作者:夕木木 出处:ximumu
本教程主要用Photoshop制作一个立体质感的时尚按钮,银灰色的质感表现的非常完美,下面一起来为自己的网页设计一个漂亮的按钮吧.
像以前一优艾设计网_PS自学技巧样,我们先来看效果图.漂亮不,心动不,那就就跟夕木木一起来学习创建这个
时尚的按扭.

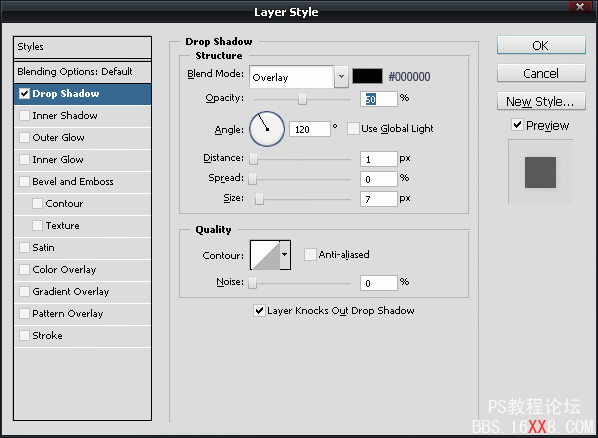
1.打开photoshop,然后新建一个文档250*150,并填充背影:#252a38.











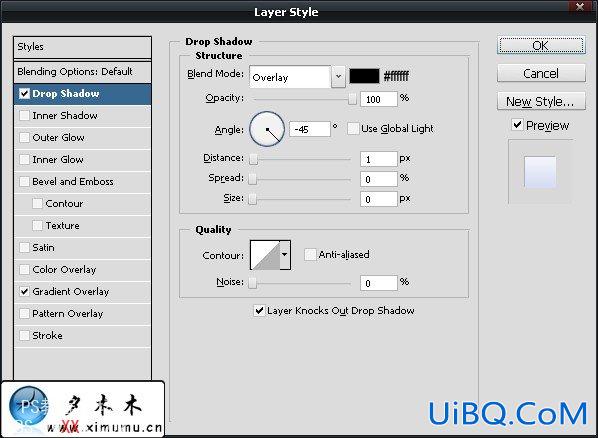
6.选择椭圆选区,作出效果如下.










你也可以做一个导航菜单









 加载中,请稍侯......
加载中,请稍侯......
精彩评论