作者:佚名 出处:一起PS吧
本教程学习如何用photoshop的钢笔、圆角矩形和图层样式制作放大缩小图标,效果类似放大镜,下面让我们一起来学习
先看效果图。

新建文档1280x1024像素,背景白色,建新层,画一正圆选区,填充#c6c6c6。

复制一层,缩小一些,颜色改为黑色。

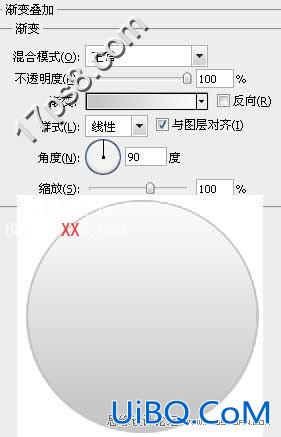
添加图层样式。

建新层,画一正圆选区,填充#9aa6af。

复制此层,添加图层样式。


效果如下。

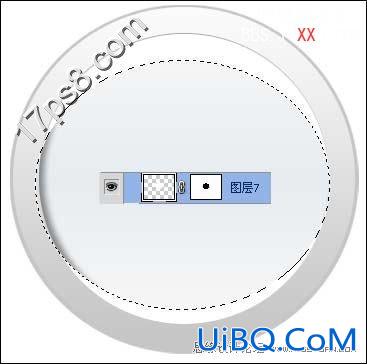
调出此层选区,建新层,填充白色,去掉选区,用椭圆工具做如下选区,添加蒙版。

图层不透明度改为38%,建新层,画2个圆角矩形,颜色#07387a,位置中心对齐。

放大镜的表盘制作完成,下面制作手柄,建新层,用钢笔画下图所示形状,填充黑色。

添加图层样式。

同样方法制作另一个金属部分,效果如下。

建新层,用钢笔画出手柄形状,填充黑色。

添加图层样式。

效果如下。

建新层,用钢笔画出高光区域,填充#a5a5a5。

添加一个阴影,效果如下。

同样方法制作出缩小图标,最终效果如下。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论