作者:PS真功夫翻译 出处:
![]()
今天的布局设计是以黑色为主菜,配菜是红与白,听起来是不是有些纳闷,那么请往下看,作者是如何打造的。
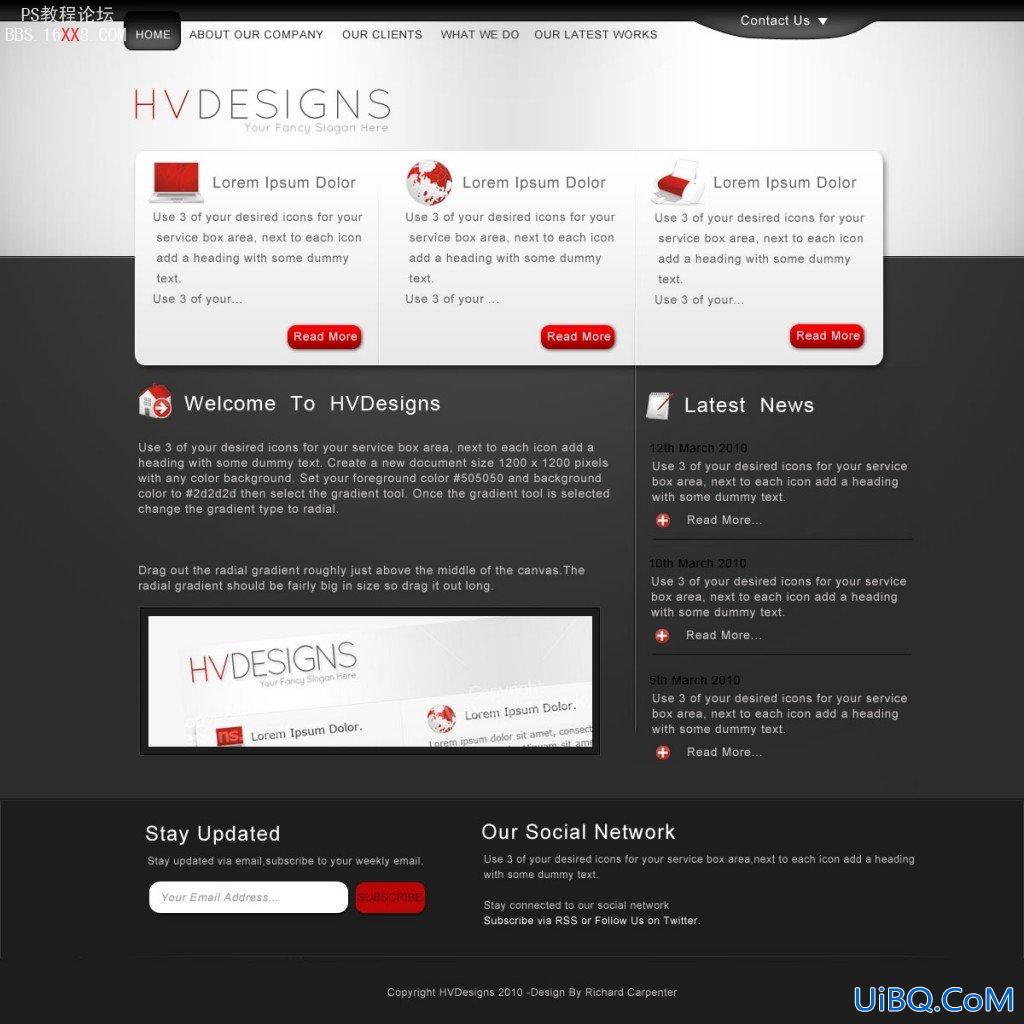
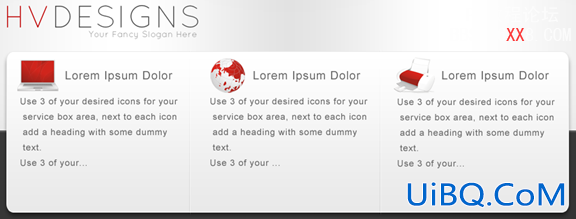
首先欣赏下最终效果图:

准备就绪
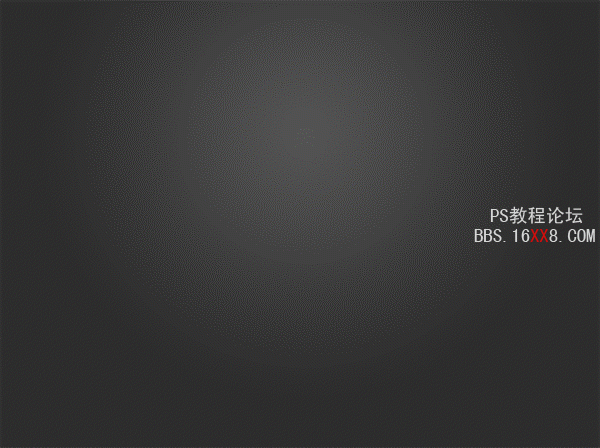
新建文档:大小1200px*1200px.设置前景色#505050,背景色#2d2d2d,选择”渐变工具”,并改渐变类型为”径向渐变”。
此径向渐变大概是位于画布中间上方一点,因此渐变起点和终点要有一定长度。如下所示:

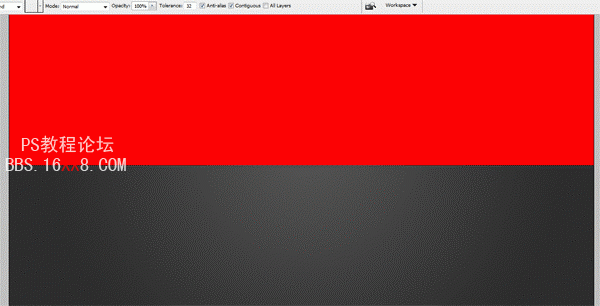
接下来,新建图层,命名为”header”,选择”矩形选框工具”或”矩形工具”沿左上角拖出高为300px的矩形,以任何颜色填充。如下所示:

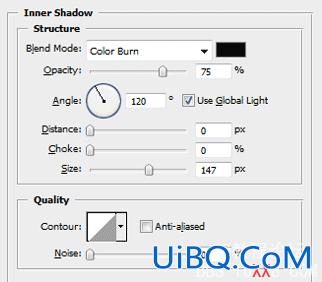
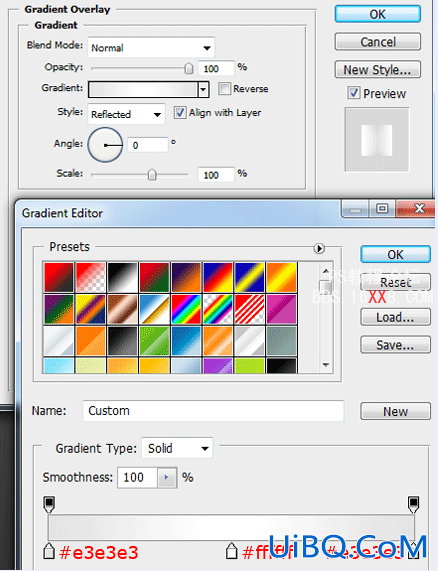
给”header”添加以下图层样式:
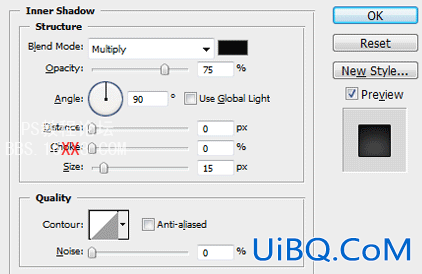
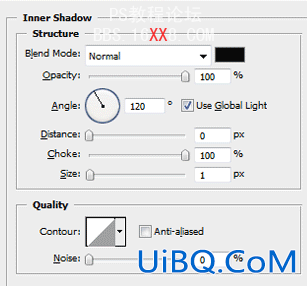
内阴影

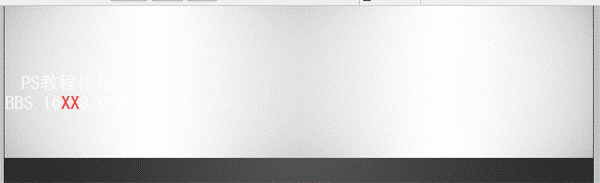
这时的效果图为:

创建TopBar
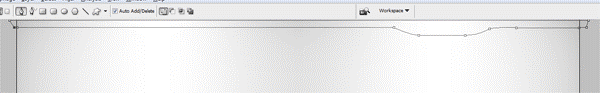
选择”钢笔工具”,像下图一样描绘头部形状:(提示:借助网格线或标尺)

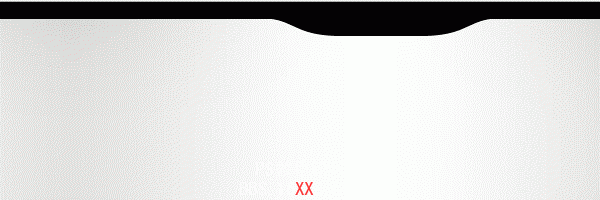
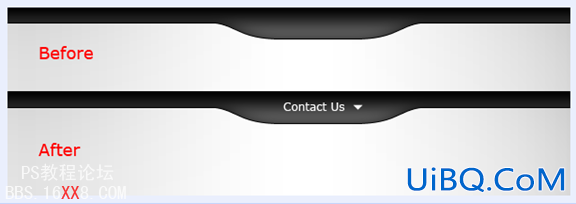
接着用黑色填充,如下所示:

此图层设置如下样式
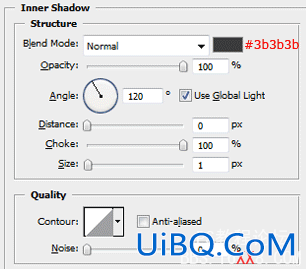
1)内阴影

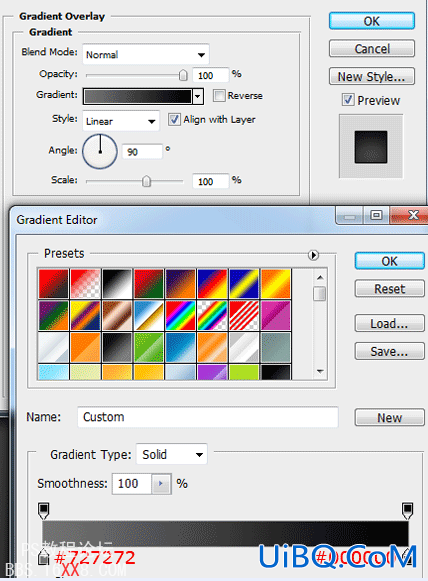
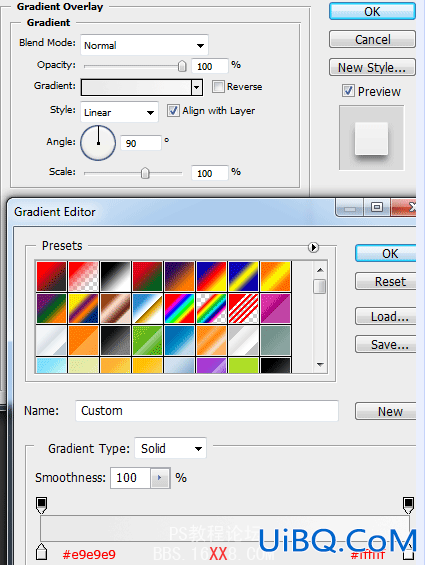
2)渐变叠加

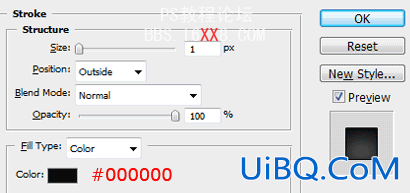
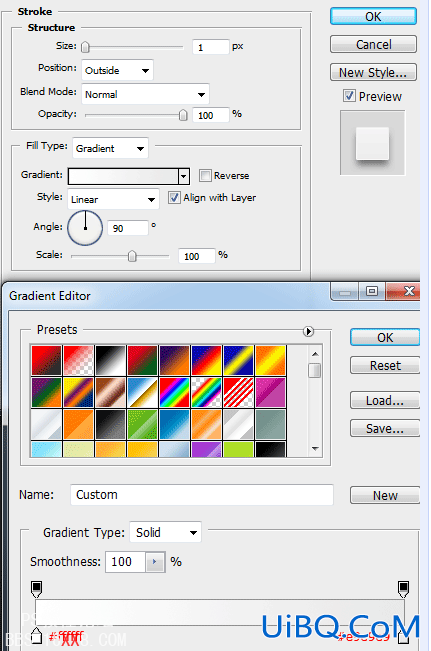
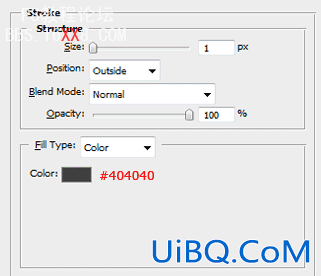
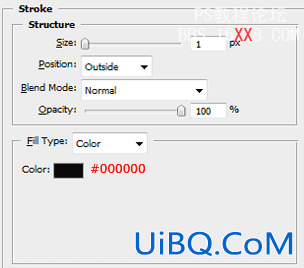
3)描边

在topbar突出的空间里添加白色文字”contact us”,字体是Arial,右边带一个小三角形(可使用多边形套索工具创造)。

创建导航和网站标题
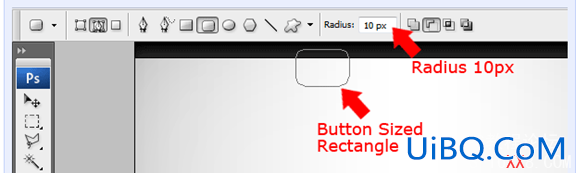
使用”圆角矩形工具”,半径为10px,拖出一般按钮大小的圆角矩形作为导航链接。

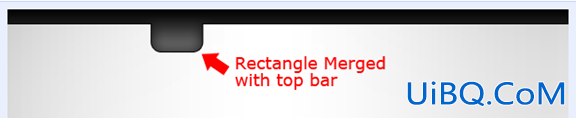
不管用什么颜色填充,然后与”topbar”图层合并,得到的效果如下:(我按照作者说的操作,没有得到下图效果,只是把圆角矩形的图层样式改为”topbar”的图层样式)

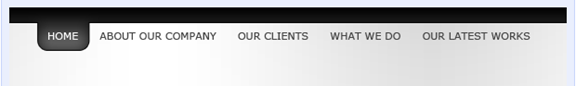
在”topbar”下方添加其它导航链接,圆角矩形作为某链接动态时的形状。

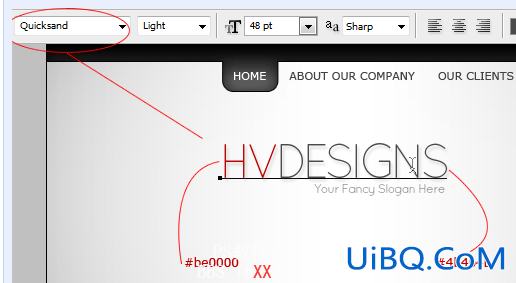
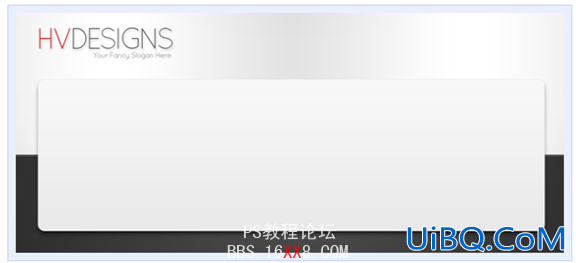
在导航链接下添加网站标题和标语,字体选择的是”quicksand”,(在此下载)对于前两个字母以红色填充,剩下的字母为深灰色。

创建产品服务盒
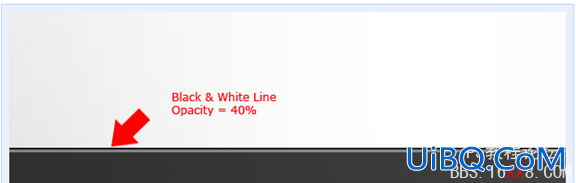
创建产品服务盒之前,在”header”图层底部边缘新建两条1px的水平线,分别为黑白两色,完成后设置图层透明度为40%

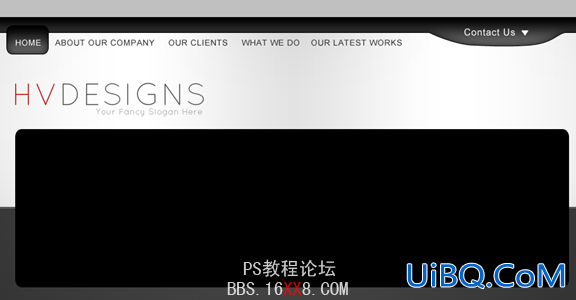
选取”圆角矩形工具”,半径仍为10px,在网站标题下拖出一个大约25优艾设计网_Photoshop技巧教程0px高的矩形,直到”contact us”右边缘为止。

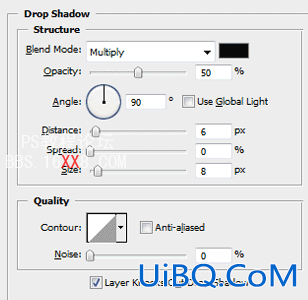
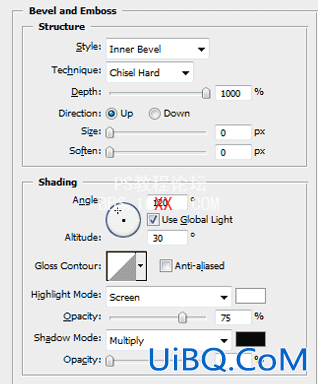
为此矩形设置以下图层样式
1)阴影

2)斜面与浮雕

3)渐变叠加

4)描边


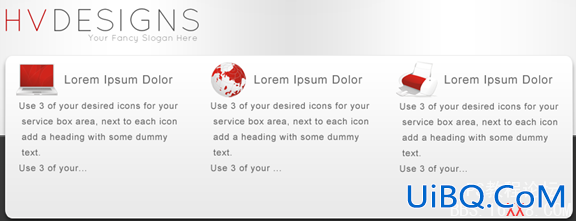
下部分需要一些图标,红色的最适宜,可以从Dryicons.com网站进行下载.

在每部分的文字说明之间,添加分隔线,由两条1px的直线组成,一条挨着另一条,颜色从左到右为黑色和白色。新建图层,选取”单列选框工具”,点击一下画布,然后选取”矩形选框工具”,选取类型为”交叉选取”。


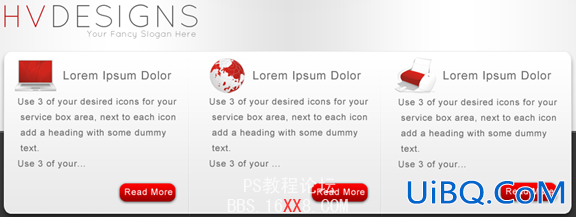
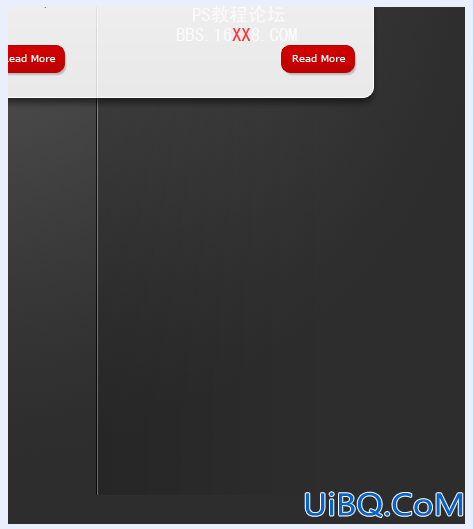
在每个段落下方,创建一个小型圆角红色按钮。

创建侧栏
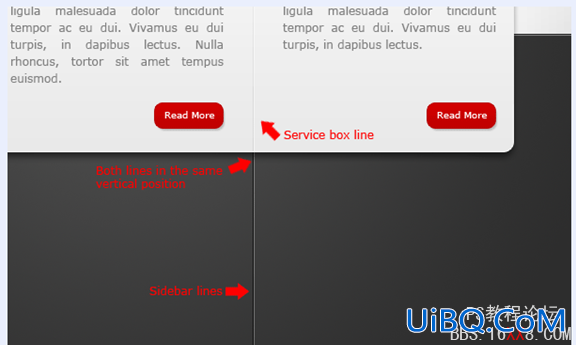
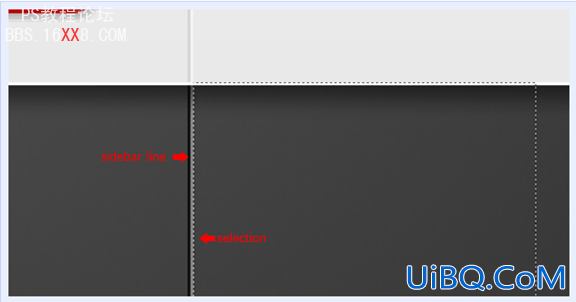
在产品服务盒下方创建新图层,并且像上述创建分隔线一样再创建一条分隔线,对准第二个和第三个服务盒之间那条分隔线。如下所示:

挨着侧栏分隔线,用”矩形选择框工具”创建选区,宽度不用太宽。

选择”渐变工具”进行从黑到透明的线性渐变,从左到右(越过选区)拖出此渐变,完成后设置透明度为15%。

给侧栏分隔线和刚才新建的渐变图层添加图层蒙版,然后再次拖出同样的线性渐变,方向是从元素底部到头部,如下所示:

在右侧栏添加新闻动态。

创建内容区
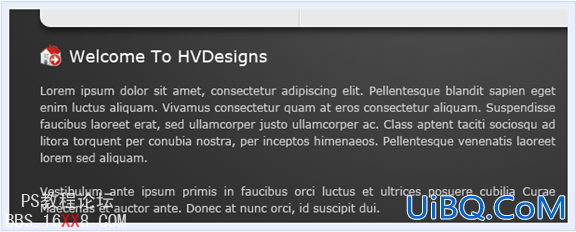
从下载图标的网站下载一个”房子”的图标,放置在左边产品盒下方。

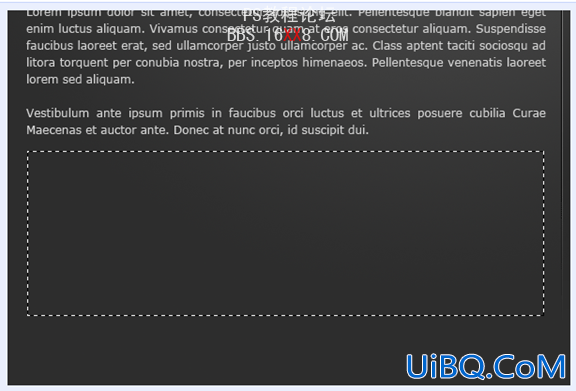
选择”矩形选框工具”,在主内容下方创建矩形选区。

给此矩形填充颜色#1e1e1e,然后设置如下图层样式:
内阴影

最后在矩形内添加一张图片示例,并留出10px的边框。

创建Footer
在画布剩下的空间里创建一个矩形选区,以颜色#1e1e1e进行填充,然后添加如下图层样式:
内阴影

在底部区域添加你想添的内容。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论