
这个教程总共有44步,看到这个数字不禁让人头脑一晕,菊花一紧。面对这种大工程,保持一颗蛋腚的心是很重要的,所以先和鸟君一起,一步一步拆解一下制作的流程。
经过观察,不难发现图像是由两个部分组成的,就是箱子和按钮(这不是废话吗……),所以咱们就应该把两者分开来各个击破。
首先是箱子,上方光源,加上N块纸板,所以我们只需要做出(能看见的)纸板,根据透视透视效果调整,然后把它们像搭积木一样地组装起来,最后再加上投影就可以了。
至于透视效果,咱们来回忆一下高中美术老师说的,三点透视可以聚焦于三点,于是就有了比基尼……这张图是很经典的两点透视,看下图就可以发现,老师并没有骗我们,按照这个感觉走,画出来的箱子肯定就能有立体感了。

至于按钮,只要做好了箱子之后,把它们放到图层中间去就可以了。
听起来是不是很简单,那么就开始吧。
Step 1首先画一个长方形,ctrl+t自由变换,为了达到透视的效果,按住ctrl+alt+shift拖动任意一个锚点如下图。

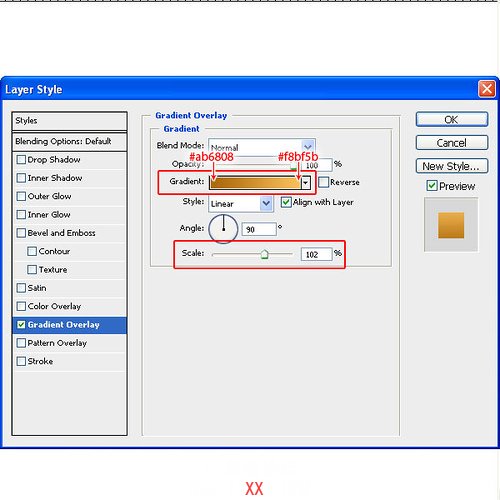
接下来打开强大的面板——图层样式。设置如下图,因为光从上面打下来所以底部的颜色要深一点。

Step 3
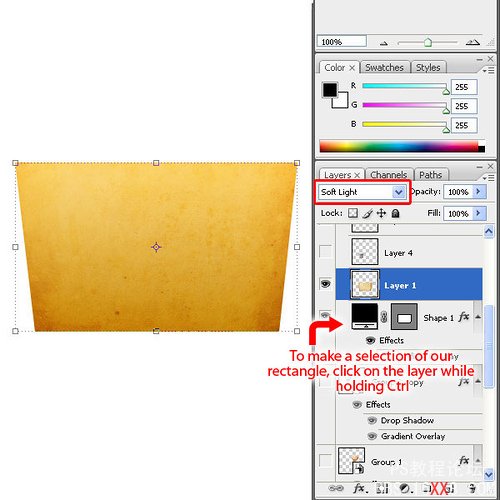
光有颜色渐变式不够的,加一些材质才能更加真实,作者这里选择了一个旧纸张的材质(直接去google:old paper+texture就有一大堆素材了,选个你喜欢的吧),把素材导入,调整到合适的大小,之后ctrl+单击载入填充图层的矢量蒙 版,Ctrl+Shift+I反选,返回材质层,把多余的部分删除。更改混合模式为柔光。

Step 4
接下来贴贴牌吧,找几个你喜欢的标签,比如感谢国家什么的,放在上面,更改混合模式为强光如下图。

Step 5
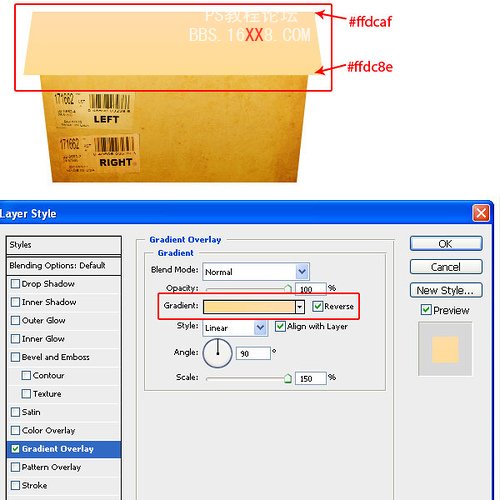
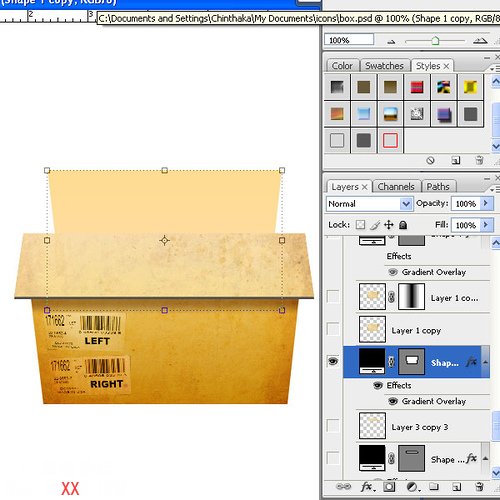
继续搭积木,如上法炮制,颜色设置如下图,仍是光照原因,所以上面要略亮一点。

Step 6
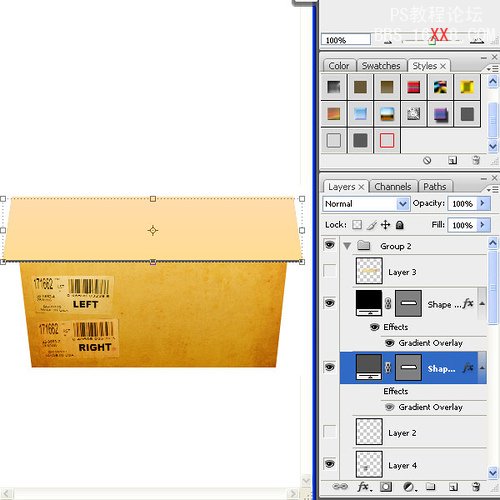
复制一层,更改填充色为灰色(#515151),下移几个像素作为卡片的厚度。

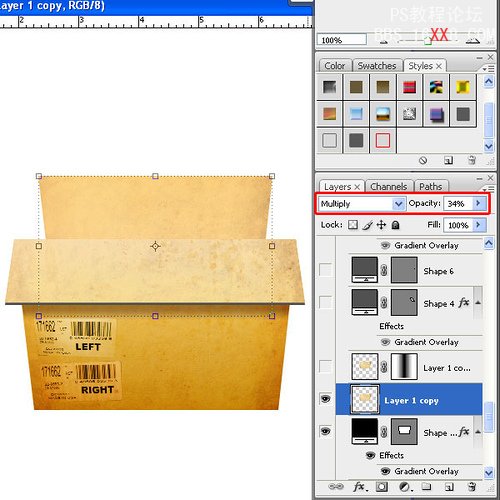
Step 7
如法继续添加材质(这次你可以换一个素材),把混合模式改为加深,不透明度57%。

Step 8
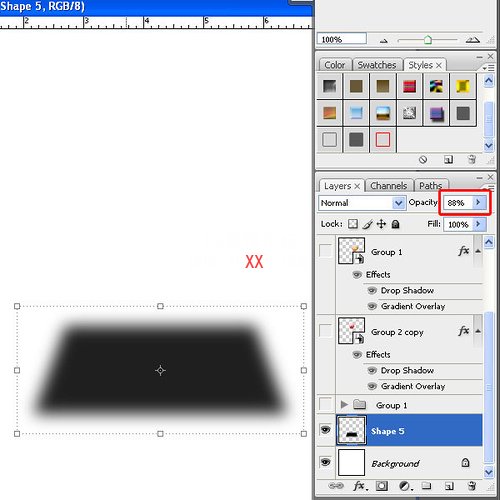
光是从上方打下来的,所以刚才添加的纸片就会有投影(你当然可以直接用图层样式来搞定它,但是为了追求更好的灵活度,还是推荐像作者这样单独做一层),在卡片层下面制作一个影子层(做这种影子方法很多,可以直接用画笔画,或者拉一个黑色到透明的圆形渐变然后自由变换,还可以利用羽化或者橡皮擦,选择你喜欢的方式,这里不再赘述)调整到合适的位置和大小,最后改图层混合模式为线性光,不透明度80%。

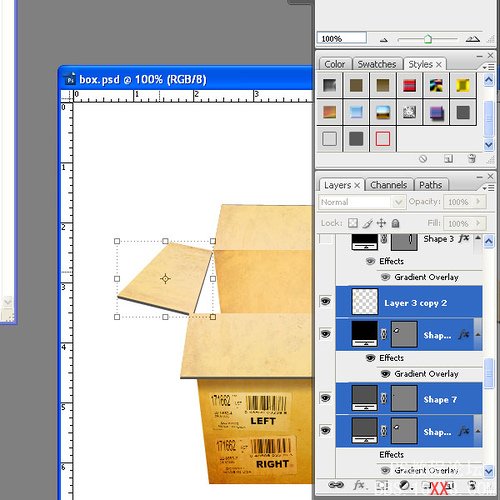
继续搭积木吧,总共八片,我们开始第三片。复制我们制作好的第一片,调整位置大小如下图。

Step 10
继续增加材质,由于正上方打过了的光可以找的盒子里面,所以要比第一片亮一点,适当降低透明度,设置参考下图(注意把间距留大一点,因为一会儿盒子里要放很多东西)。

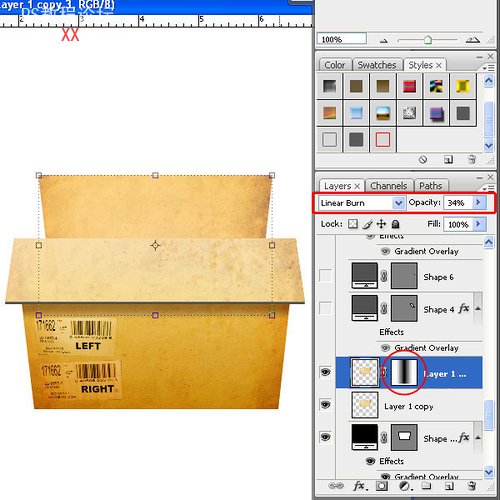
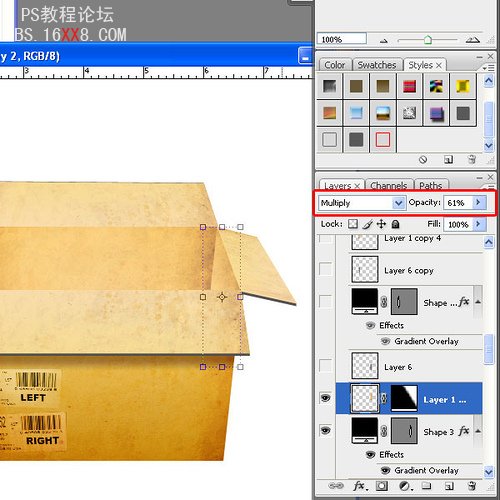
Step 11
材质的边界感觉似乎不明显,于是作者又复制了一层添加了一个对称渐变的蒙板,混合模式改为线性光,以达到加深边界的效果(这一步同样可以用曲线调整层实现)。

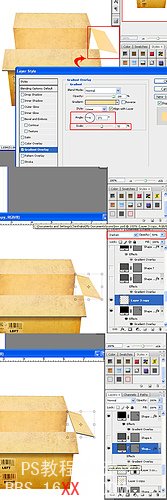
参照5-7步,继续制作纸片。

如法炮制右侧的纸片,注意适当调整渐变角度和缩放,以符合光线的微妙变化,总的原则就是中间要比四周亮(调整大小时注意要符合图像的透视关系)。

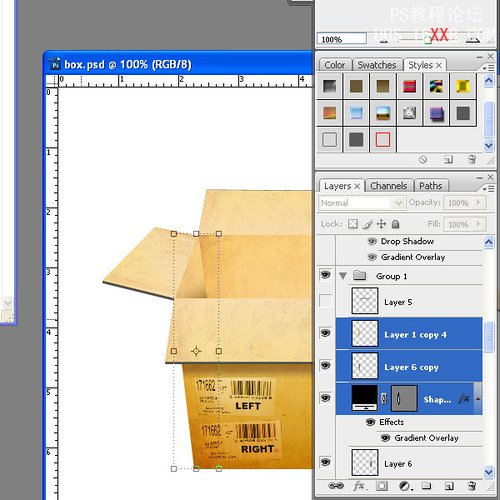
Step 14
制作左侧的纸片,你可以把前面做好的纸片图层选中复制,然后整体自由变换来偷懒。

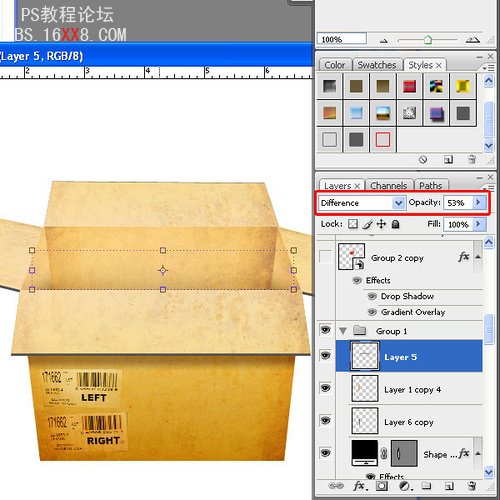
Step 15
继续。

Step 16
添加材质。

Step 17
为了增强边界的对比,给它加点投影。

左侧亦然。

Step 19
中间部分也是。

Step 20
添加整个纸盒的投影,画个方框填充黑色,降低透明度,添加高斯模糊。

Step 21
我们的盒子做好了!

Step 22
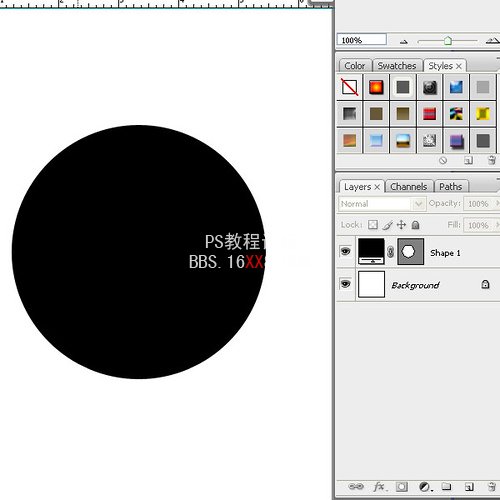
接下来开始制作按钮,从一个圆形的填充图层开始。

Step 23
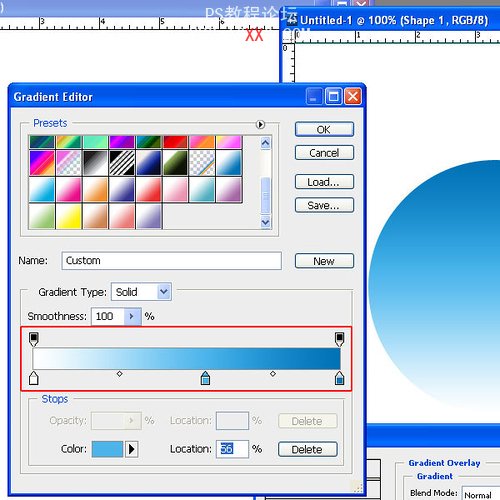
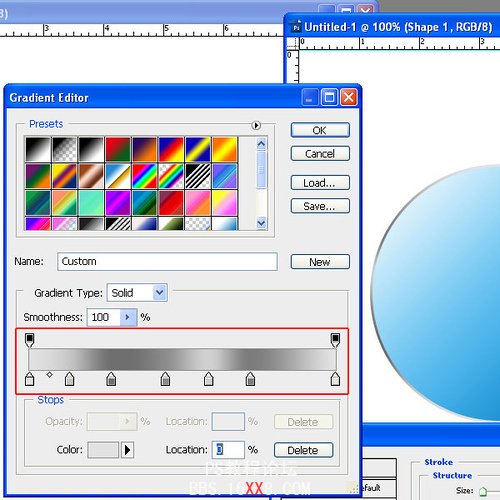
图层样式中,添加渐变如下图(深蓝#004f7浅蓝#0072b6白)。

Step 24
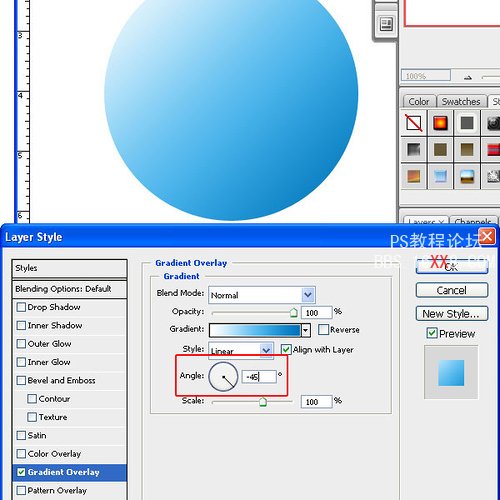
斜上方的光线,所以调整渐变角度为-45°。

Step 25
添加描边,为了增加金属感,把描边的填充模式改为渐变,添加若干个深灰到浅灰的节点,直到你的描边看起来有金属的感觉。

加粗描边,更改渐变角度和缩放参数。

Step 27
添加内阴影增加立体感,设置如下。

Step 28
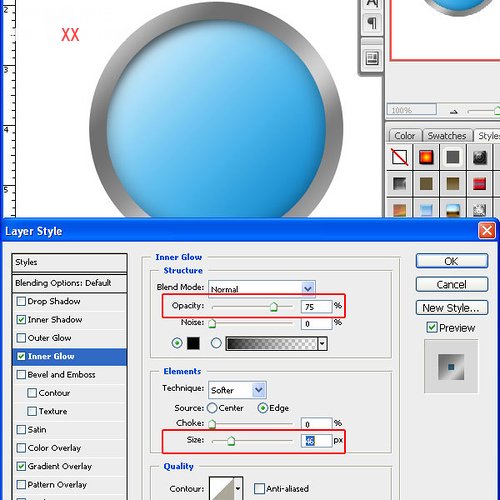
使用黑色内发光,继续增加立体感,设置如下。

Step 29
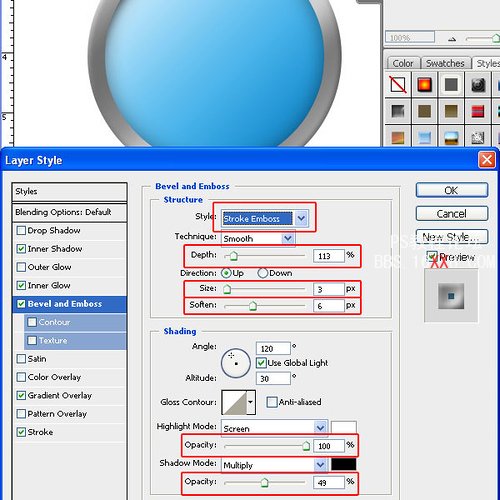
添加斜面浮雕效果,样式改为浮雕,调整深度,大小,软化等参数如下图。

Step 30
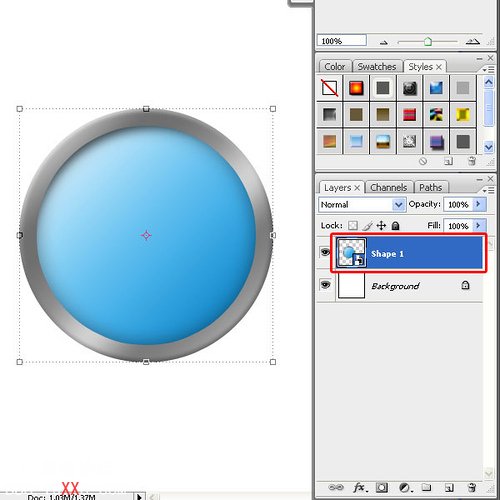
接下来把真个图像转化为智能对象(这样缩放就不会损失图像质量了),右键点击图层,选择转为智能对象。

Step 31
再次添加斜面浮雕效果如下图。

Step 32
添加阴影如下图。

Step 33
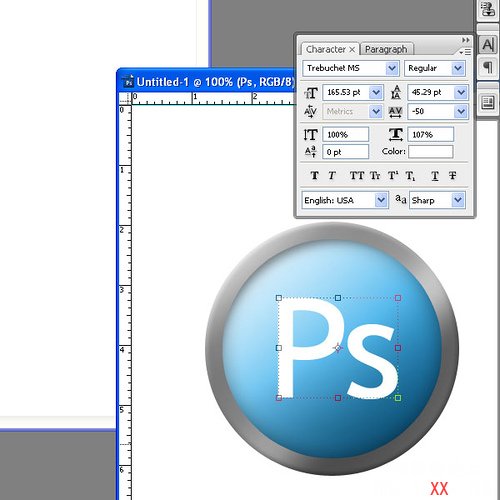
添加文字如图。

Step 34
添加内阴影如图。

Step 35
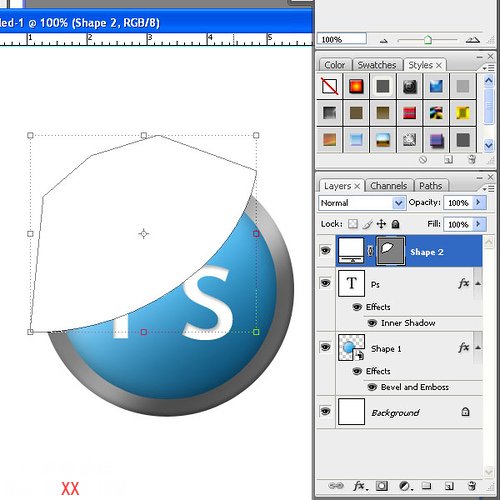
再添加一些光泽,先用钢笔画一个下图形状的白色填充图层。

Step 36
为了方便图层管理,作者新建了一个透明图层,然后选中两层,ctrl+e与刚才的填充图层合并。

Step 37
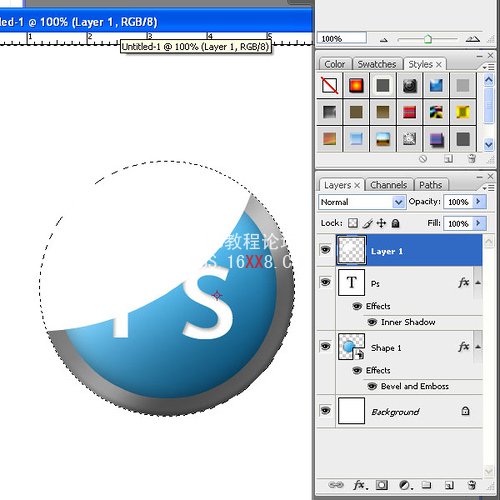
ctrl+单击按钮图层载入圆形选区。

Step 38
反选(Ctrl+Shift+I)删除多余的部分。

Step 39
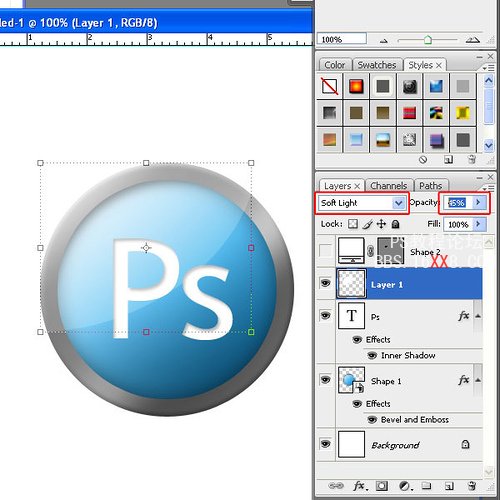
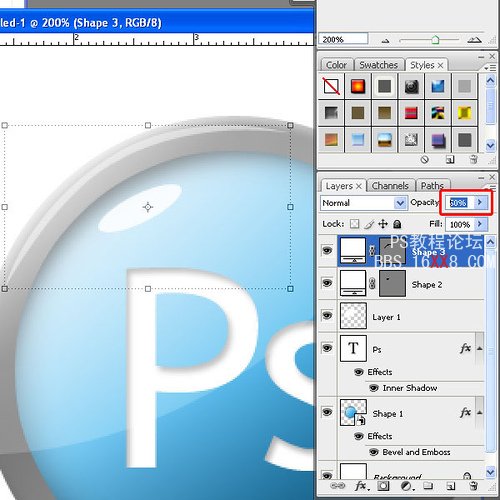
更改混合模式柔光,降低透明度。

Step 40
为了再强调立体感,在右上角再添加一个白色小光斑。

Step 41
再用钢笔在外框上画一个白月牙(如果钢笔功力不好的话,用连个圆圈相减也是不错的选择)的反光,继续强调,适当降低透明度。

Step 42
当-当-当-当!图标华丽地完成了。(建议将按钮做好后ctrl+g打组,方便管理)

Step 43
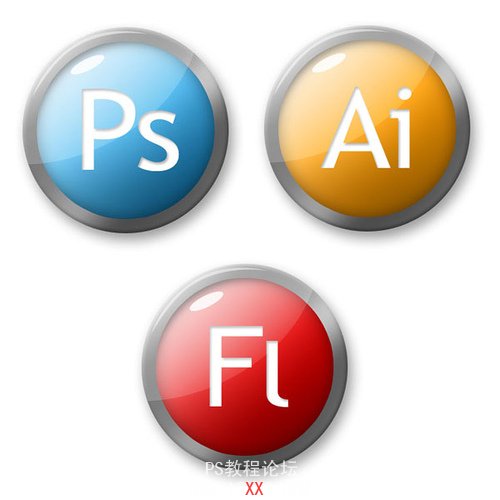
更改颜色和文字,就能轻松制作出更多的图标了!

Step 44
接下来就考虑如何摆放这些图标了,按照作者的方式或者自己发挥,注意调整图层的前后秩序。
收工
好了,大功告成,接下来让你的朋友们对你的作品进行惨无人道的围观吧!要是谁不服就把他也一并装到箱子里去!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论