作者:夕木木 出处:夕木木
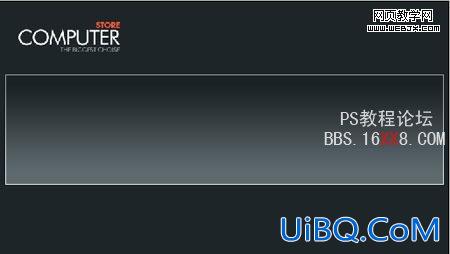
这个教程,讲的不怎么详细,倒也讲出制作网页的一般步骤.还是一样我们先来看一下效果图:

1.在PS中新建一个文档,768*800px,并填充#1e2528.

2.添加LOGO,在左上角,并给它新建一个图层.


优艾设计网_Photoshop技巧教程


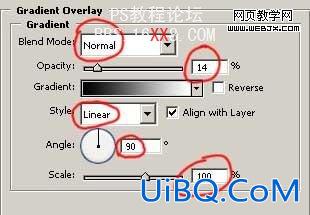
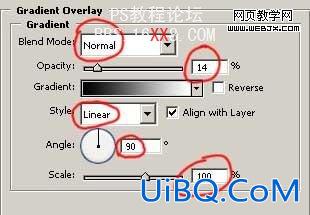
3.新建一个图层.并使用图层样式为其添加一个渐变效果.


4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:

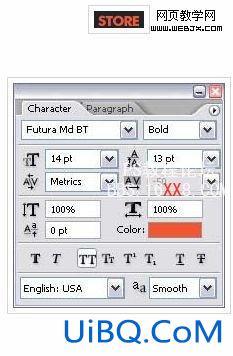
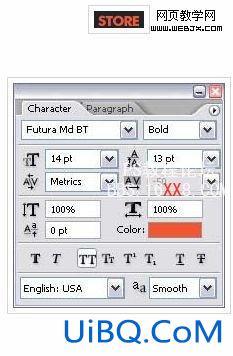
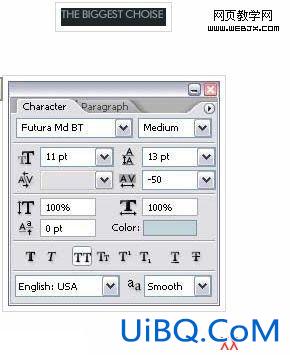
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.



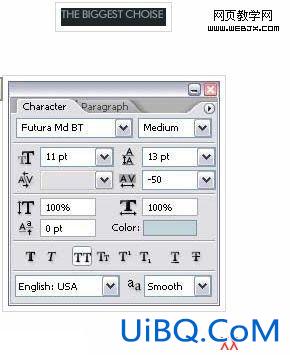
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.

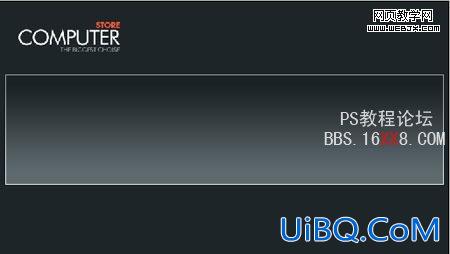
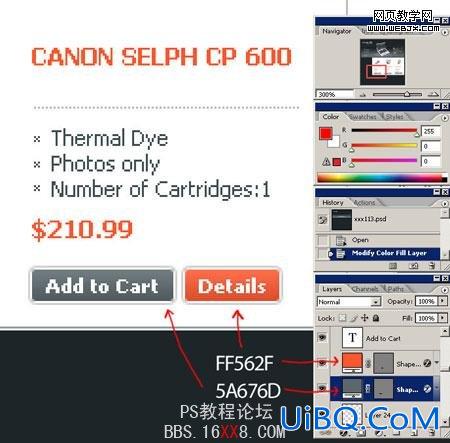
7.在头部加个产品图像和产品介绍.

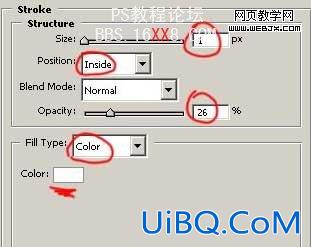
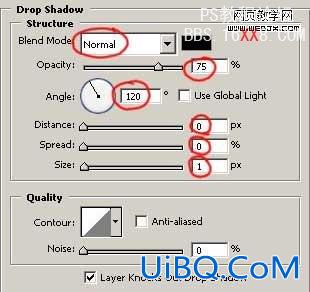
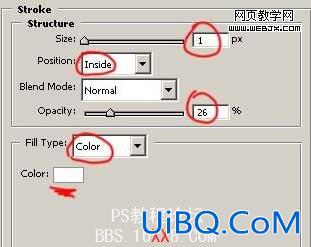
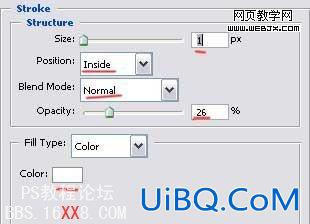
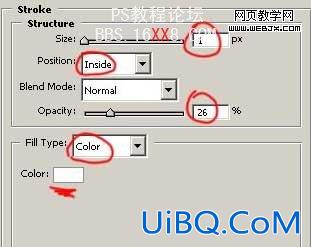
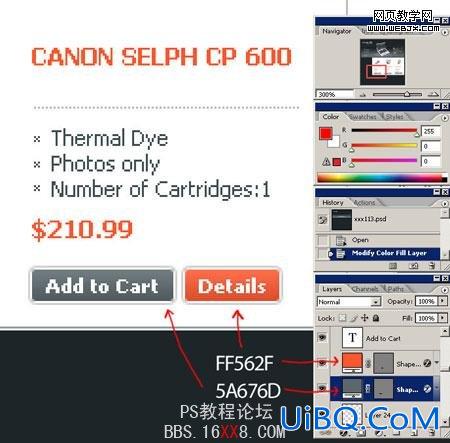
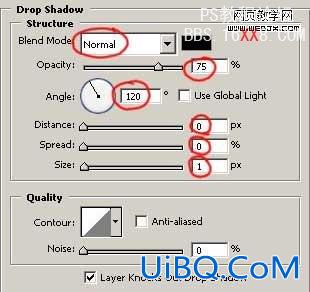
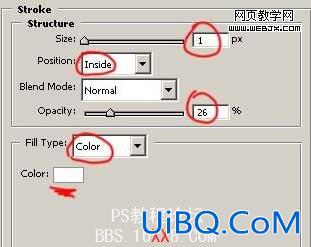
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.





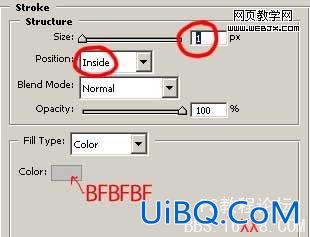
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.

10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:


11.为产品添加介绍和价格等之类必要的信息.






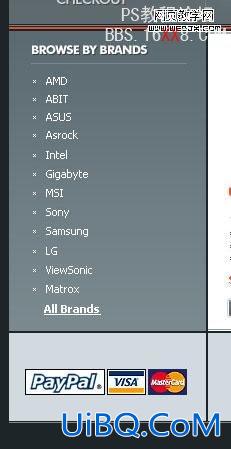
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.


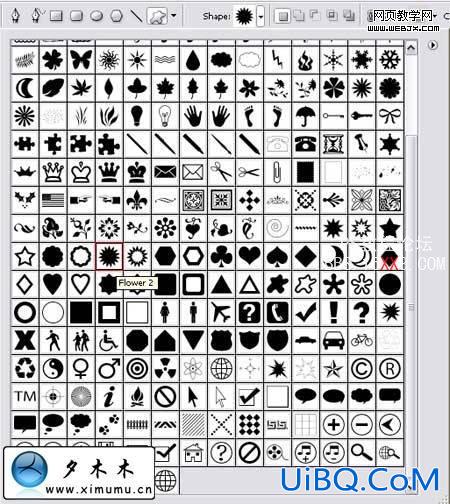
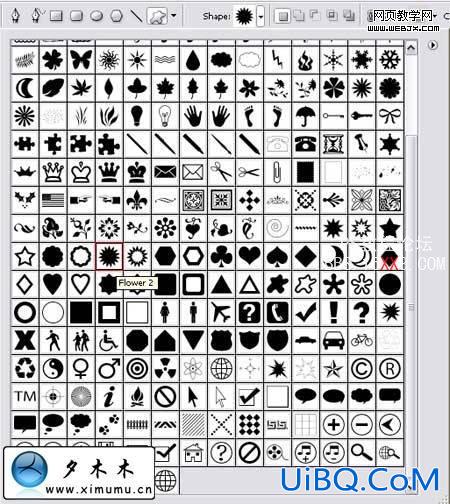
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:

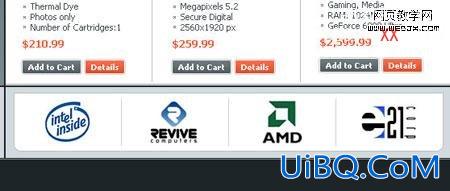
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.


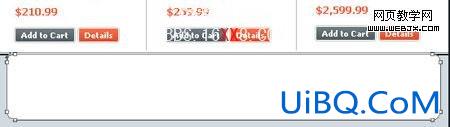
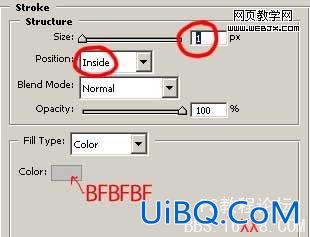
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.



添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.

16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:








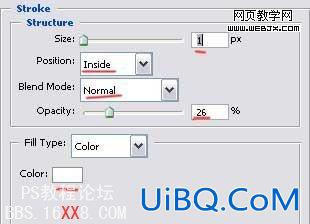
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.


17.完成:

























































 加载中,请稍侯......
加载中,请稍侯......
精彩评论