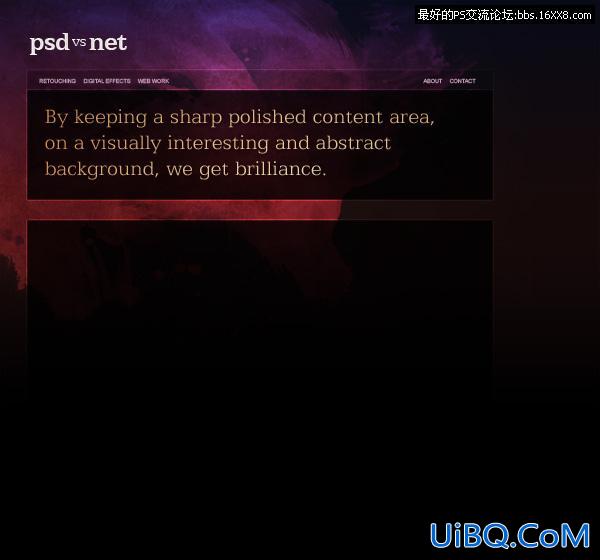
第十一步 现在复制方框所在图层,按CTRL+T调整方框大小,保持宽度不变,高度变短(如下图所示)。这就是我们的浏览框。 将透明度设置为40%,填充设置为50%。这样这个方框看起来更淡,给两个方框添加了一些深度感,让人觉得主次分明,有所侧重。 这种两个方框的对比方式可以很好用来表现元素之间的视觉差异。用户浏览该页面,我们首先想让他们看到大块信息,然后才是浏览栏。将其淡化处理意在告诉用户这部分并不是要想突出的地方,可以稍后再看。












 加载中,请稍侯......
加载中,请稍侯......
精彩评论