作者:佚名 出处:UCD博客
绿色时尚Web网站Photoshop教程




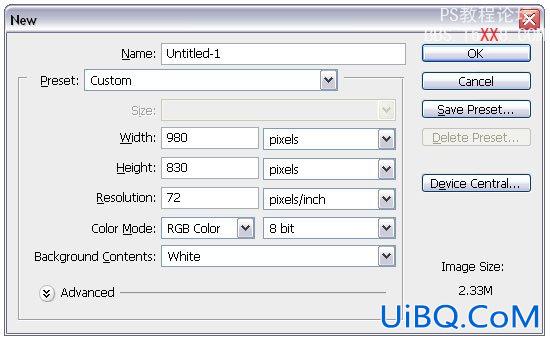
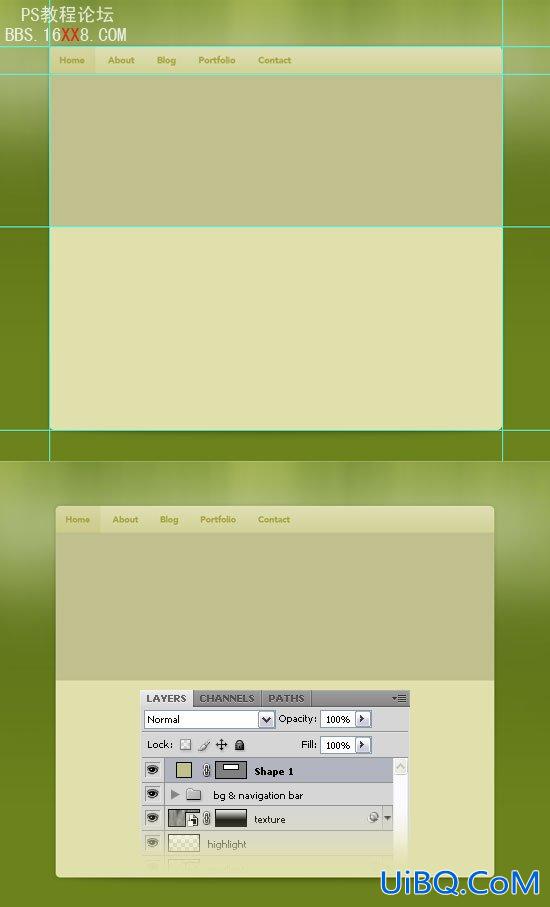
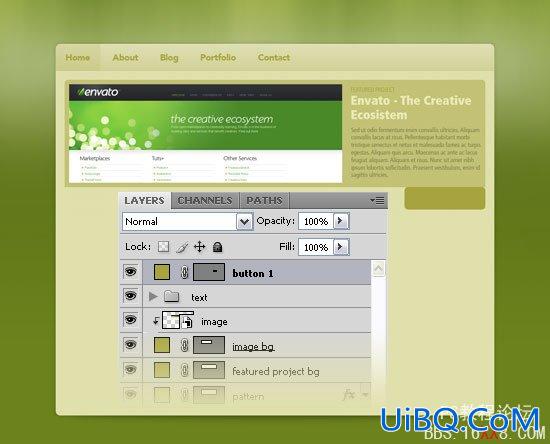
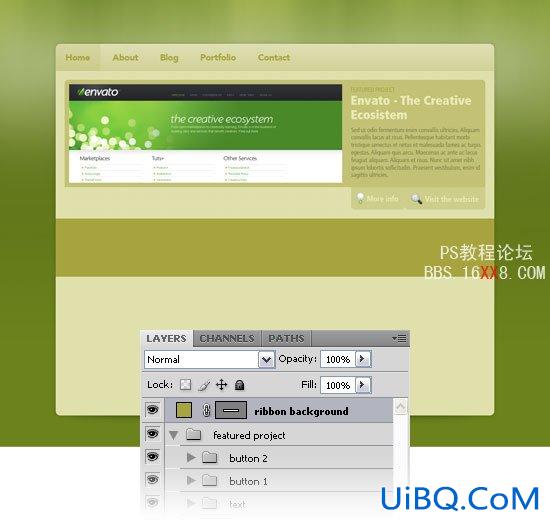
创建布局的背景
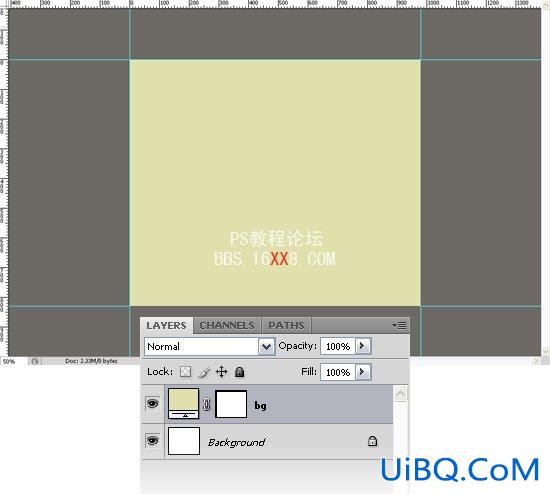
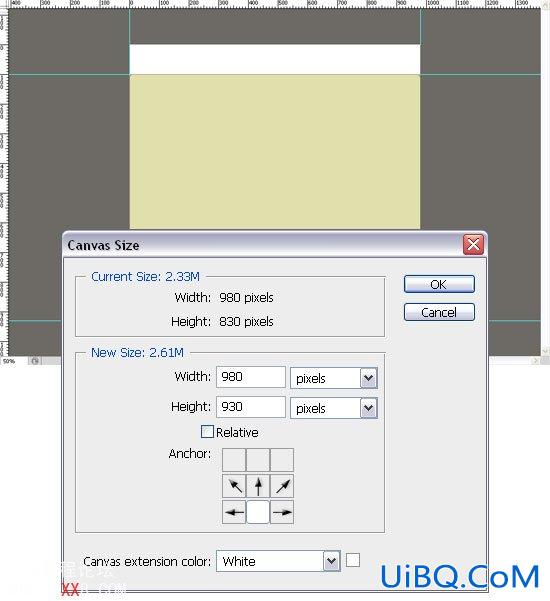
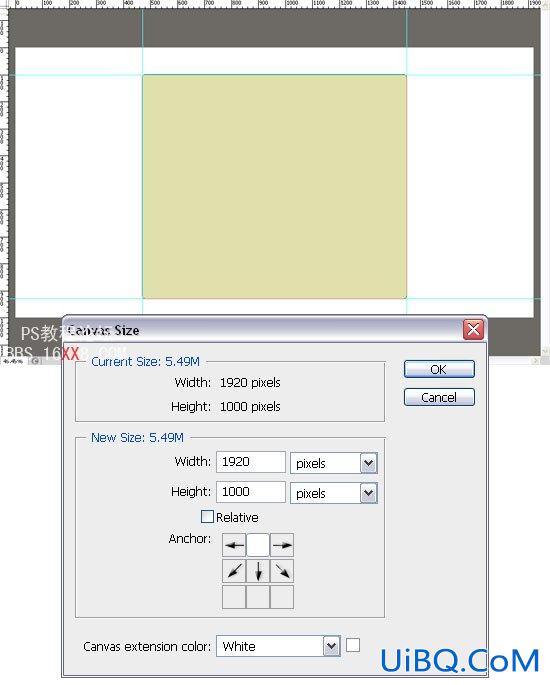
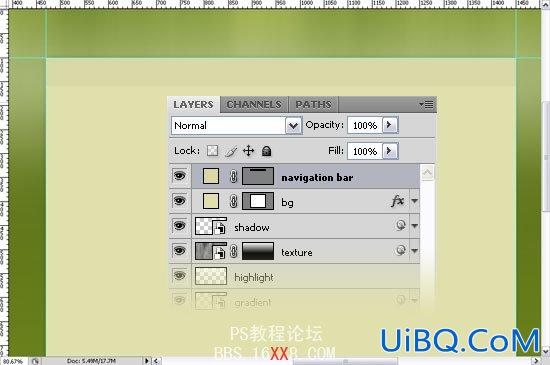
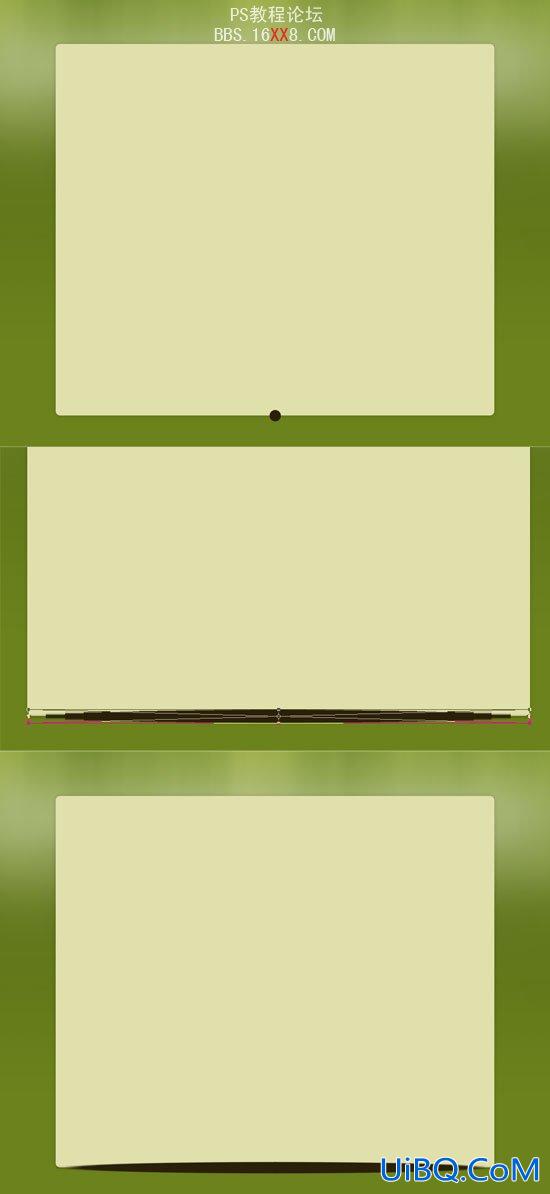
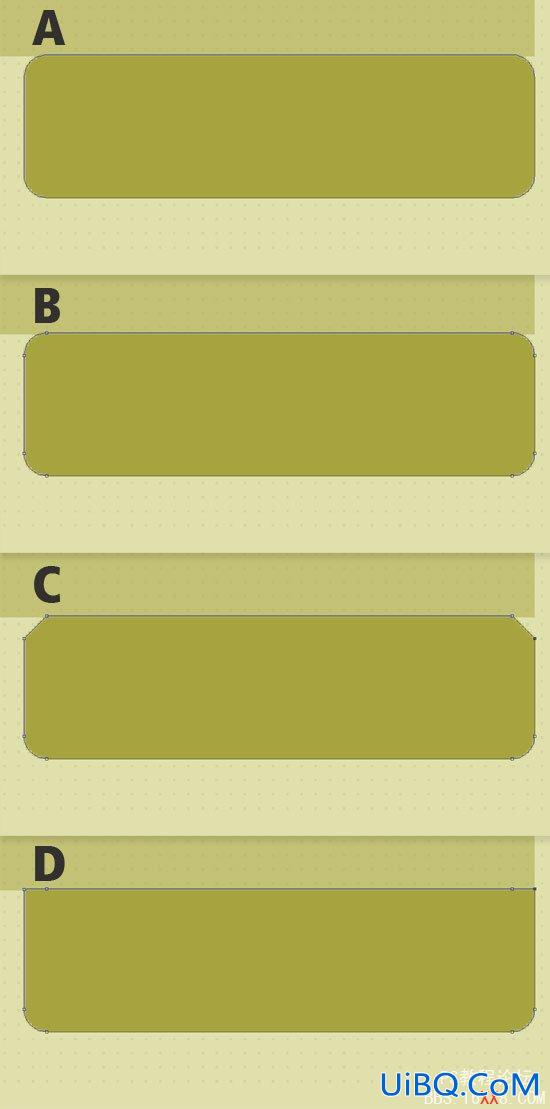
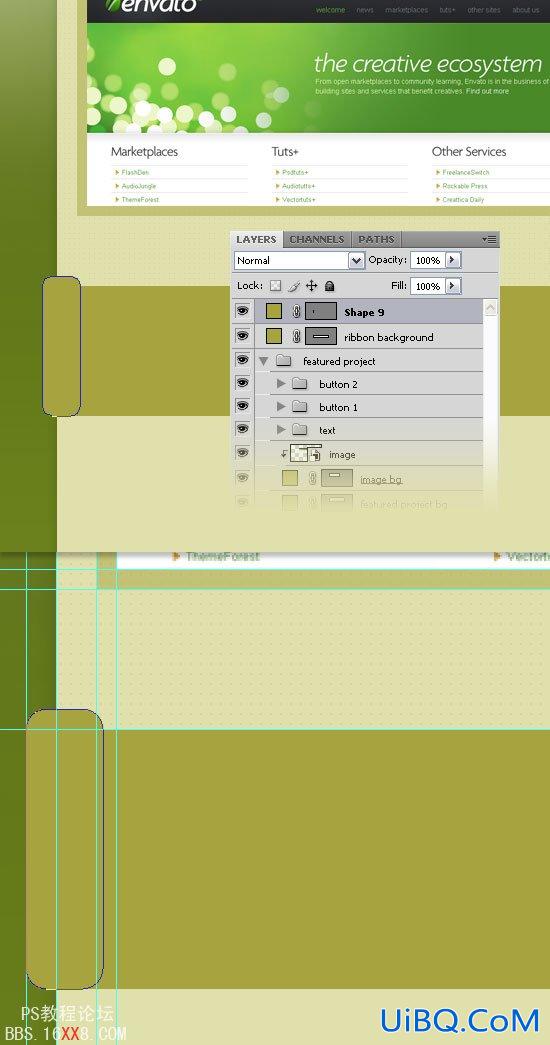
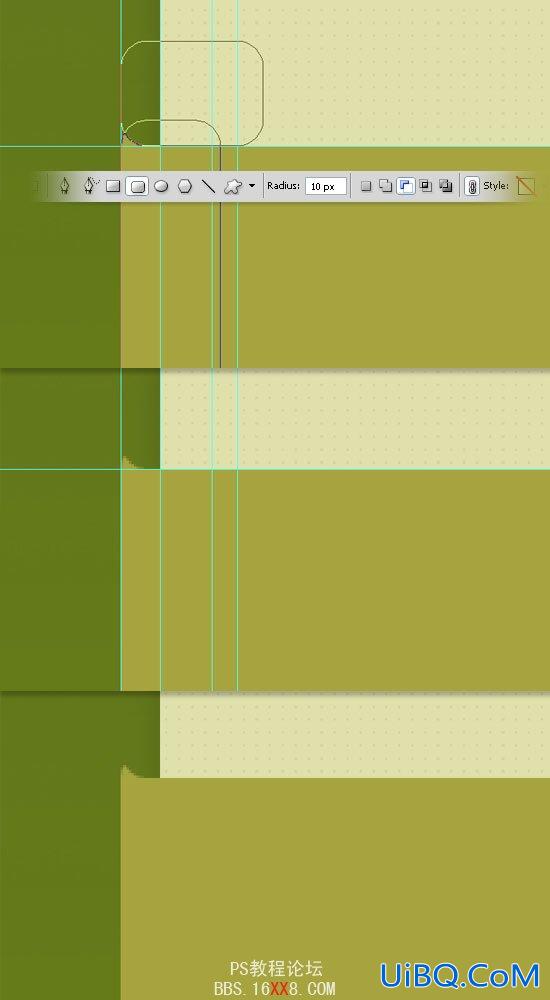
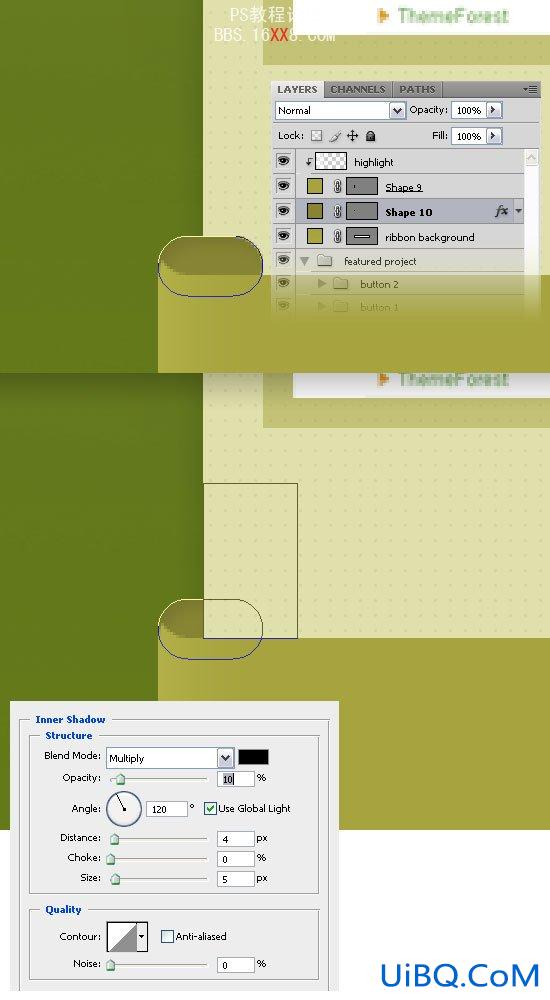
3、选择圆角矩形工具“快捷键(u)”,设置半径为10px、颜色为#E0E0AC,并沿着辅助线创建一个圆角矩形。



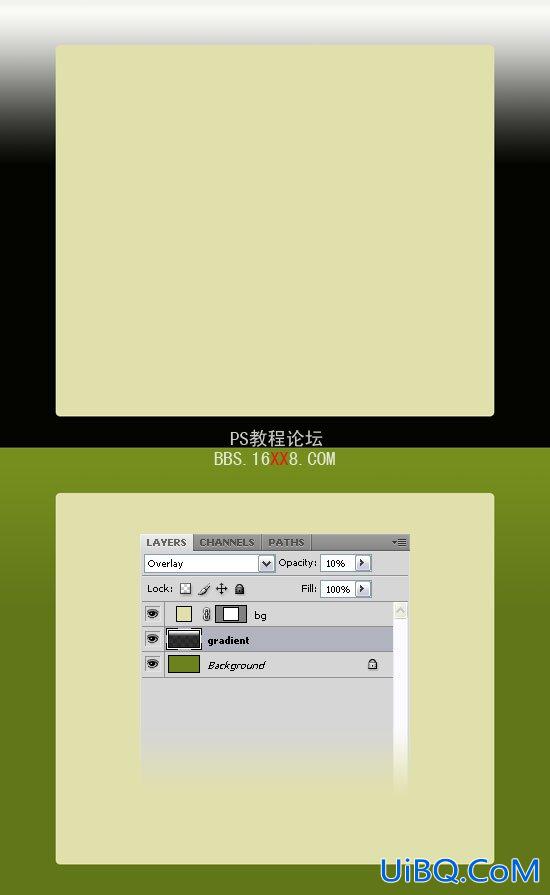
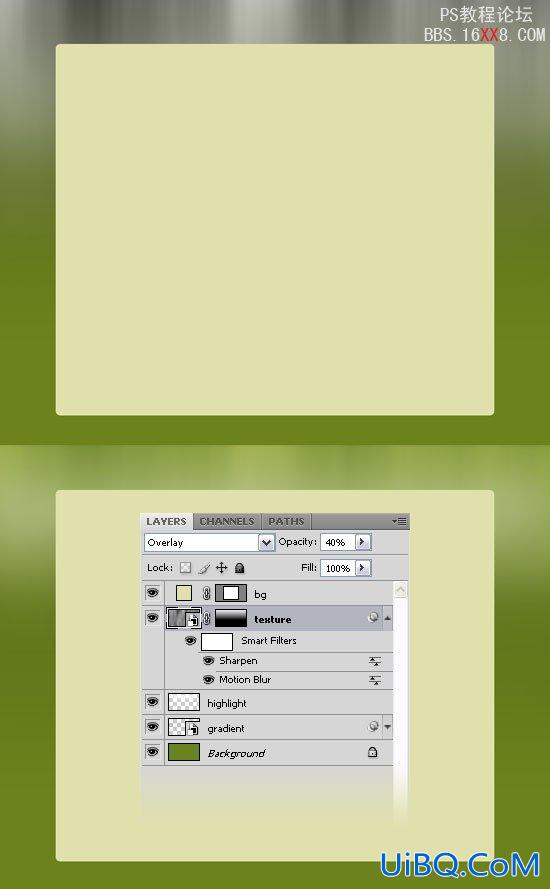
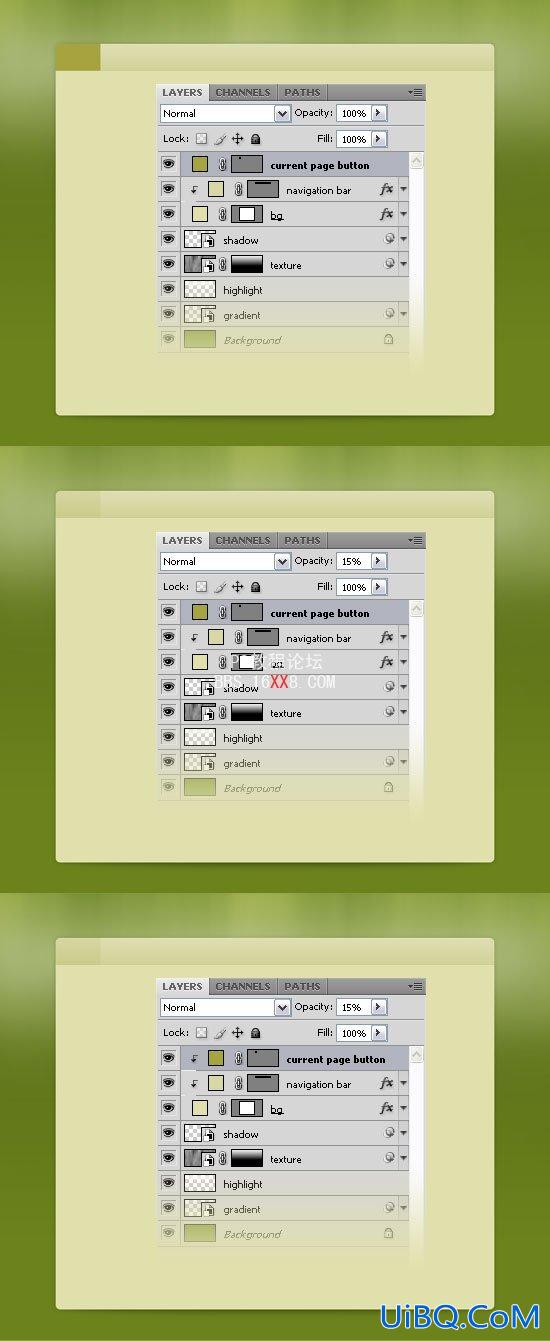
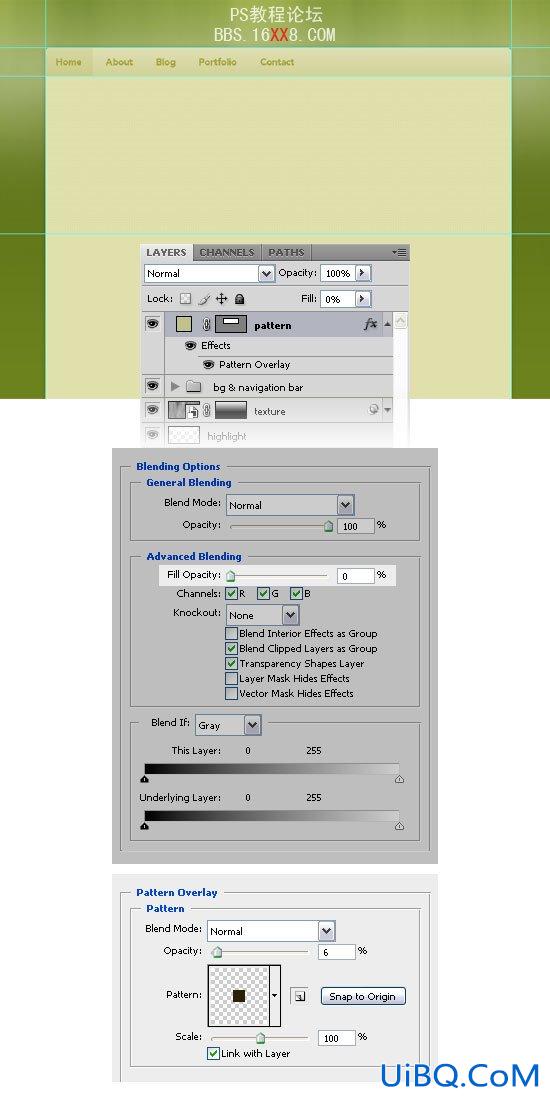
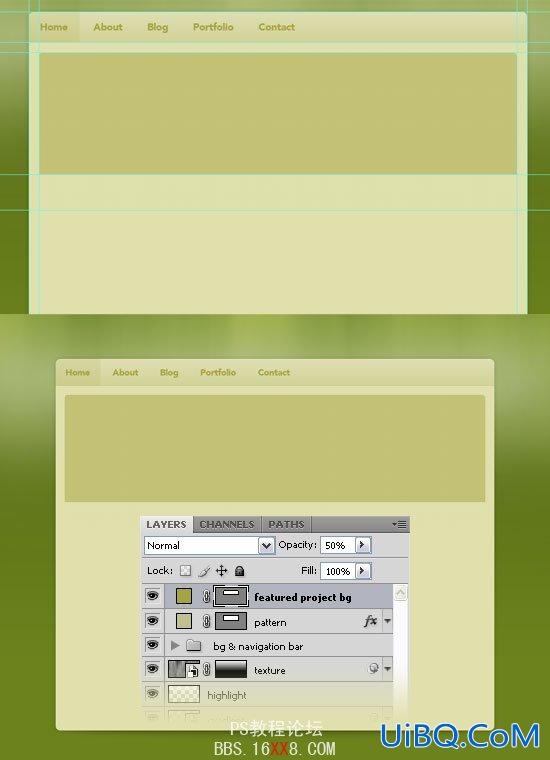
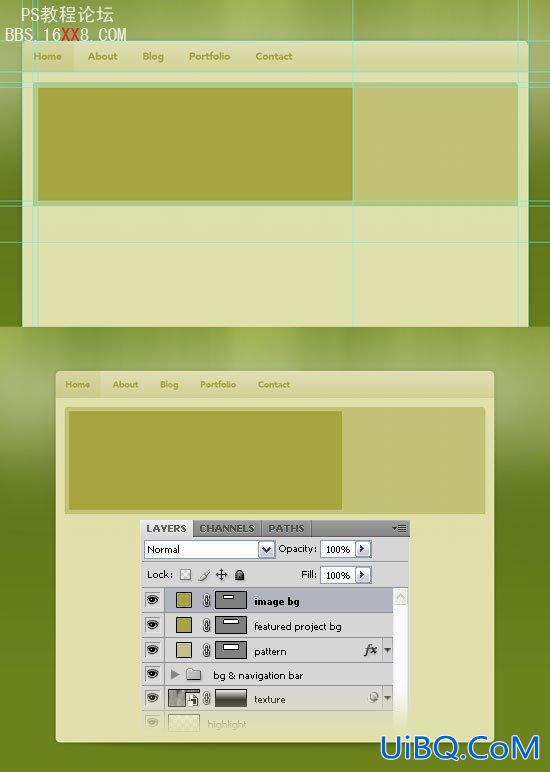
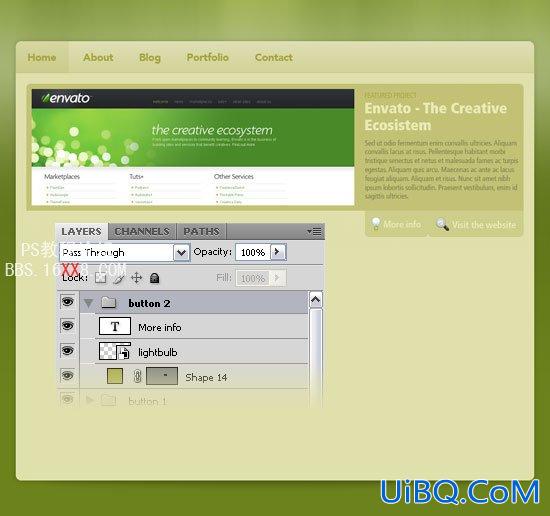
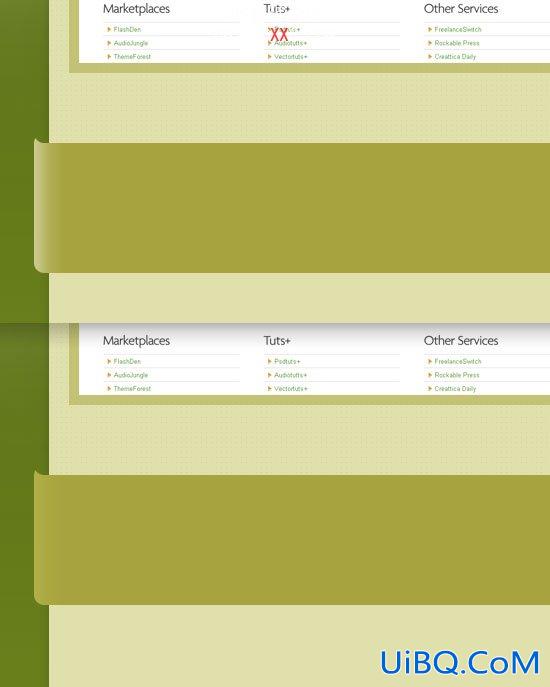
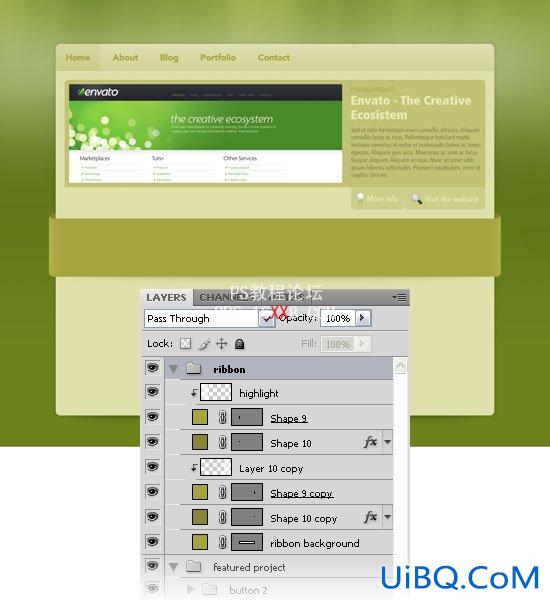
7、创建一个新的图层,选择渐变工具(按G)从黑色到白色渐变。设置不透明为10%

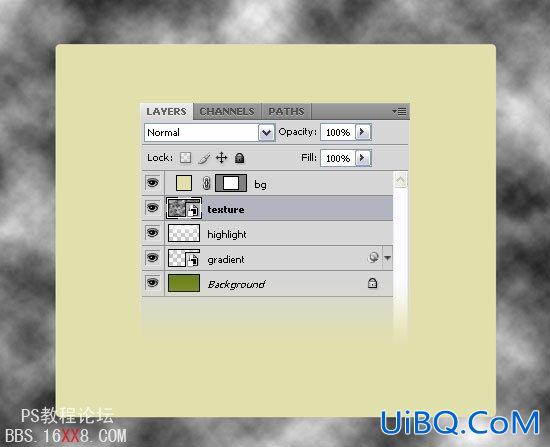
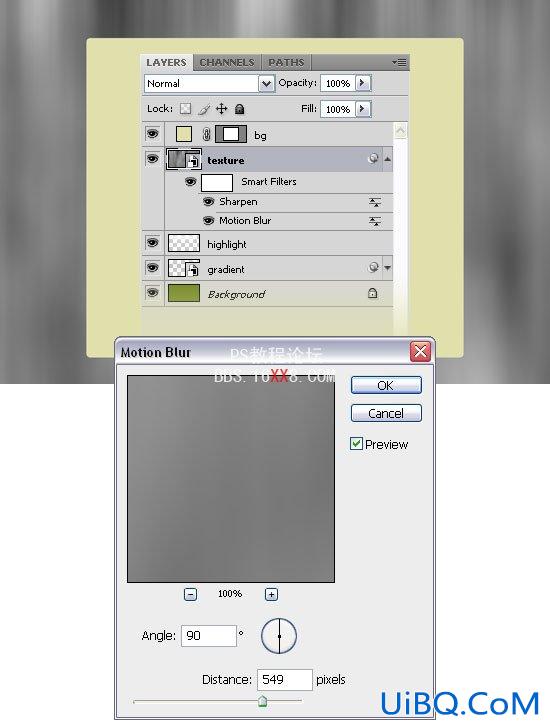
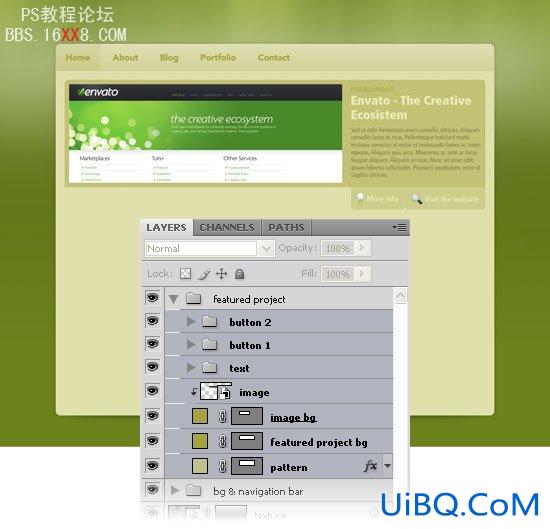
9、右键单击图层层,然后选择转换为智能对象。然后选择滤镜>“噪音>”添加噪音和使用的设置下面的图片。










































 加载中,请稍侯......
加载中,请稍侯......
精彩评论