、将“雾”层的混合模式改为“叠加”。

图9 完善雾化效果
10、背景已经完成了,可以适当调整“雾”层的透明度或色阶等内容改变雾的效果(可略)。

图10 进一步调整背景
11、下面我们来做剑,在以前六月海前辈曾经做过个“剑”的教程,小壁比较懒(谐音:小PIG,哈哈),搞了个简化的。在“雾”层上新建一层,命名为“剑身”。

图11 新建剑身层
12、执行“视图>显示>网格”,确保“额外”打上勾。

图12 显示辅助网格
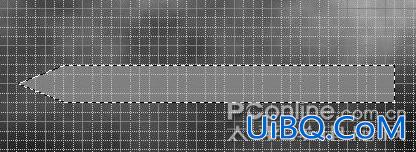
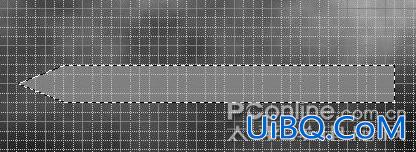
13、用钢笔勾如下路径。

图13 勾画剑身路径
14、切换到路径面板,将该路径命名为“剑身”。

图14 命名路径
15、将路径转化为选区,在“剑身”层填充50%灰“808080”。

图15 填充剑身
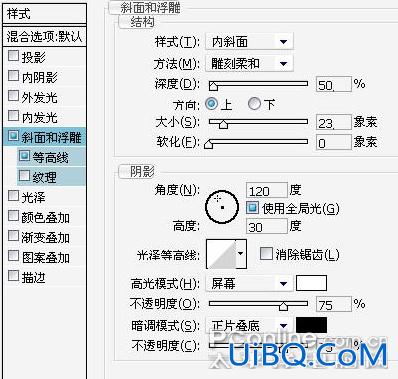
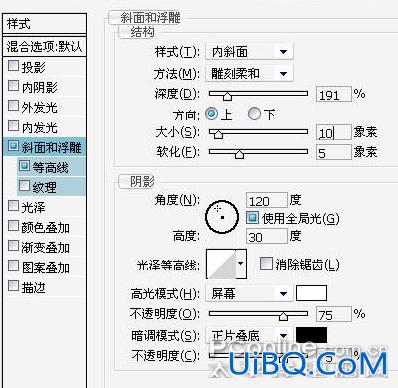
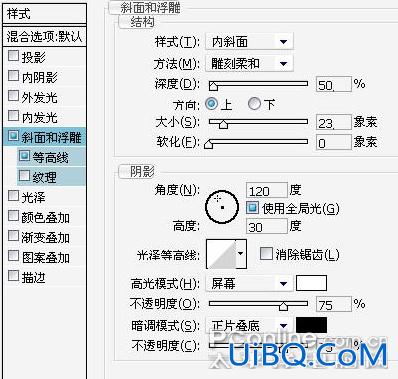
16、取消选区,设置“剑身”层图层样式如下:

图16 设置剑身图层样式
17、隐藏图层“bg”、“雾”和网格线看效果。

图17 隐藏其他图层
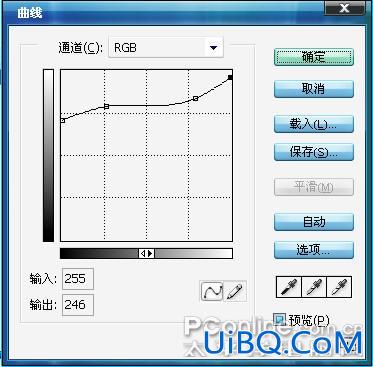
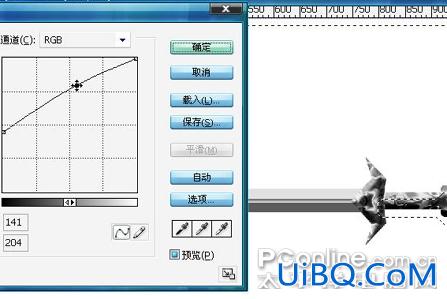
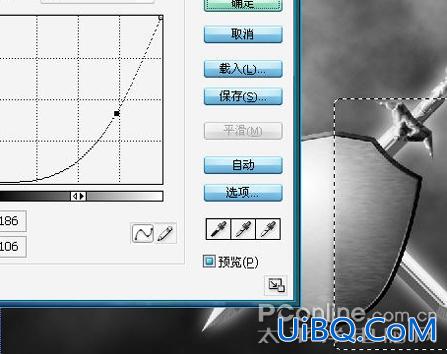
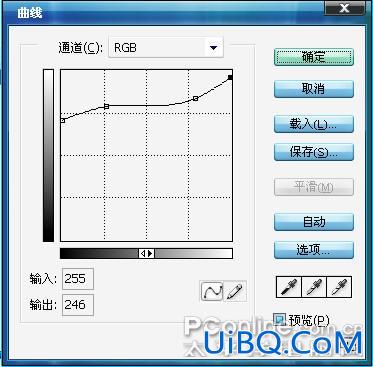
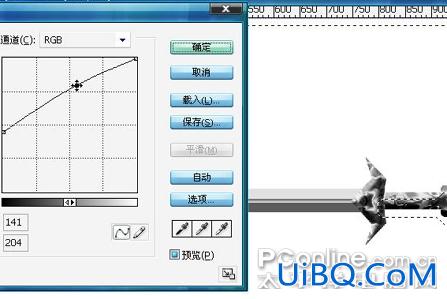
18、执行“图像>调整>曲线”,调整曲线。

图18 调整曲线

图19 调整曲线后效果
19、新建一空白层,与“剑身”层链接,合并链接图层后将名字依旧设成“剑身”(此步为将图层样式固化),将剑身右侧尾部剪掉,调整形状适宜如下图:

图20 完善剑身
20、剑身做完,下面强化血槽,增加剑的立体感,在“剑身”层上新建一层,命名为“血槽”使用魔棒,容差设为“0”,把“消除锯齿”、“连续的”、“用于所有图层”均勾选上,选中剑身中心横条。

图21 新建血槽层
21、放大局部,在“血槽”图层上填充上黑下白渐变。

图22 血槽立体效果
22、取消选区,将缺陷的地方抹除。

图23 消除缺陷
23、按“ctrl”单击“血槽”图层,选择修改后的图层透明度选区,描边选区设置如下。

图24 血槽外围高光
24、将视图调整回满画布显示,将“血槽”层的透明度改为50%。

图25 调整血槽层透明度
25、血槽做完了作剑托,用钢笔勾如下路径。

图26 勾画剑托路径
26、在“血槽”层上新建一层,命名为“剑托”,将路径转化为选区,在“剑托”层上填充设置如下。

图27 填充剑托
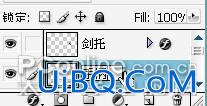
27、取消选区,复制“剑托”层,将“剑托副本”层垂直翻转,调整位置,跟“剑托”层合并如下图。

图28 整合剑托
28、调整大小和位置。

图29 完善剑托
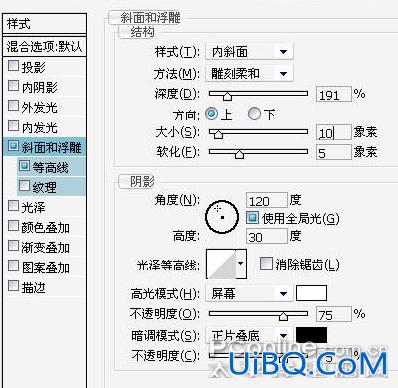
29、设置图形样式,使剑托立体化。

图30 设置剑托层样式
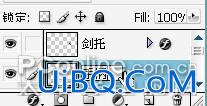
30、在“剑托”层下新建一层(“血槽”层上),命名为“手柄”。

图31 新建手柄层
31、钢笔勾路径。

图32 勾画手柄路径
32、按前面讲过的方法做成这样。

图33 整合手柄
33、按“ctrl”单击“手柄”图层,选择图层透明度选区,执行“选择>修改>平滑”,平滑选区5像素。

图34 羽化剑托选区
34、反选选区按DEL键删除剑托锐角。

图35 修边剑托
35、保持当前选区,羽化5像素,上移选区并调整曲线加深手柄下部。

图36 增强剑托暗部
36、下移选区并调整曲线加亮手柄上部。

图37 增强剑托亮部
37、手柄完成,隐藏白色背景,在“剑托”层上新建一层,然后按“Ctrl alt shift e”组合键将可见图层合并到新图层中,命名新层为“剑”,隐藏“剑托”、“手柄”、“血槽”和“剑身”层,取消“bg”、“雾”层。

图38 隐藏和显示相关图层
38、在“剑”层上新建一层,根据剑的形状涂点高光。

图39 涂高光区域
39、高斯模糊,半径4,跟“剑”层编组后合并。

图40 高光效果
40、复制“剑”层,并调整大小位置如下,作点白色的外发光。

图41 剑的整体效果
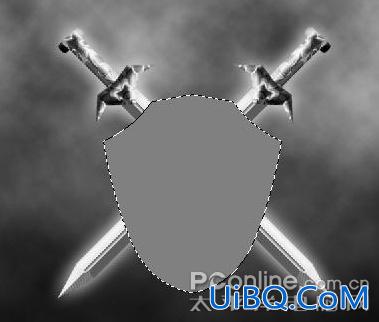
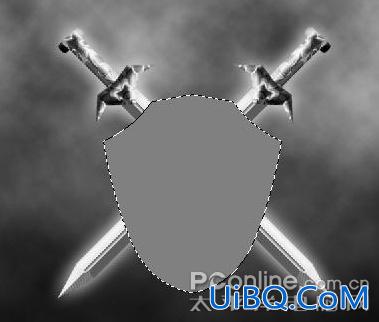
41、开始作盾了,在最上层新建一个图层,命名“盾”,钢笔勾半盾型。

图42 做盾层并勾画盾型
42、转化为选区,填充50%灰“808080”,按前述方法复制翻转调整如图,合并两个图层,命名为“盾”。

图43 整合盾
43、按“ctrl”单击“盾”层,获取图层透明度选区,拉45度黑白径向渐变如图。

图44 盾立体化一
44、收缩选区5像素,拉个反向的。

图45 盾立体化二
45、再收缩选区2像素,拉个浅点的反向。

图46 盾立体化三
46、取消选区,新建一层,命名“材质”,按“D”键,恢复默认前景色和背景色,填充白色,执行“滤镜>杂色>添加杂色”。

图47 材质化一
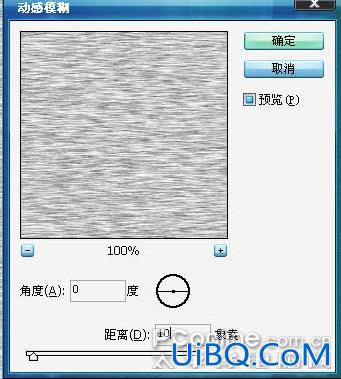
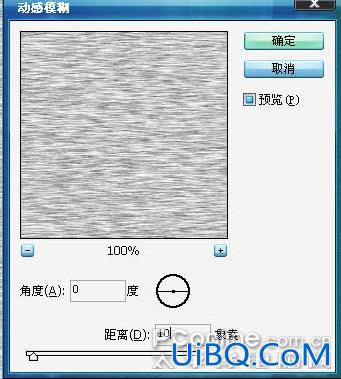
47、执行“滤镜>模糊>动感模糊”。

图48 材质化二
48、高斯模糊0.5,按“ctrl”单击“盾”层,选择“盾”层图层透明度选区,按蒙板按钮。

图49 材质化三
49、再次选择“盾”层图层透明度选区,确保选择蒙板,执行“滤镜>渲染>云彩”命令和“图像>调整>自动色阶”,将图层模式改为柔光,向下与“盾”层合并。

图50 材质化四
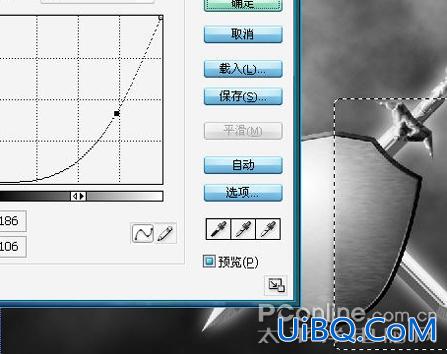
50、选择如图,羽化20像素,调整曲线。

图51 盾立体化四
51、找个龙的图片。将龙形扣下调整位置大小,作“滤镜&
优艾设计网_PS自学技巧gt;风格化>浮雕效果,调整适宜,再按前步方法调整一下明暗,给盾层作个白色外发光,如图。

图52 龙型立体化
52、加背光和字,最终效果如图。

最终效果图
各位也可根据自己爱好加上不同的修饰效果,也可调整色相和饱和度为其加上不同色调,这样一套属于自己的终极装备就打造出来了
![]()
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.;}" src="https://www.uibq.com/res/2022/12-07/15/ce31d914b52a32861187118e1ea7a90f.jpg" tag.php?name=screen" class="t_tag">




























































 加载中,请稍侯......
加载中,请稍侯......
精彩评论