作者:苏打苏塔 出处:设计量贩铺
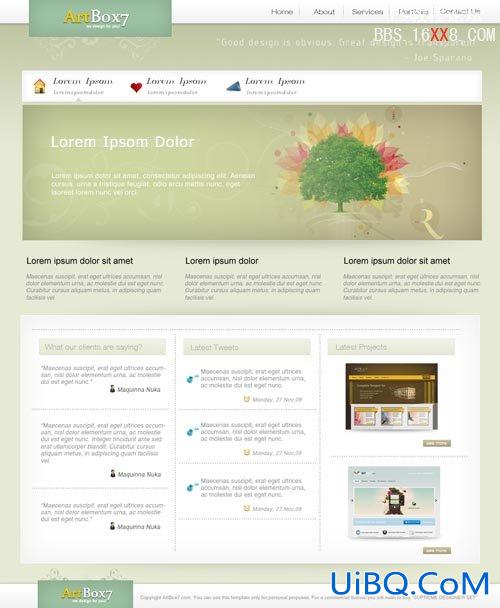
今天我将教给大家简洁风格的网页效果图在photoshop中是如何绘制的。我想这个网站可能更适合一些产品介绍网站/blog,慈善网站,绿色的自然保护网站等等。在这篇教程中,我们会用到一些矢量图标。

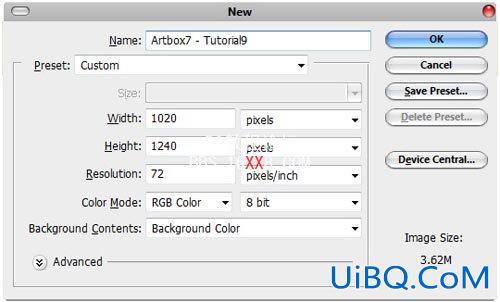
好了,让我们开始吧。打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为 #e6e9d4。

用矩形工具,创建一个形状,颜色 #bbc19c。我的形状尺寸是 1020px X 327px

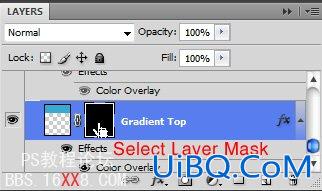
好了,添加一个图层蒙版(保证你的图层是被选中状态)。

然后确定你选择中了蒙版。

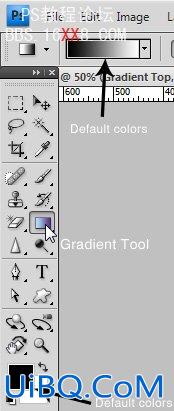
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。

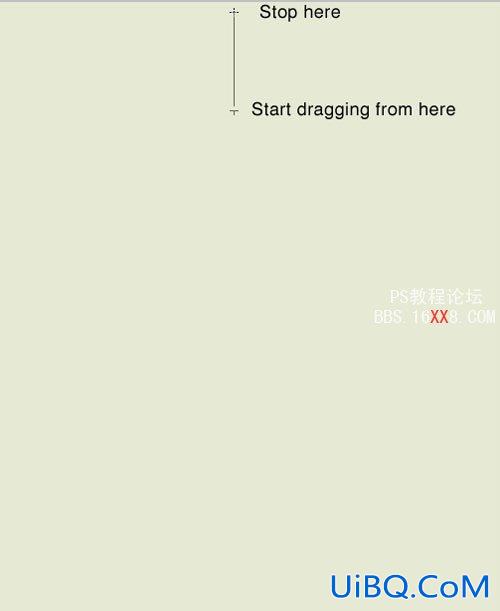
按照下图拖拽你的鼠标。

好了,我的效果是这个样子的。

选择矩形工具,在文件顶部画出一个小的形状。

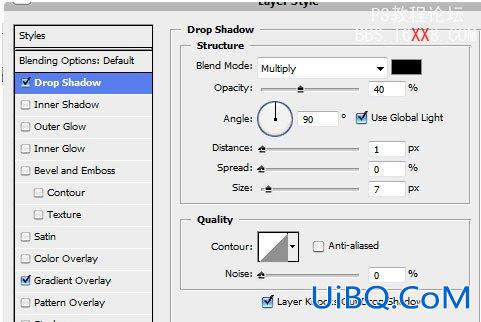
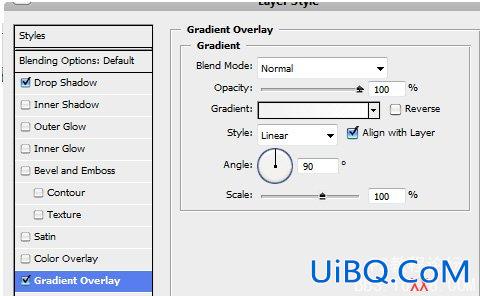
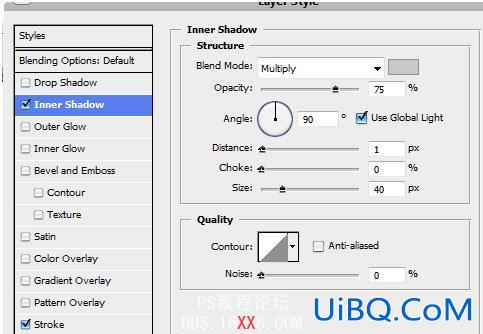
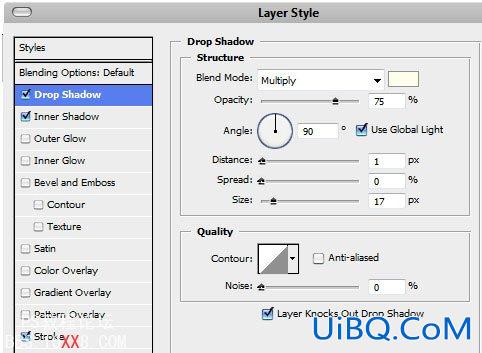
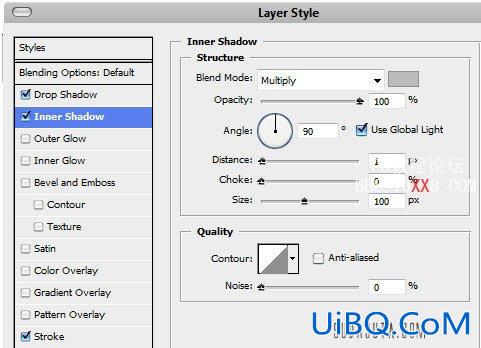
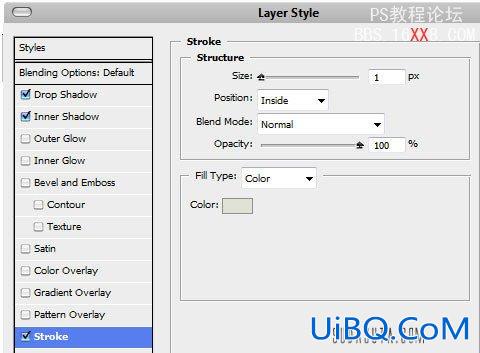
设置图层样式如下:


我的效果:

在右边的部分,用文字工具,创建导航文字。我一般用的是字体“Helvetica” 。

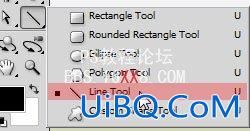
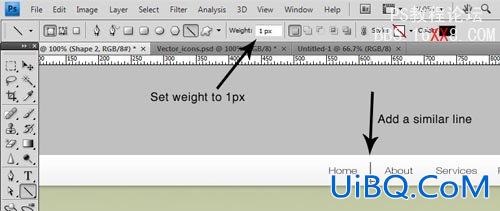
接下来,用直线工具,创建一些导航上面的分割线。设置宽度为1px,在文字中间画一些小的形状。


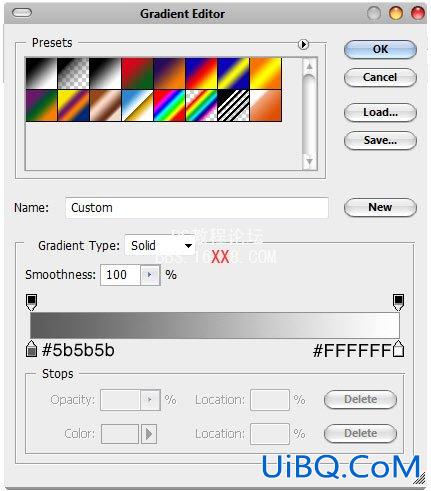
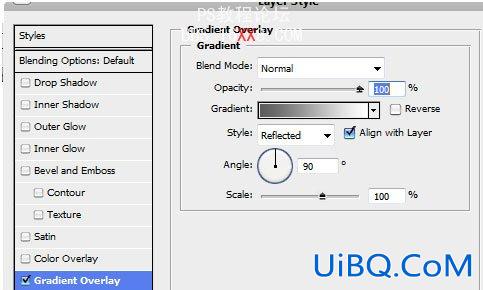
然后按照下图进行图层样式设置:


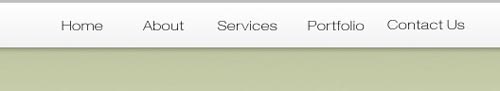
我的效果:

好了,接下来创建logo。用矩形工具,创建一个类似的矩形,填充颜色 #9cc1a2

按照下图参数设置图层样式。

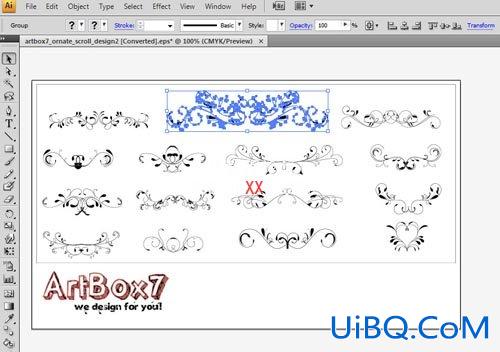
然后,在文件 Complete Designer Set 中,我选择了一些矢量的装饰图案,在Illustrator中打开他们,选择一个然后拖拽到 Photoshop中,装饰在绿色形状的上面。用作衬托logo。


好了,选择中这一矢量图层,降低它的透明度到30%。

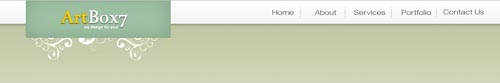
好了,导航和logo基本上完成了。我用文字工具添加了一些引证,在文字导航的下面。
Step 2 – 创建主导航
选择矩形工具,创建一个形状,如下图。我的尺寸是937px x 63px

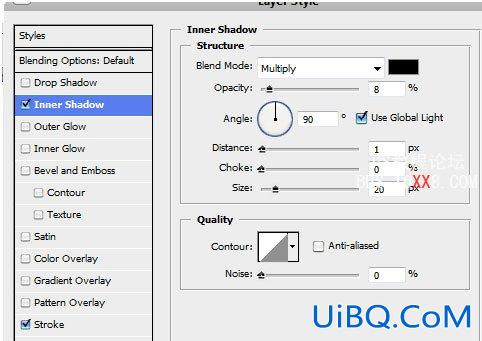
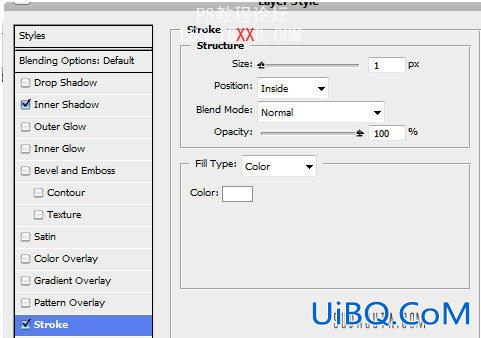
设置图层样式如下:


添加一些文字,最终效果如下:

现在,看起来主导航有一些单调,我添加了一些图标。你可以从 Complete Designer Set中下载它们。在 Illustrator中打开,然后选择合适的图标拖拽到 Photoshop就可以了。现在我的效果图是这样子的:

好了,现在看上去还不错。
Step 3 – 创建头部
选择矩形工具,创建如下形状,我的尺寸设置是937px X 278px,颜色填充#cdd5a1

设置图层样式:



好了,然后添加一些虚拟的文字(不是真实的项目么)。我用的是字体 Helvetica script ,14px 大小。然后栅格化文字。

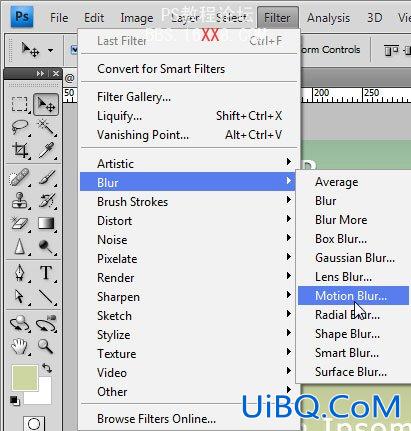
点击滤镜>模糊>动感模糊。

设置角度为0和距离为70px。然后添加更多的文字。

好了,现在的效果是这个样子的:

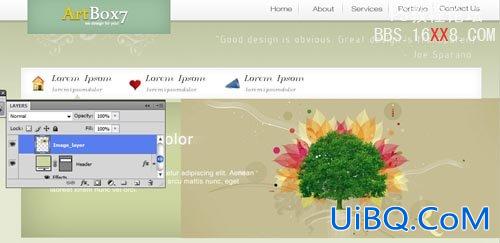
然后我们选择一张漂亮的图片,来装饰我们的头部区域。保证图片图层在我们刚刚创建的图层上面。好了,你看到的就是下面的效果。

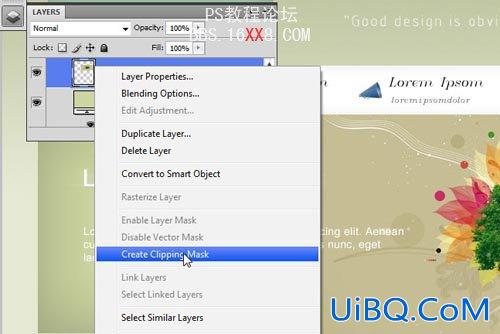
右键点击图片图层,选择创建剪切蒙版。

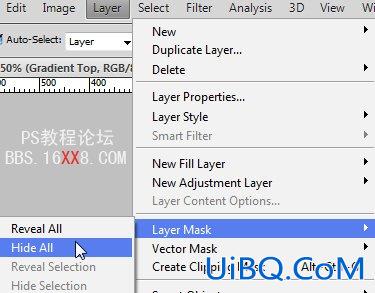
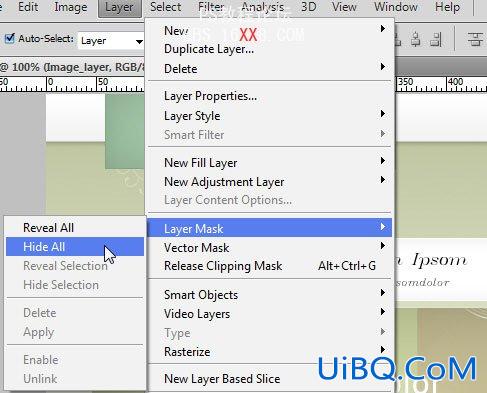
点击图层>图层蒙版>隐藏所有(保证你选择的图层是图片图层)。

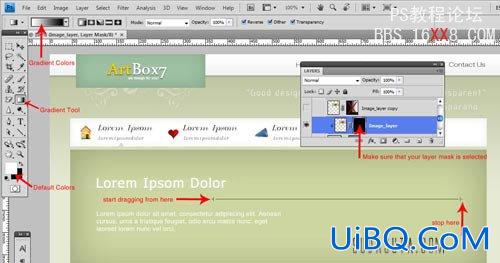
选择渐变工具,确定是默认颜色设置(前景白色,背景黑色),按照下图的标记拖拽你的渐变。

我的效果:

好了,添加一些阴影。我用的是椭圆工具,在头部下面创建一个细长的形状。

保持这个形状被选定,我把这个图层命名为阴影。点击滤镜>模糊>高斯模糊。

5.5半径

好了,我们头部基本上也完成了。

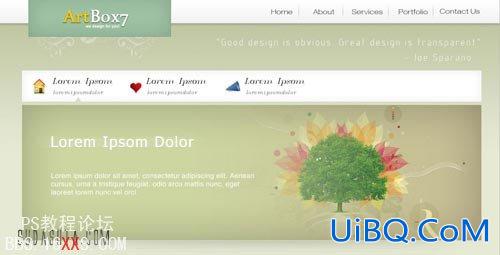
Step 4 – 创建主要内容部分
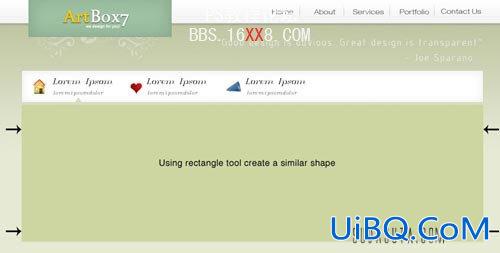
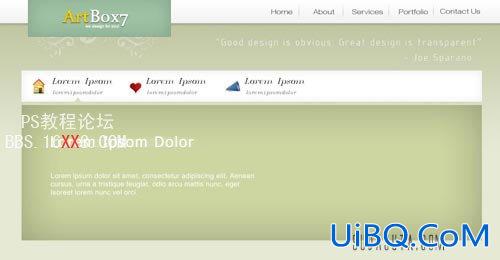
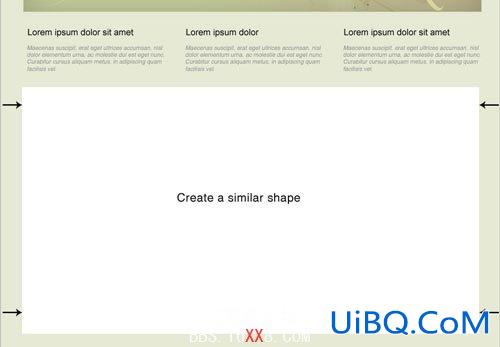
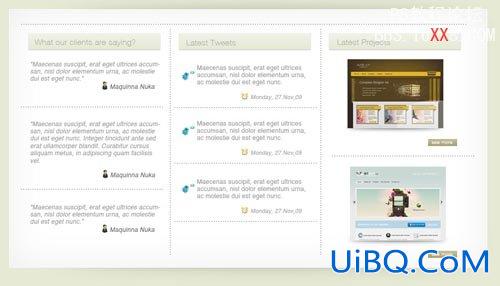
按照下图,添加一些文字。采用的是三栏布局。

选择矩形工具,创建一个形状。这就是我们的主要内容区域。我的尺寸是935px X 504px。

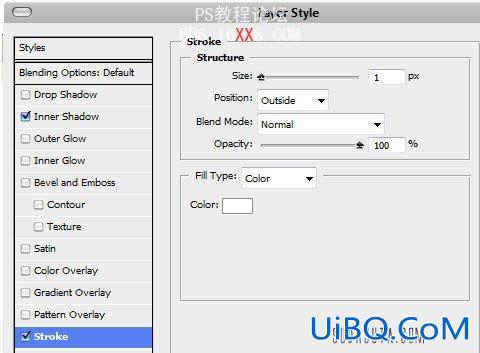
设置图层样式如下:


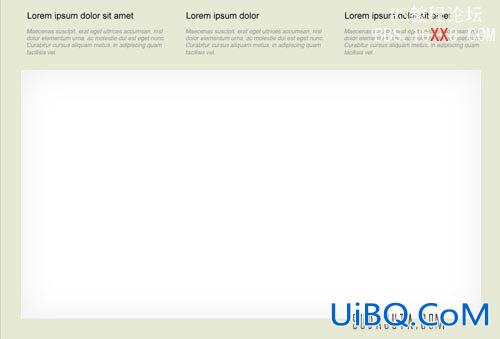
我的效果

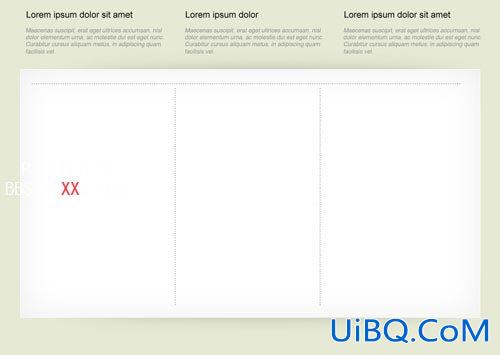
然后在上面和下面添加一些阴影,用椭圆工具和高斯模糊就可以完成了。添加一些分割线。
现在的效果:

好了,添加更多的矢量图标和文字。这是现在的效果。

好了,主要内容部分也完成了
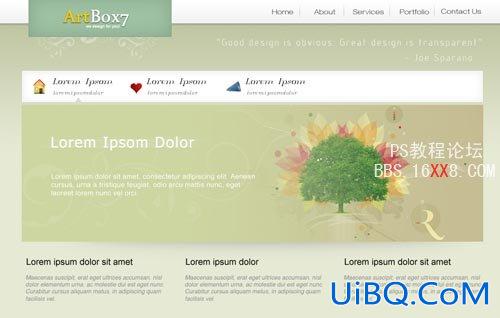
Step 5 – 创建底部内容
底部内容就很容易完成了。放上logo和一些文字就可以了。
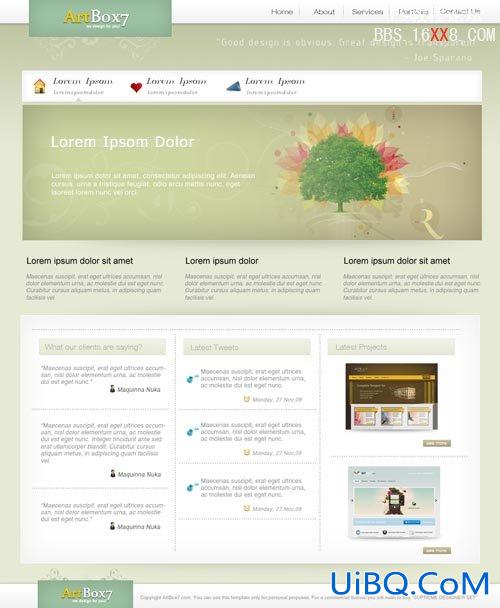
最终的效果图

来源 artbox7








 加载中,请稍侯......
加载中,请稍侯......
精彩评论