步骤13
使用不透明度约30%的柔软的圆形画笔在“M”的下方描绘阴影。使用涂抹工具调整,创建如下所示倾斜的影子。
步骤14
添加你的公司名称,这里是“Multimedia”。使用Heritage Extra字体,大小32px,黑色。下一步将在它下方添加一个微弱的阴影。复制图层,重新命名为“Multimedia的阴影”。按Cmd+ T使用变换工具,右击并选择垂直翻转。添加动感模糊。更改图层的不透明度为50%。添加一个图层蒙版,最后应用一个渐变来淡出底部。

步骤15
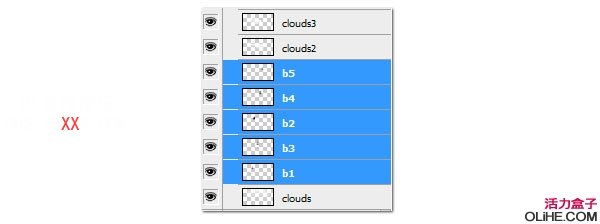
现在将为我们的多媒体世界创建城市面貌。你可以使用Cityscape Brushes建立建筑物。下载几个抽象纹理包:Render Pack Textures 1 和Render Pack Textures 2。首先使用笔刷画一些建筑物。在每个独立的图层上画每个建筑,放在图层“云”和“云2”之间。
步骤16
调整大小和位置。剪切出建筑物中你不需要的部分。
步骤17
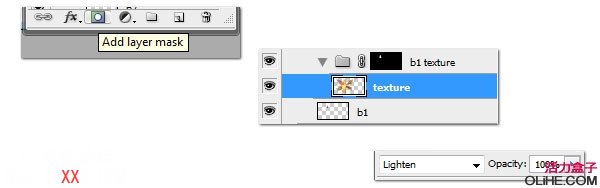
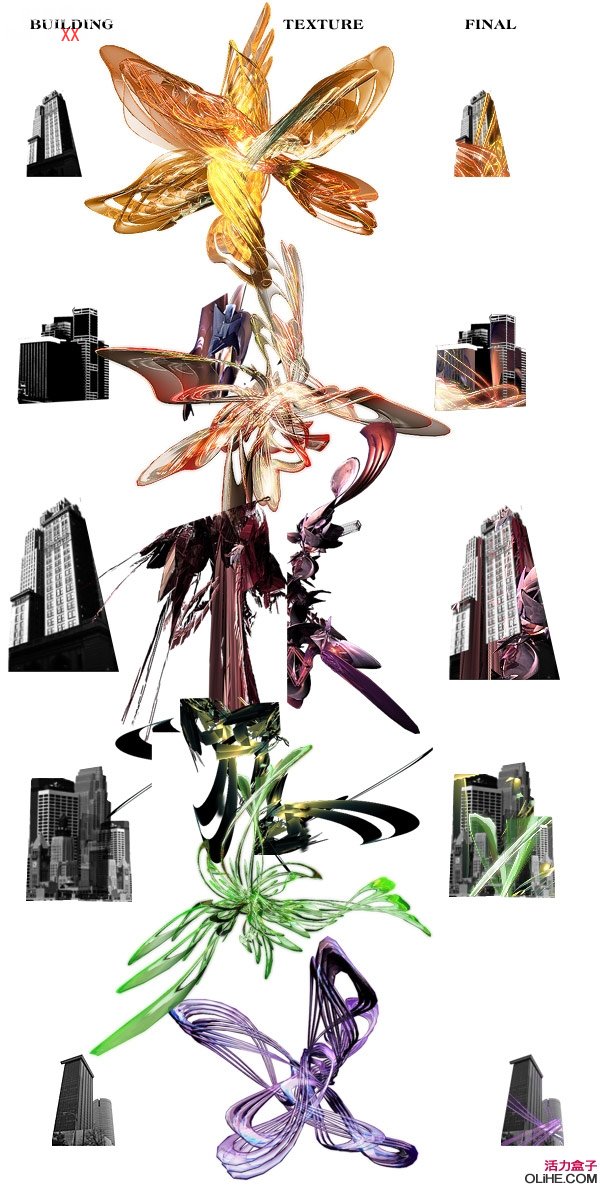
对于每个建筑物,创建一个包含各自纹理的新文件夹。用添加“M”纹理的同样的方法应用纹理,选择每个建筑物,使用魔术棒工具,在文件夹里对选区添加一个图层蒙版,设置文件夹图层的混合模式为变亮。
步骤18
现在应用下图的抽象纹理。移动,旋转,调整纹理的大小,直到你获得满意的效果。
步骤19
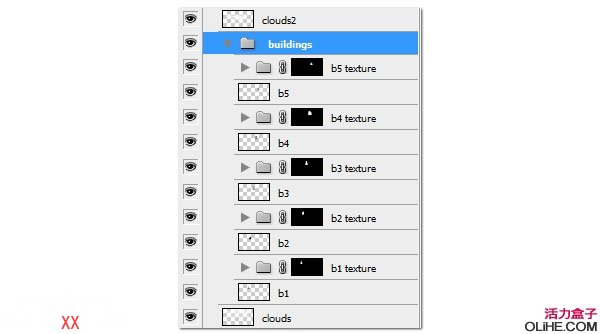
这是一个很好的方法来清理和整理图层。虽然起初有点繁琐,但这种做法实际上会为你节省搜索文件时所用的时间。把所有的建筑物图层放置在一个新文件夹“建筑物”里。把这个文件夹放在“云”和“云2”之间。
步骤20
使用云笔刷在“云2”上画一些小的云彩来掩盖建筑物的根基。
步骤21
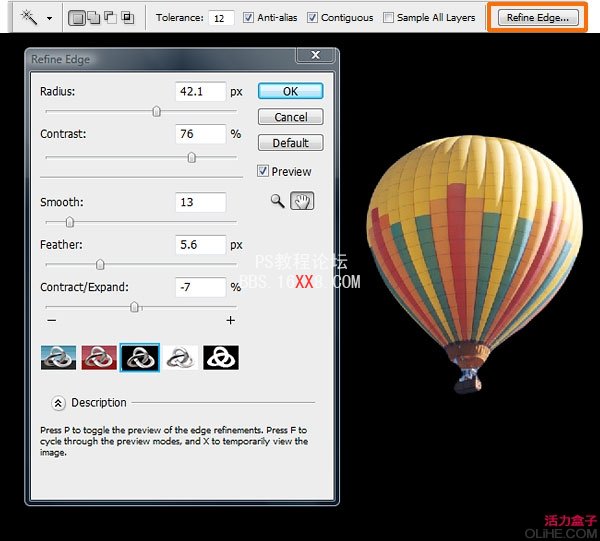
让我们添加一些道具:Classical camera, Director’s chair, TV camera, Laptop, Microphone, Hotair baloon 1, Hotair baloon 2, Small Tree。对于每个对象使用魔术棒工具(W)从背景中提取,然后点击Refine Edge按钮来调整边缘。若要删除剩余粗糙的边缘,那就使用橡皮擦工具(E)中一个小的圆形笔刷来擦除。
步骤22
调整大小,然后对每个对象应用滤镜>智能锐化(Cmd + F)。它们的位置如下。
步骤23
添加椅子,电视机,笔记本电脑,麦克风,摄像头和车的阴影,使用添加字母“M”阴影时相同的技术。对于树,要使用笔刷,使用涂抹工具调整形状。
步骤24
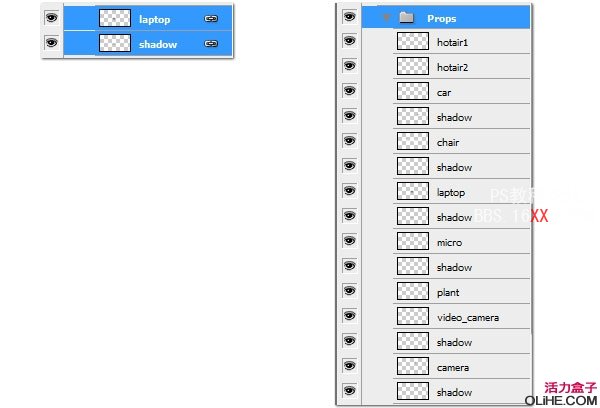
大扫除时间到了!把每一个对象层和阴影图层联系起来,使每个对象易于按需要打开和关闭。要做到这一点,按Shift +单击这两个图层。右键单击并选择链接图层。然后把这些道具图层放在一个新的文件夹“道具”中。
步骤25
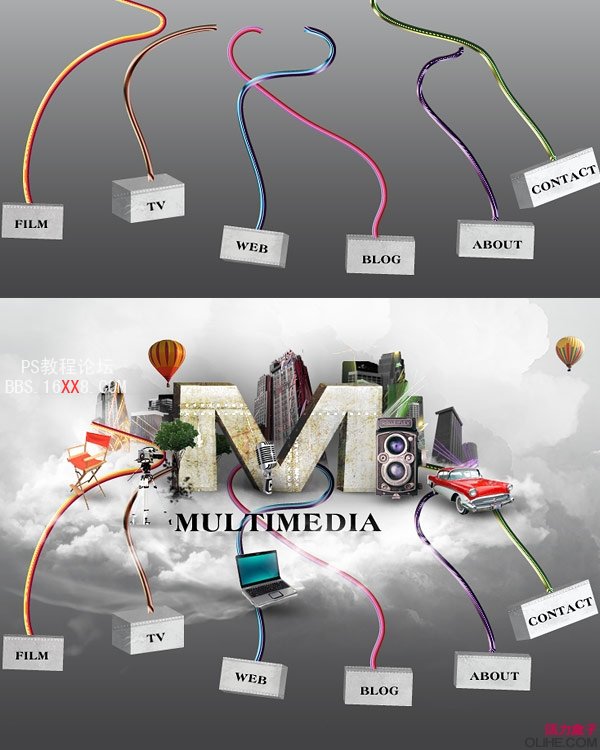
想要设计一个网页,互动元素对该网站的成功发挥着重要的作用。因此,我们应该要使我们的主要按钮具有吸引力和突出,使用户想要单击它们。 我们将创建3D盒子,使用彩色的电线把它与城市景观连接在一起。它们将代表我们不同的网页板块。你可以先预览一下:

步骤27
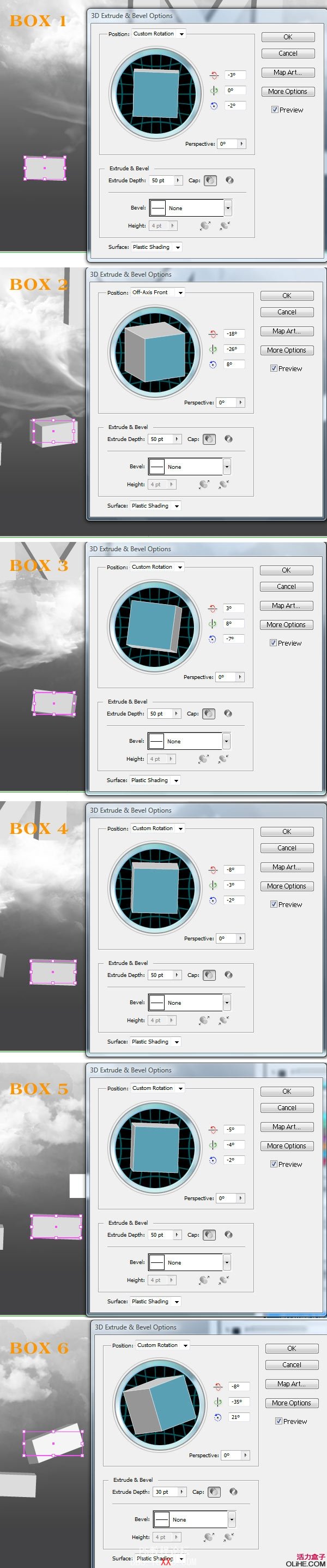
对每个方块应用效果>3D>拉伸与斜角。从左到右对每个方块使用下图所示的设置。
步骤28
复制所有创建的艺术品到Photoshop中,并将其粘贴在“背景”图层上。 使用钢笔工具(P)或铅笔工具(T)画一些线条。

步骤30
制作一些不同颜色的彩虹。以下是一些样品。
步骤31
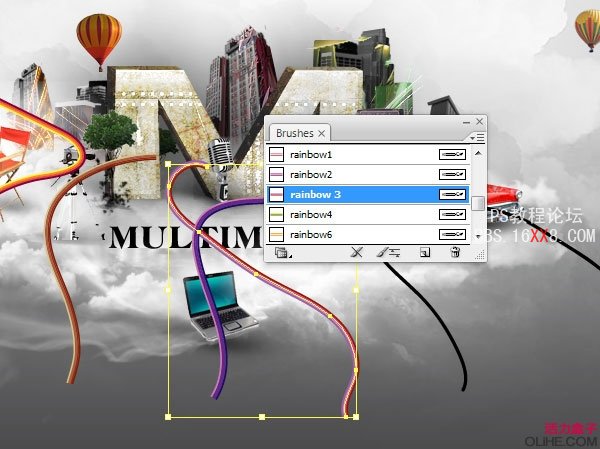
为了制作画笔,选择一个彩虹矩形群,拖动它们并把它们放到你的笔刷面板里,选择新建艺术画笔。命名你的艺术笔刷为“彩虹1”,保持默认水平方向的设置。
步骤32
现在在不同的线条上应用你的彩虹笔刷。
步骤33
在Photoshop中独立复制并粘贴每个彩虹线。要粘贴到建筑物图层的前面,但在道具层和英文字母“M”图层的后面。在线图层上应用图层蒙版,并使用云笔刷,使电线的一些部分透明。
步骤34
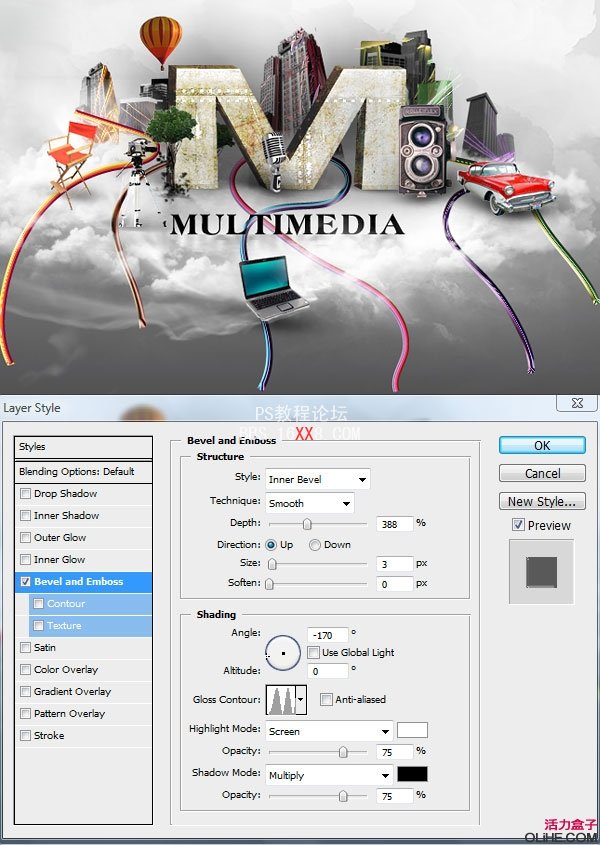
为了给线条3D外观效果,使其更具光泽,按下图所示应用一个斜面与浮雕的图层样式。每条线需要一些轻微的调整以达到预优艾设计网_PS技巧期的效果。
步骤35
从Illustrator里复制并粘贴3D盒子到独立的图层上。
步骤36
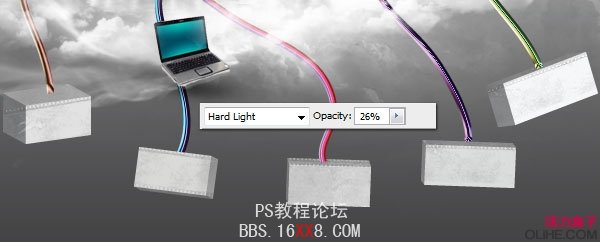
从 Armored Metal Textures应用纹理“metal_plaque_bump_seam.jpg” ,使用步骤10和步骤17相同的技术。设置纹理层的混合模式为强光,不透明度为26%。
步骤37
添加文本框。使用Heritage Extra Bold字体,大小14px,黑色。按盒子的角度旋转文本。
步骤38
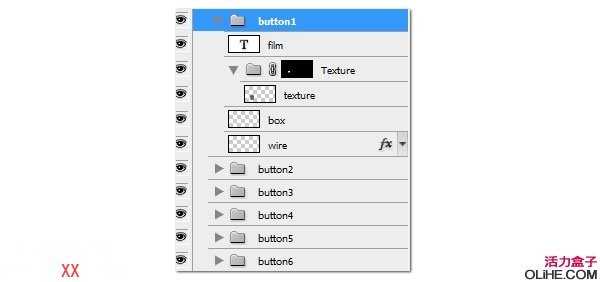
清理你的图层,把这些盒子按钮放到一个文件夹中。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论