Photoshop绘制精美的质感邮件图标
作者:PS真功夫 翻译 出处:不好意思,兄弟们,这么久才回到我们的真功夫家族来事情好多,有时候会忽然感觉无从下手,整个人都迷茫了不过有那么多朋友的支持, 心里倍感欣慰。
不管怎样,我会一直在,在和大家一起努力,和大家分享!看到效果图,蛮以为一个小 图标应该很容易就能搞定没想到需要这么多步骤。细节,细节,还是细节!切记!
OK,开始我们这次的教程
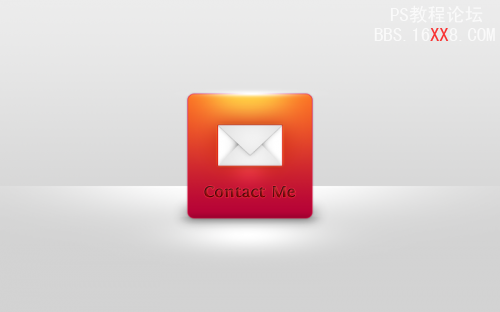
先上效果图:

老规矩,看到效果图:分析!分析!再分析!
我们将 怎么完成这个图标的制作呢?
经观察得:
一:背 景制作(灰白色,加一条高光线)
这步应该比较简单。
二:图 标的雏形(关键地方,颜色的搭配漂亮,因为给你第一感觉就是色彩。高光,浮雕,影子等细节的制作,看上去很立体就是这些因素造成的啦!)
三:邮件图标的添加(这个跟第二步类似)
四:文 字的添加(关键点,文字排版,图层样式的设置。)
这都是我自己主观的分析。嘿嘿,仅供参考
我觉得最关键的就是:色彩的搭配了,图标影调的分布!
准 备素材:
字体下载
第一步:
新建一个文档200×200px
背景色:白
分辨率:72dpi
现在给按钮做辅助线,Ctrl+R显示辅助线
在尺寸区域里面按住鼠标左键,把拽辅助线 拉下来
如下图:

按快捷键:Ctrl+Alt+C,打开调整画布大小的窗 口。
设置如下:

(画布扩大区域颜色的选则,窗口最下面的那个选项)
下面是效果图:

第二步:
制作背景
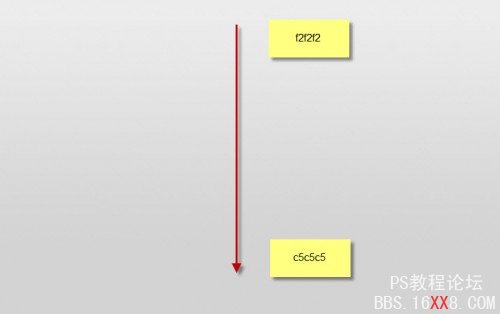
作者使用的是灰白色的渐变:#f2f2f2—#c5c5c5

注意这步小技巧:
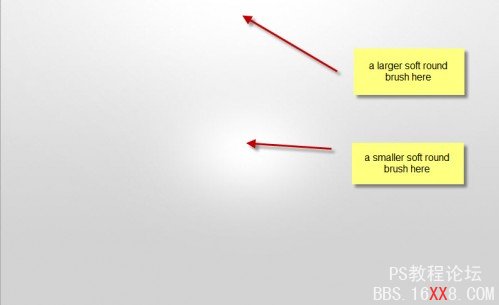
作者在背景 上新建一层空白图层
命名为“backlight”,使用小笔刷在背景中间和顶部分别画一个小光圈

调整这层大 小如下图:

这步干嘛用 的呢?
OK,我们的背景搞定!
第三步:
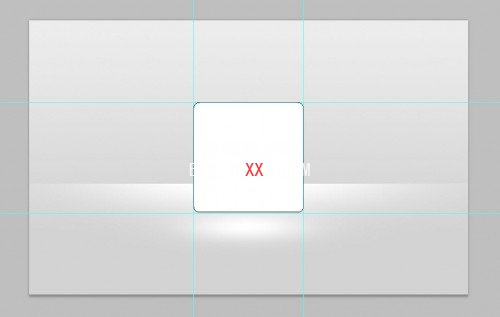
新建一层
按U,选择圆角矩形工具,羽化值:10
如下图画:

重命名为“button bg”
关 键部分:图层样式的设置
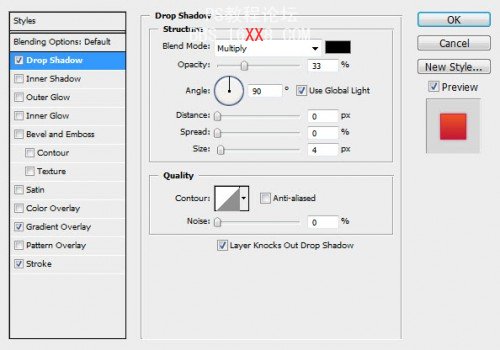
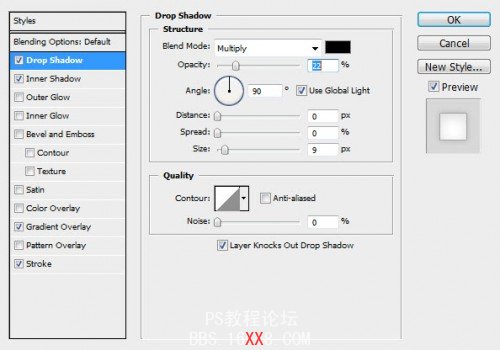
投影:

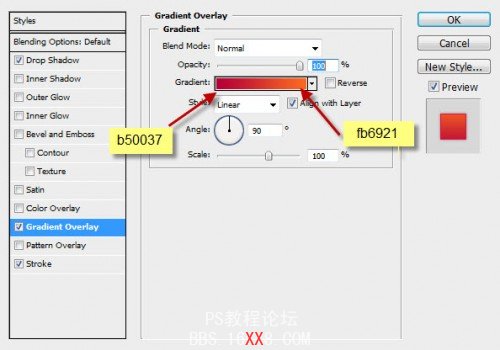
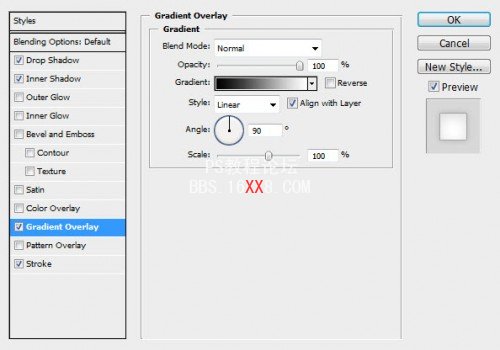
渐变叠加:

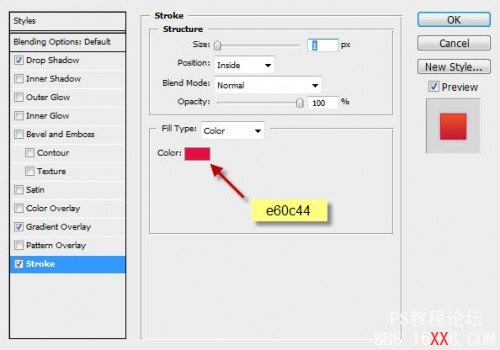
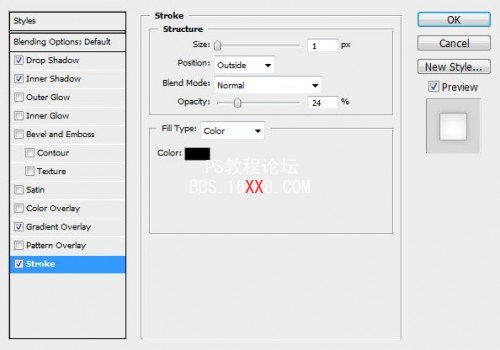
描边:

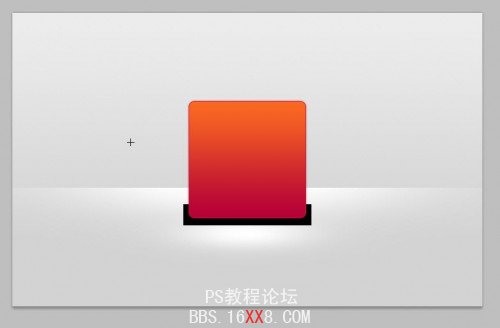
效果:

第四步:
关键:高光和阴影的制作
在按钮下面添加一层
使用矩形选取工具画 个阴影:

重命名 为:“shadow”
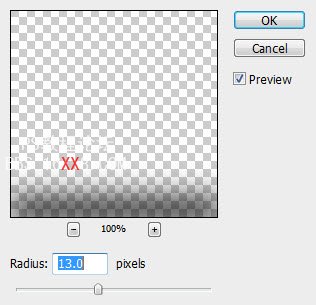
影子太生硬了,必须模糊一下。
滤镜—高斯模糊—13

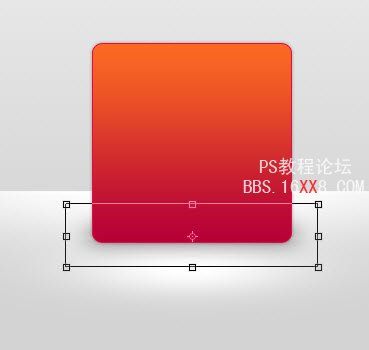
按快捷键Ctrl+T 调整阴影大小,位置。
不透明度30%

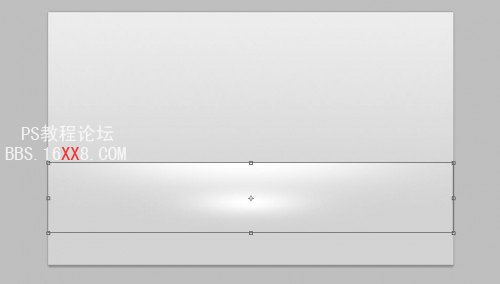
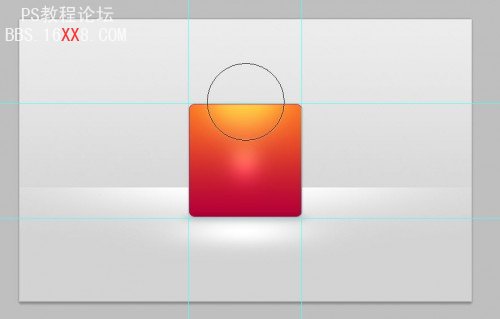
在按钮图层 上面,新添加一层并命名“Highlight”(高光)
设置图层混合模式为: 叠加|
选择白色笔 刷,在按钮上部单击一下。如下图

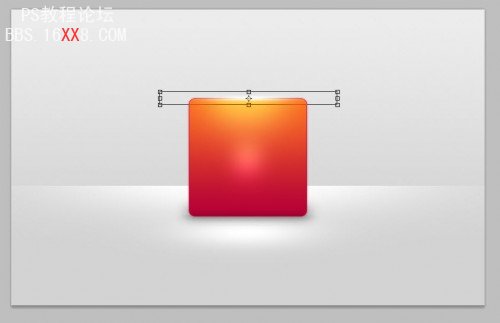
效果还不是很满意,复制一层
混合模式改回 “正常”
按Ctrl+T改变大小和位置
如下图:

效果:

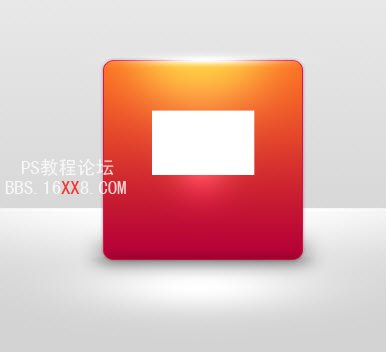
第五步:
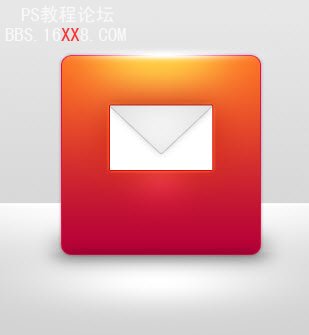
新建图层,画“信封”图标了
选择矩形选取工具, 画出如下图矩形

重命名为“envelope”(信封)
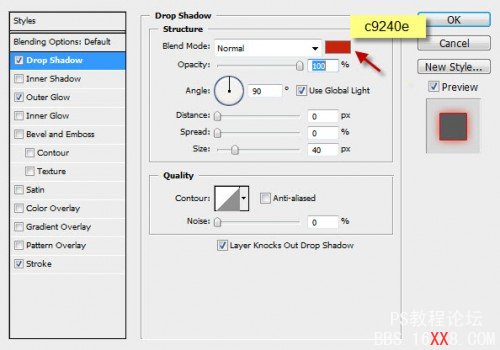
注意步骤:图层样式的设置
投 影:

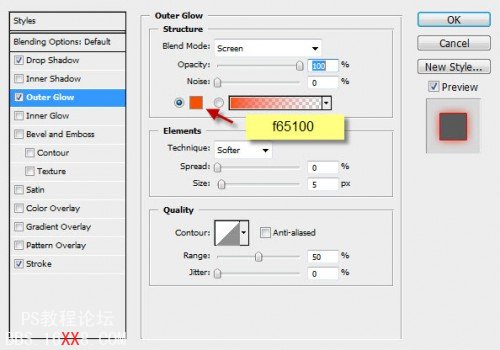
外发光:

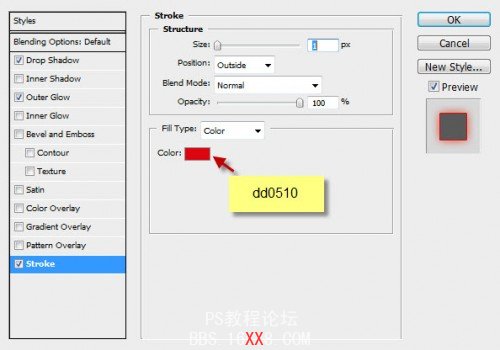
描边:

注意颜色的选择!
最终效果

第六步:
新建一层,继续制作信封的图标
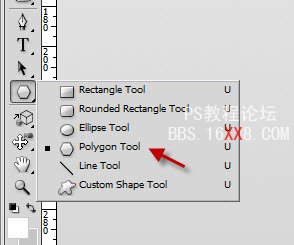
按U选择多边形工具

设置如下:

画出一个三 角形如下图。使用自由变换工具调整位置,大小

图优艾设计网_PS海报制作教程层样式设 置
投 影:

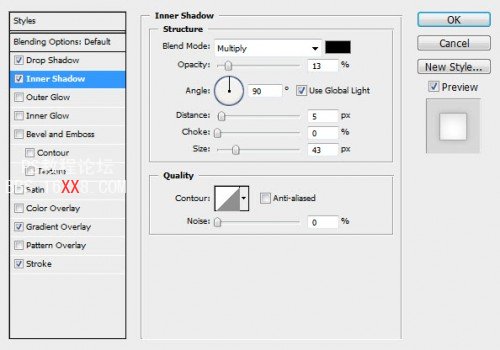
内阴影:

渐变叠加:

描边:

最终效果:

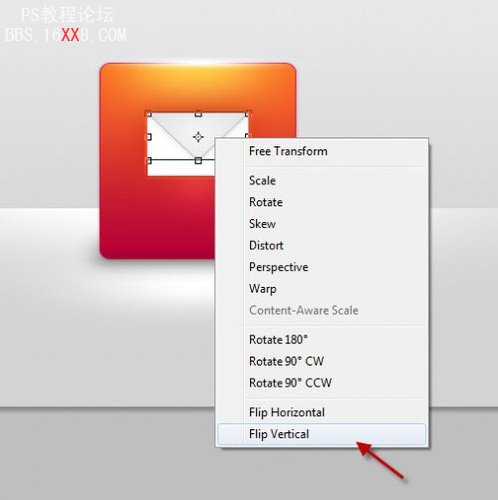
复制一层
Ctrl+T自由变换,选择垂直翻转
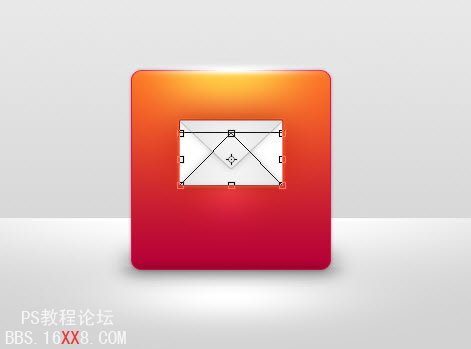
并调节大小如 下图:


记得把这复制的小三角形的图层选项:描边 去掉!
在大三角和小 三角形中间新建一层
做一 个小圆选区
我们 使用笔刷画一下大三角形投影到小三角形上的阴影

记得 使用模糊和调整图层透明度来使阴影柔和
效果:

第七步:
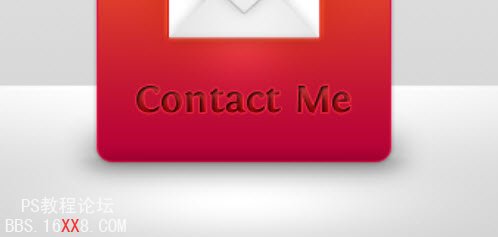
添加文字:“Contact Me”(联系我)
最上面提供了字体下载

小注意下颜 色
深红色看上 去会有点“下陷”的感觉也方便我们 加上图层样式后看上去更真实
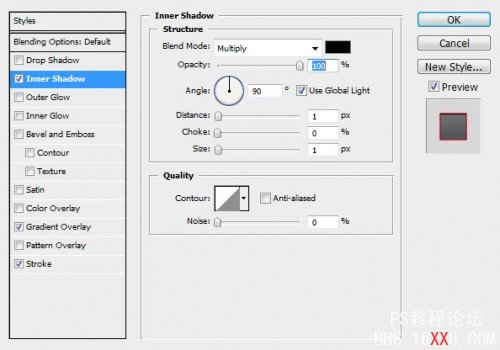
内阴 影

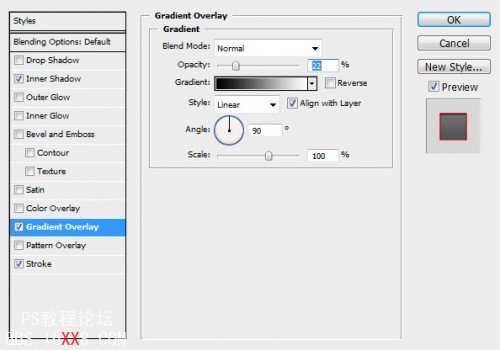
渐变叠加:

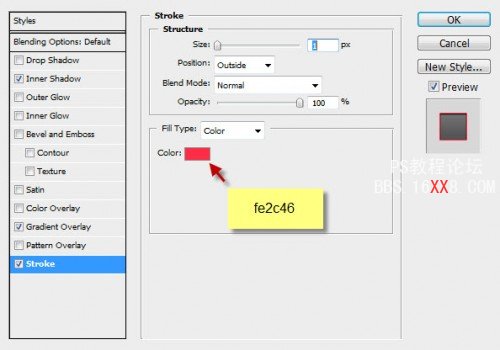
描边:

等等,最后一个小技巧,看到描边的颜色选择吗?

对,选择的颜 色比按钮背景色浅一些,为什么? 看上去更有“浮雕”效果了!
OK,最终效果图:

搞定了!
总结,这是篇简单的教程 对于新手,多练习图 层样式就能搞定 还是要说的:细节的 处理!颜色的搭配! 好了,有哪一步不懂的记得留言哈!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论