您好!我的朋友。在本教程中我将向您展示如何轻松是创建好看老式布局。我将使用一些纹理创建网页布局。这种布局可用于创建 grunge wordpress 主题.

我将创建一个新文档与以下大小: 1000 x 1200 像素
的背景色,我将使用以下颜色: # 070503 我会打开 Photoshop 内, 以下纹理和会放我布局文档的此 grunge 纹理。 单击该图像,然后将 grunge 纹理图像保存到您的计算机。
我将此图像顶部的布局:

现在我将进入 http://www.sucaipan.net/,并将下载一个纹理。 我将会打开图像在 Photoshop,然后我将去编辑 > 定义画笔预设。
我将使用 钢笔工具 创建一个奇怪的形状。
W使用 油漆桶工具 我将添加下面的颜色: # b7a47e 这个白色的形状上。

我将栅格化所的形状通过在您的图层调板中的图层上,右击,然后选择栅格化的图层。 按住 CTRL 键,从您的键盘,然后用鼠标左键单击图层缩览图。 您可以看到一个形状周围的选择。

我将使用我们在上一步中创建的 画笔工具,我会在此形状添加一些绘图。

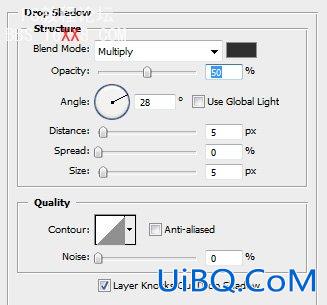
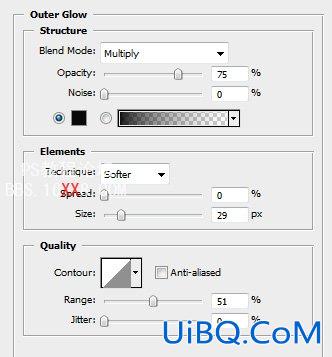
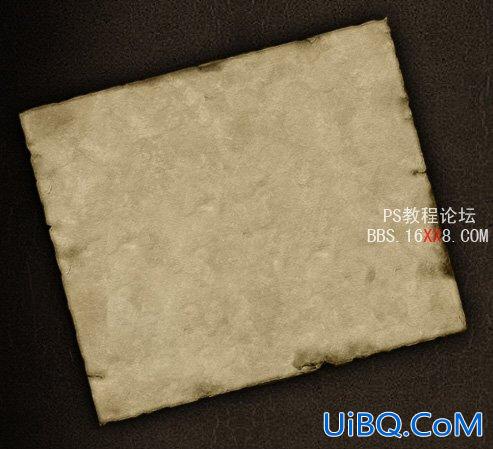
此形状中,我将添加下面的图层样式


这是我的结果

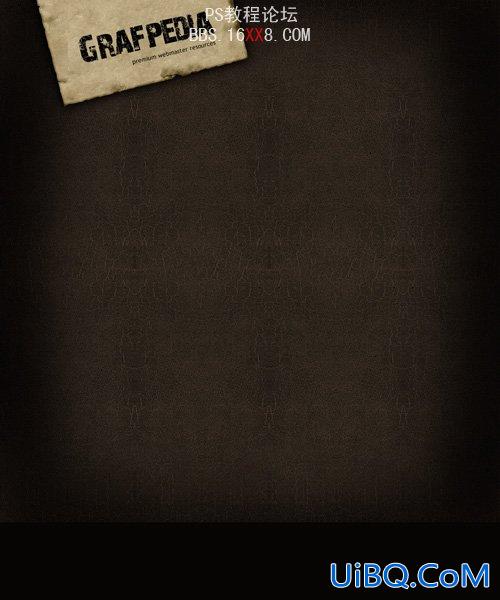
我将此形状顶部的我的布局。 通过它我会加上一句简单的口号”grafpedia”与一个文本徽标

这是我用的字体: 字体下载
使用相同的技术,我将将添加其他形状。 请点击下图,看看我的结果
我将选择 橡皮擦工具,和用光滑圆形画笔将删除我 grunge 背景纹理的底部

这是我的结果为止

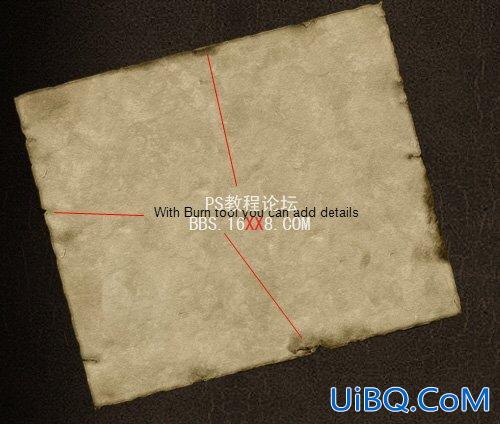
将使用样式废纸的股票的图像

然后我将选择 矩形选框工具,和我将会从我们的形象切一个角落里。
您必须先选择您想要用 矩形选框工具 切割的部分。
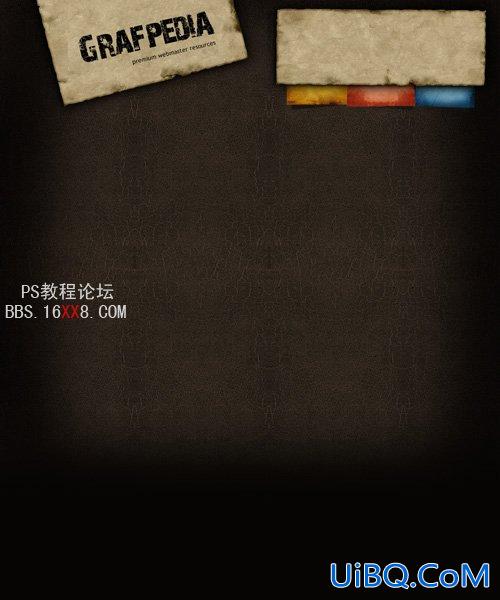
请确保您有选择,其股票图像的图层,然后按 CTRL + J (此快捷方式会创建一个新的图层,通过削减) 上。 使用 移动工具 我将向右形状。 我将创建一个侧栏,我将放置一些广告点和类别

我将重复此形状 (按 CTRL + J) 和我将去编辑 > 变换 > 翻转水平。 再来一次我将使用 移动工具 将股票的图像放在正确的位置

用同样的方法中,我将创建另一个形状底部的布局。 这里就是我们的幻灯片显示。

我将下载以下的矢量图标集: 书签图标
我将对布局的顶部添加矢量图标。

水平型工具 与我将布局中添加文本。 我用的字体是临天下。 在相同的时间内我会加上还有些图像

我会抓住我 铅笔工具 和一个新的图层 (按 CTRL + SHIFT + ALT + N 以创建新的图层) 上将开始手工绘制一个小箭头。 我将使用一个像素的画笔。

下载下面的画笔集: 325 像素画笔
一个新的图层可以创建一些箭头并将其置于类别文本按钮旁边。

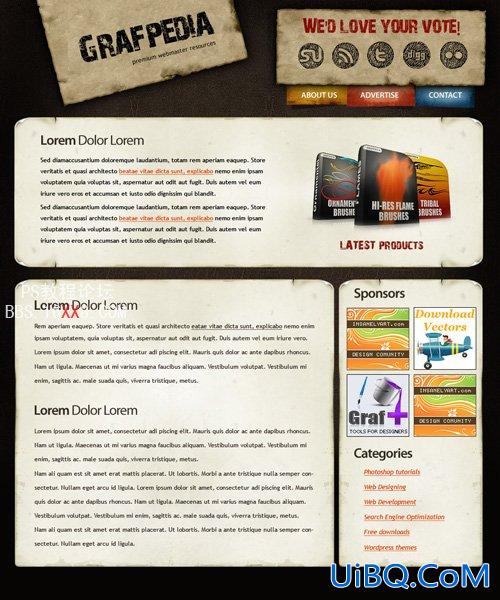
这是我最后的结果。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论