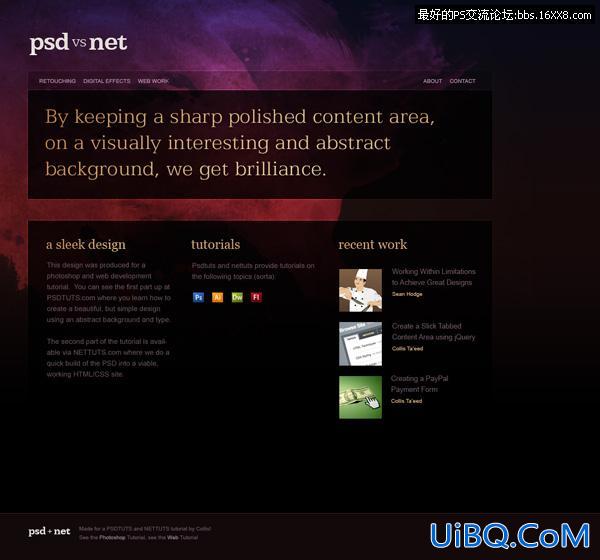
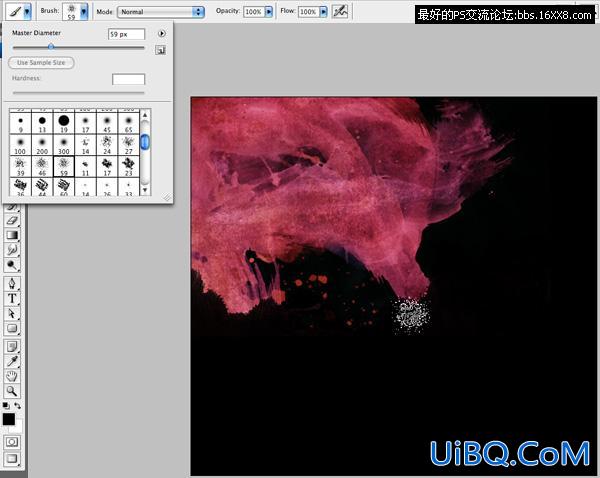
作者:佚名 来源:祝君成功网站建设本教程中,我们使用简洁细瘦的字体,配上优美的背景图片,经过精心排布的空间布局,设计一个高档的网页。 当你看完本教程,你可以去看看我们的姐妹站点NETTUTS,然后跟着做,这样我们就用简洁的HTML代码实现设计。来吧,让我们开始! 大家好!我在数年前通过阅读Photoshop教程开始进入设计领域后创建了PSDTUTS。我希望这个站点可以帮助和鼓舞其他人!除了PSDTUTS之外,我还在一家叫做Envato的大公司里做了很多不同站点,完成了很棒的项目。端设计 首先我们开始设计。(点击下图可见大图) &nb优艾设计网_PS技巧教程sp; 一个优雅的设计可能符合设计者的文件夹类型站点的需求,但是可能要根据各种各样的原因而改变。这一切取决于要有良好的排版,结构化的布局以及具有视觉吸引力的背景。 设计真正的力量在于向您展现如何在保持设计简洁的同时并完成。在教程中Photoshop部分的最后,我将向您展示如何轻易地更换背景和字体,并阐述这样设计奏效的原因。












 加载中,请稍侯......
加载中,请稍侯......
精彩评论