大家好,好像没有翻教程了,很不好意思了,因为换了个工作,所以没有像以前有那么多空闲的时间来译了。
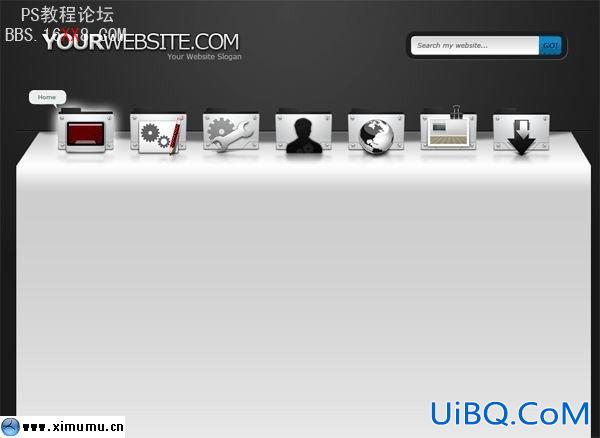
今天我们来分享的这篇教程是一个比较另类的网页布局--3D网页布局。像这样的网页,做成个人主页是一个不错的选择,但是如果用来做商业页面的话,得有勇气了,嘎嘎。。。先来目睹为快了:

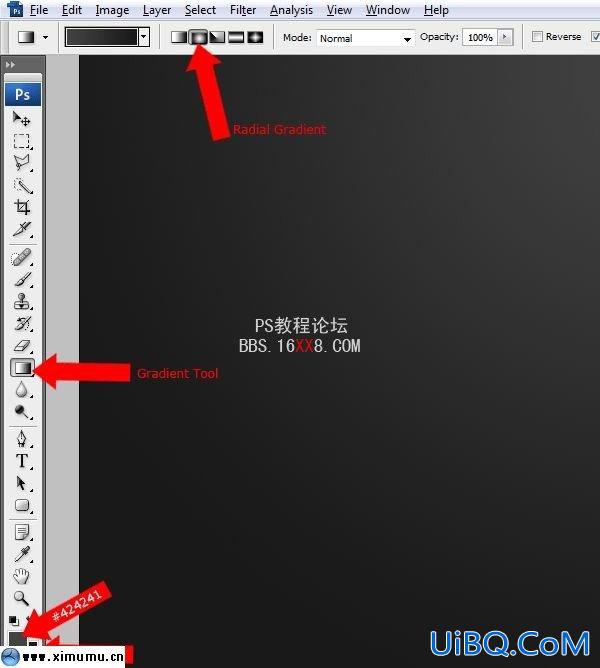
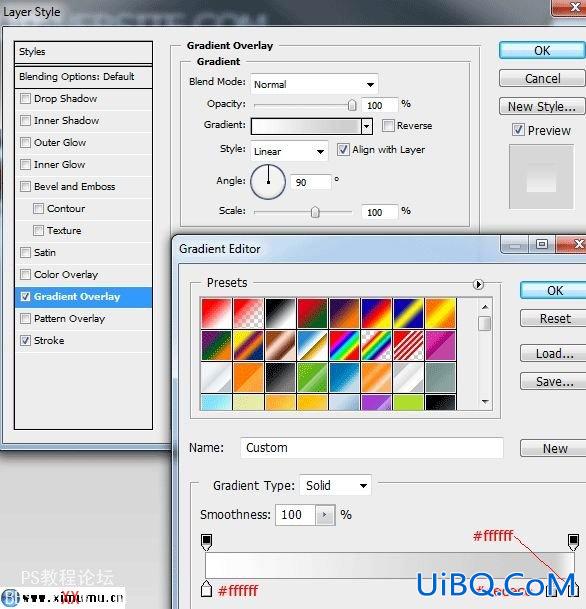
1。打开photohshop软件,新建一个1200*1200文档。设置前景色:“#424241″背景色: “#191919。然后在工具箱选择“渐变工具”,设置如下图:

渐变效果如下图:

2。选择“文字工具”打上你网站的名字和宣传词,效果如下图:

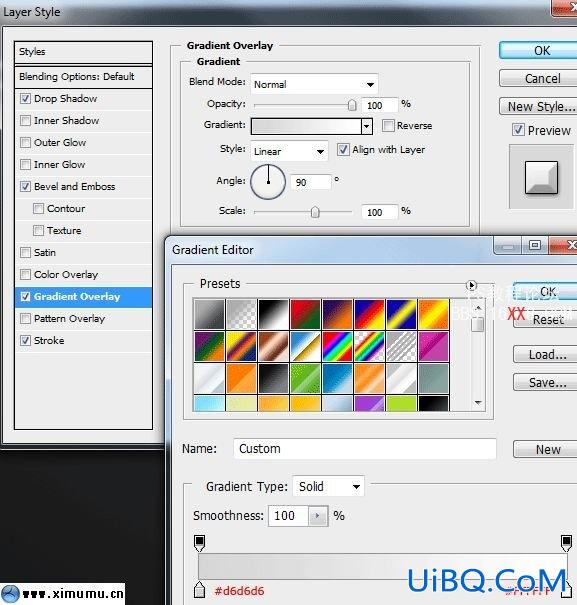
接下来给这些文字添加一些图层样式:





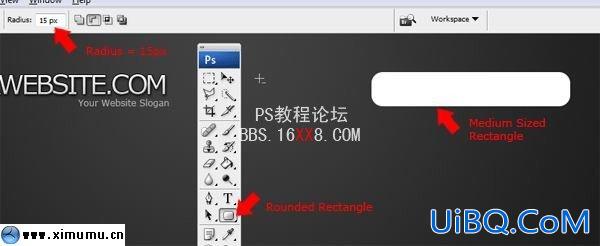
3。接下来我们给网页添加一个搜索框,选择“圆角矩形工具”并设其圆角的大小为:15px.在页面的右上角画一个圆角矩形。

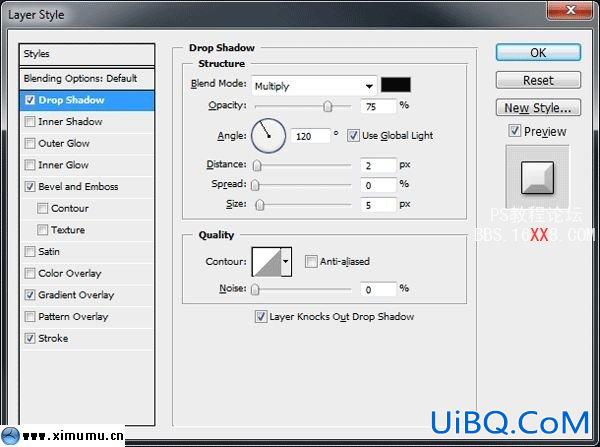
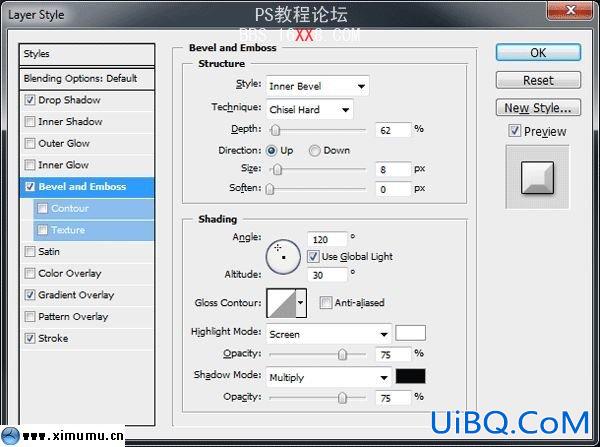
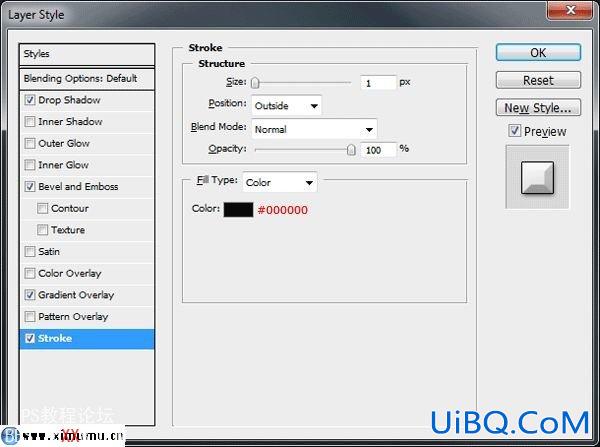
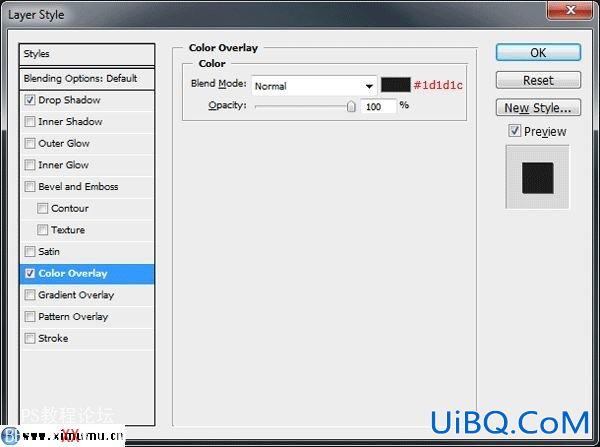
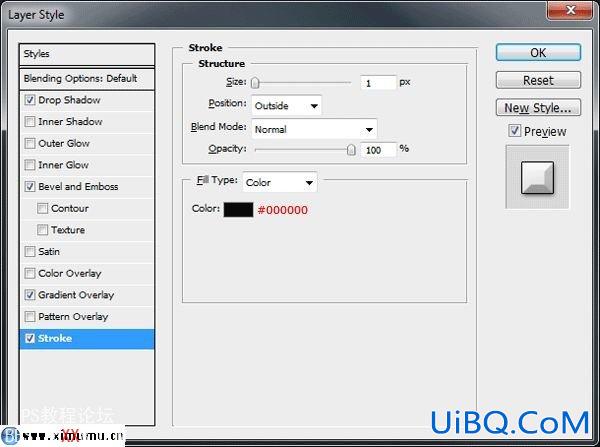
接下来给这个矩形添加一个图层样式设置如下图:


最终效果如下图:

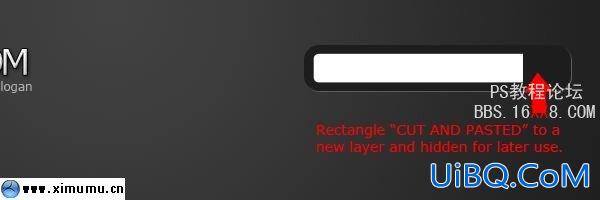
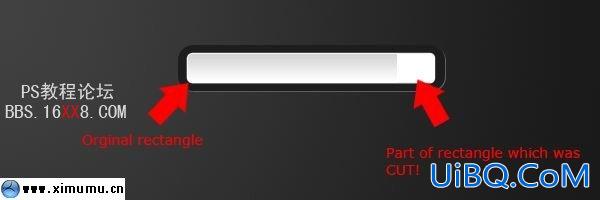
再次选择“圆角矩形工具”并设置圆角的大小为:5px。画一个比较小的矩形,按ctrl+enter把路径变为选区,然后给这个选区填充白色。
使用矩形选区工具,把这个小的圆角矩形裁剪后半截,按ctrl+x,再按ctrl+v复制到一个新的图层,然后暂时隐藏起来,留到后面要用。

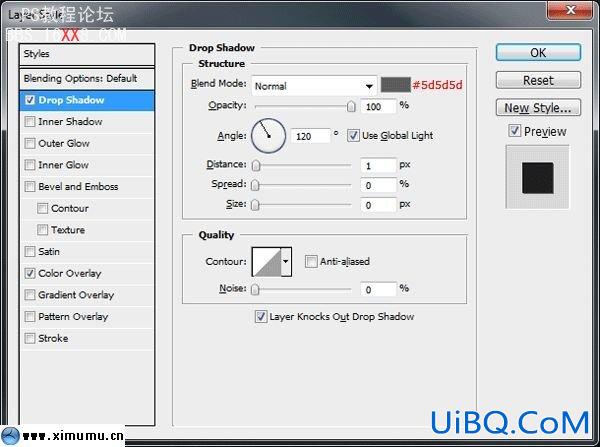
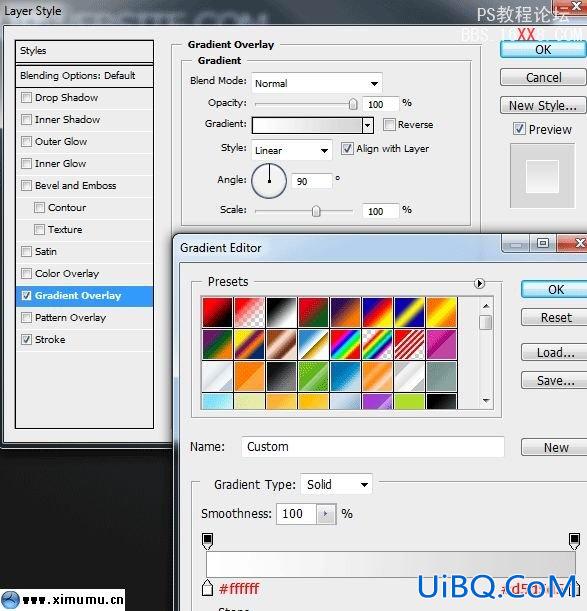
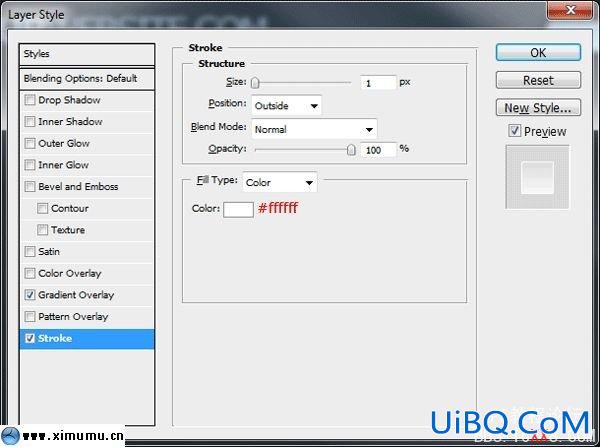
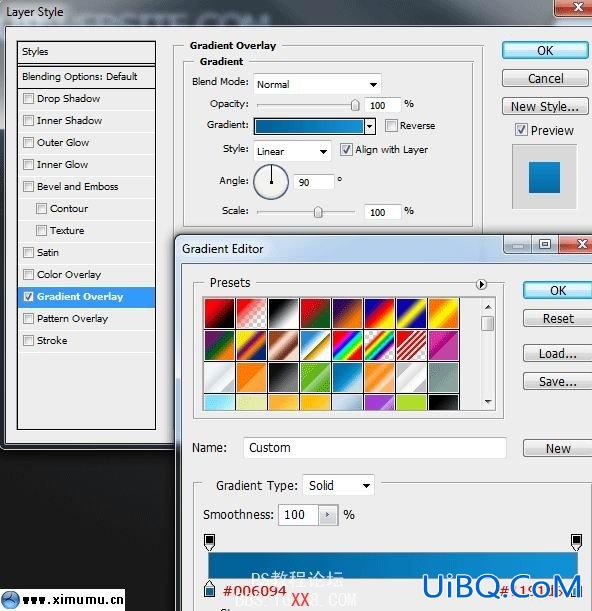
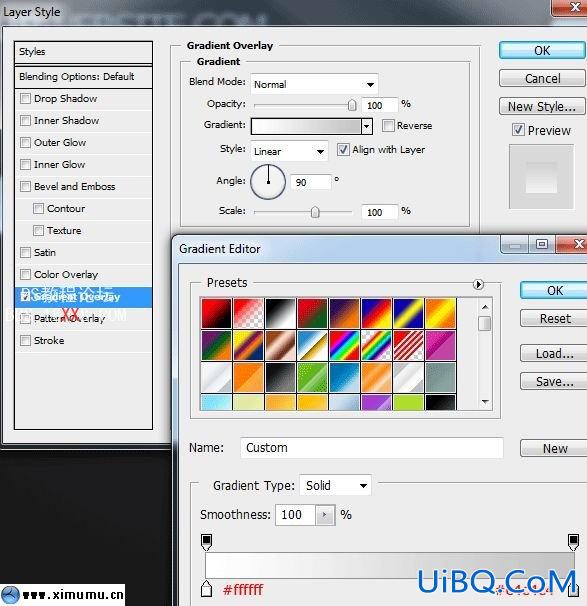
接下来给这个矩形的前半部添加一个图层样式,设置如下图:


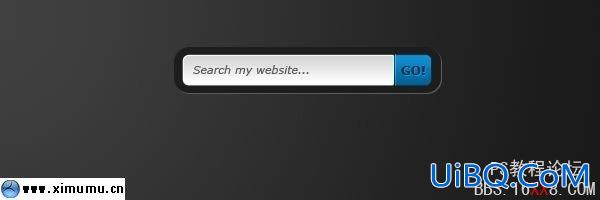
其效果如下图:

下面我们把刚才隐藏的后半部打开,利用图层样式,把它做成一个按扭。


新建一个图层,我们给这个按扭添加两条1px的线条,一条填充白色,一条填充黑色。并设这个图层的混合选项:soft light最后的效果下图:

4。接下来我们来建一个3D导航。
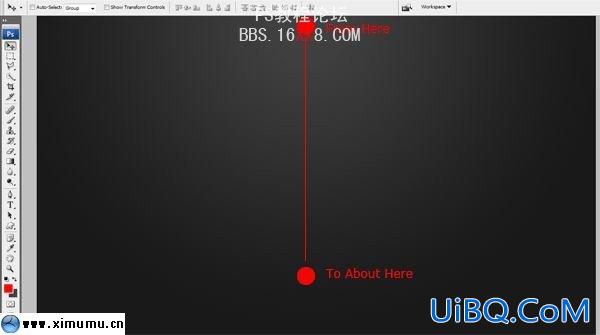
新建一个图层,在距离搜索框下的100 px左右,画两条1 px宽950 px长的线条,一条填充黑色,一条填充白色。并混合模式:叠加.
新建一个图层,选择“矩形选区工具”画一个与线条一样宽的矩形,并填充白色。
按键盘上ctrl+T组合键,右击菜单选择“透视”。把鼠标移到左边的节点上按住不放拖动,最终效果如下图:
接下来双击这个图层打开图层样式的对话框,设置如下:


选择“椭圆选框工具”画一个椭圆,效果如下图:
给这个椭圆选取区填充黑色,并设置它的不透明度为:50%。如果你一步一步跟着我做的话,你就会得到下面的效果。

5。下面我们来给导航加一些元素。我在这个网页下载一些图标:http://apathae.deviantart.com/art/W-R-E-N-84310039
给第一个图标添加一个外发光的效果(在图层样式里添加哦)。
按ctrl+J复制图标,再按ctrl+T,在右击菜单中找到“垂直翻转”。然后选择:滤镜-模糊-高斯模糊,给这些图标添加一些模糊的效果。

点击图层面板上的“蒙版”图标,给这些图标添加一个蒙版,然后选择“渐变工具”渐变色彩从“黑--白”。然后使用渐变工具从上到下拖拉。最终的效果如下:

最后我给第一个图标添加一个“小提示”的图标,效果如下图:

6。接下来我们来完成页面的主体部分。
使用“矩形选区工具”来画出主体的部分。要注意的一点是矩形的大小要和导航的一样大。
给这个矩形添加一个图层样式,设置如下图:

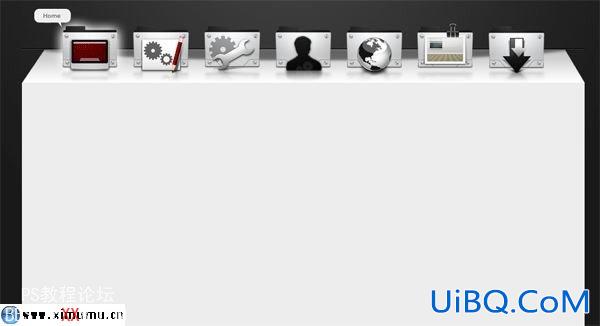
给主体添加你想要的内容,在这里我把主体分成了三个部分来添加,其最终的效果如下图:


7。嘎嘎。。。优艾设计网_PS技巧教程终于快大功告成了。最后我们来给页面添加页脚。
在主体的下面添加两条1 px的直线,一条填充黑色,一条填充白色。并混合模式:叠加.(有没有印象哟,上面我们也做过同样的步骤). 最后加上你网站的信息,这样一张较为较特殊的网页布局就完成了。
---------
我们来回想下,这个教程特色在哪里








 加载中,请稍侯......
加载中,请稍侯......
精彩评论