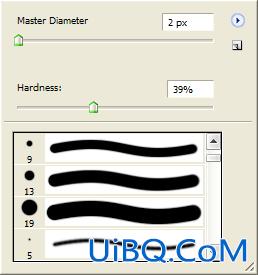
现在开始制作3D立体效果常见的光感效果,首先使用如下设置的笔刷

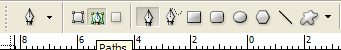
确定你的PS里的前景色与背景色分别为白色与黑色,然后使用钢笔工具,确保你选用的是路径,如下图

新建立图层,按照下图方法用钢笔工具绘制两个点

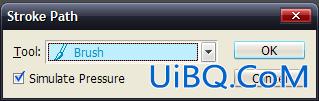
再在钢笔路径上按鼠标右键选择"描边路径",随后选择画笔并勾选模拟压力

随后再次在路径上按鼠标右键,选择"删除路径",完成后将会看到如下图的光感线条效果

再来为按钮设置一些细节光感效果,选中" 减淡工具",设置如下,使用高光参数
![]()
随后在按钮的上部图层上点大约两次,记住不要点的次数过多,点的太多会看上去十分难看

最后一步,我们使用加深工具,设置如下
![]()
在下部按钮图层的两边制作量条加深的线条

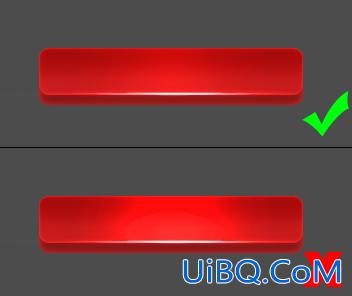
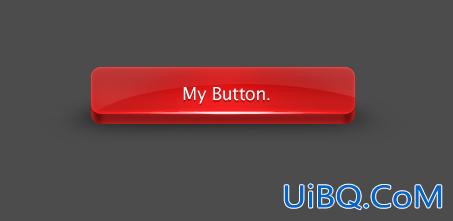
完成后整体看上去的按钮效果图下,是不是立体感十足

我们最后再添加上光感与文字









 加载中,请稍侯......
加载中,请稍侯......
精彩评论