
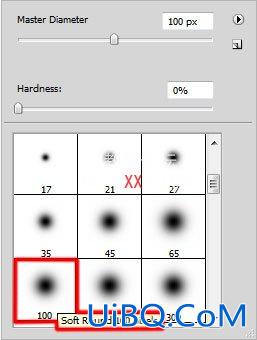
创造白色颜色一把新的层数和精选的软的圆的刷子(设置不透明到20%在选择酒吧)。

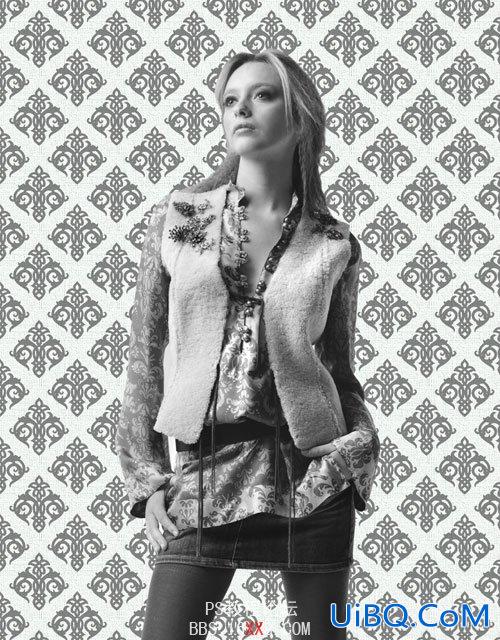
使用这把刷子代表一在女孩的头之上的轻微。 比女孩的一也安置层数更低。

使用Bgpatterns站点,其次我们将引起下个样式。 下载样式文件。

打开它在Adobe Photoshop中并且选择编辑>定义了样式。 输入一个名字对于样式在样式名字对话框。
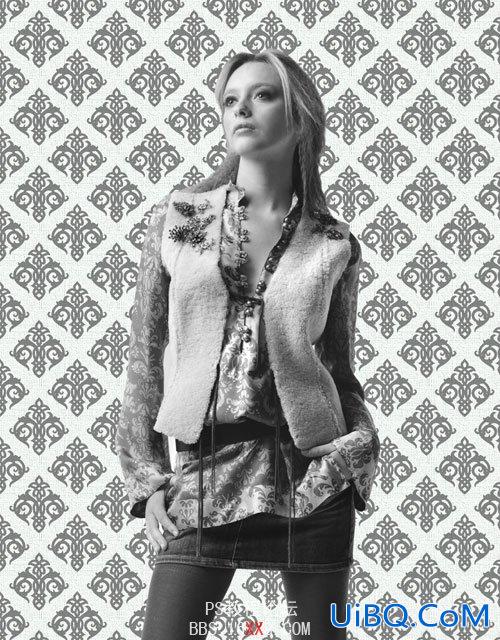
恢复对女孩的文件并且创造新的层数。 选择编辑>填装新的层数的积土。 在积土对话框,为使用,从弹开盘区选择样式、精选的最近被创造的样式和点击OK。 安置层数在女孩的一之下。

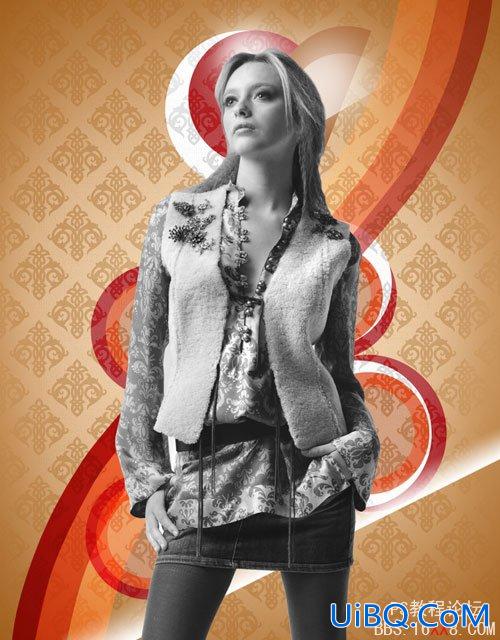
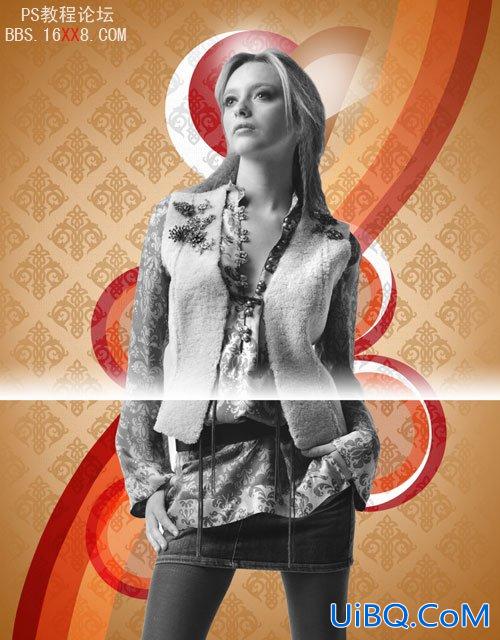
集合积土到29%这层数的和改变混和的方式到光度。

点击在层数的盘区的底部的同一层数增加层数面具象和使用黑颜色(设置不透明到15%在选择酒吧)油漆软的圆的刷子在面具掩藏层数的边缘:

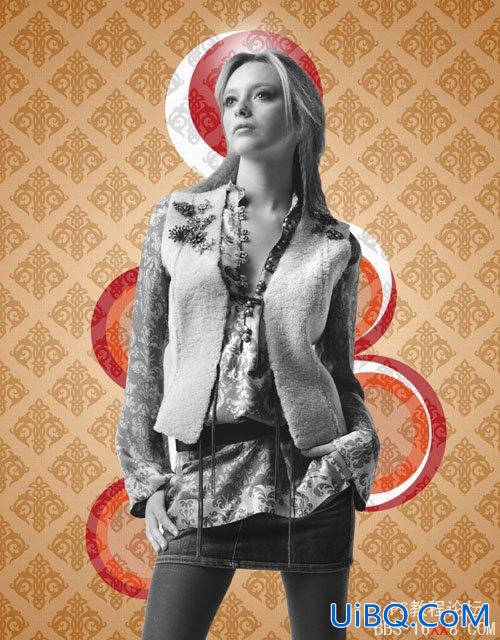
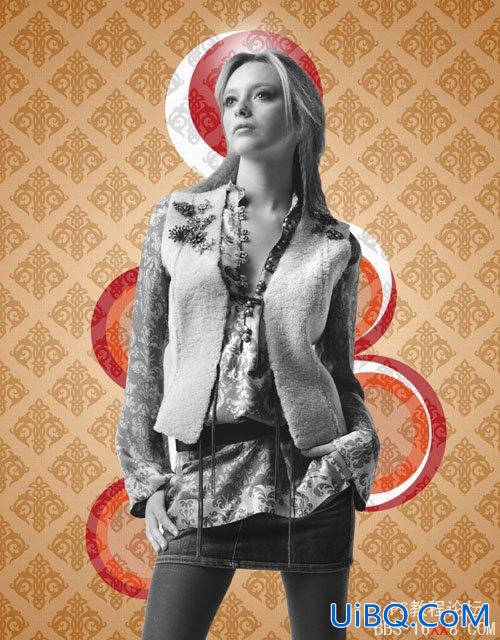
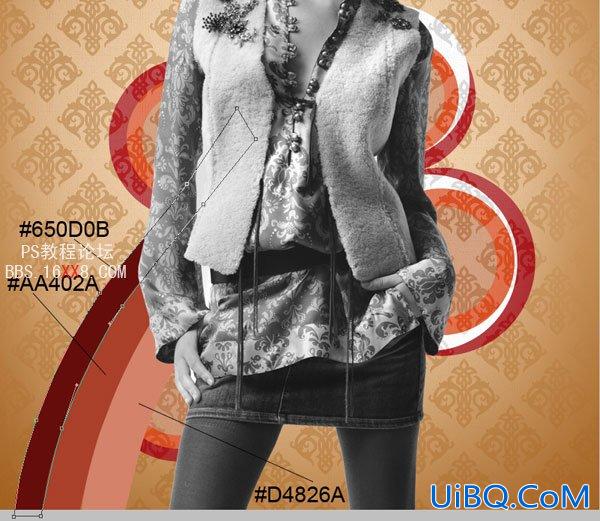
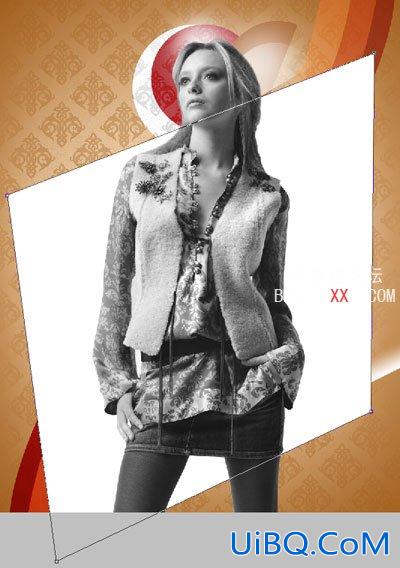
其次我们必须代表半圈。 在这种情况下我们将使用椭圆工具(u)得出椭圆然后按Alt按钮,当使用长方形工具(u)删去椭圆时。 它的颜色是#A7622E。 安置层数在女孩的一之下。

做拷贝最后做的层数并且申请任意变换(Ctrl+T)命令改变拷贝的大小,它移交并且安置它方式和如下一样:

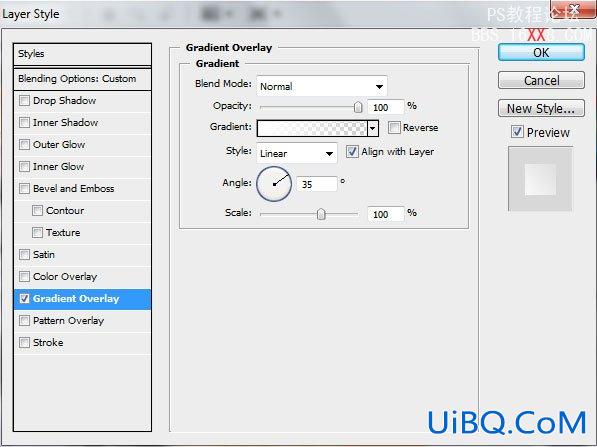
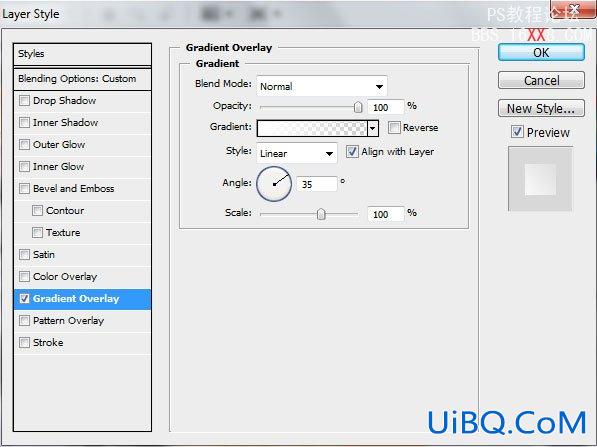
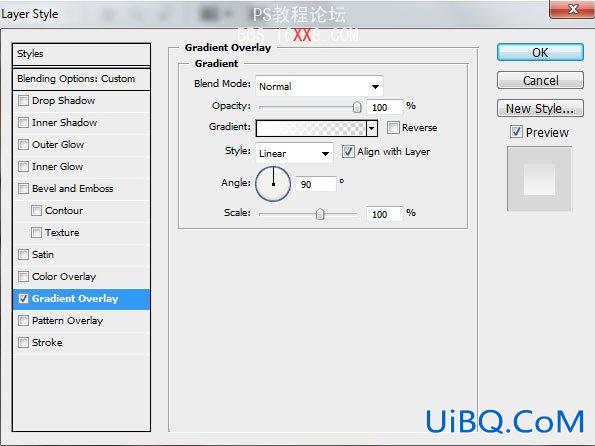
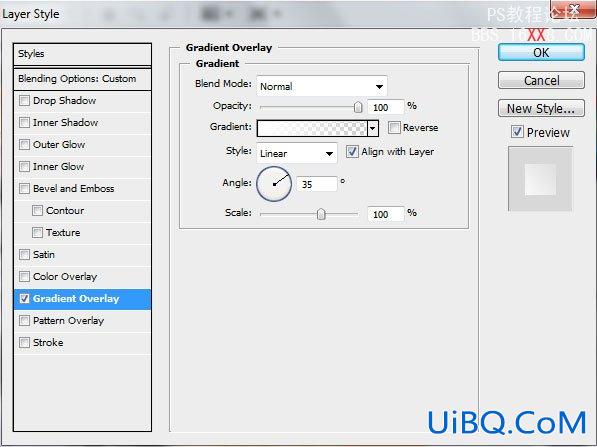
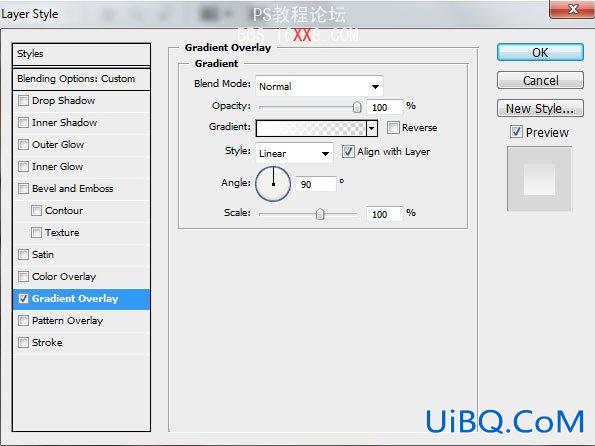
集合积土到0%这层数的和点击从层数盘区的底部增加层数样式象到精选的梯度覆盖物。

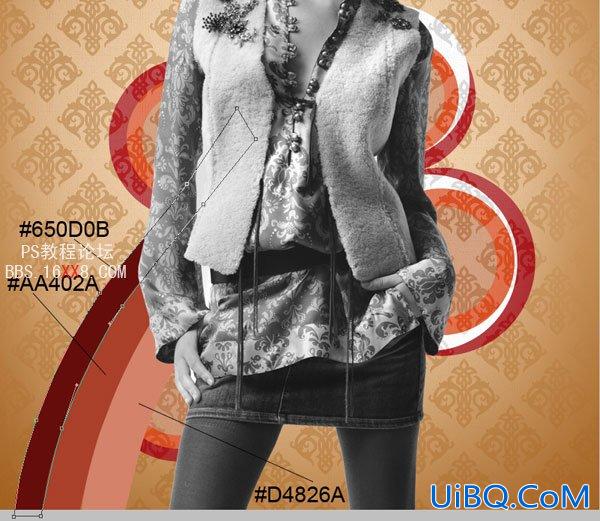
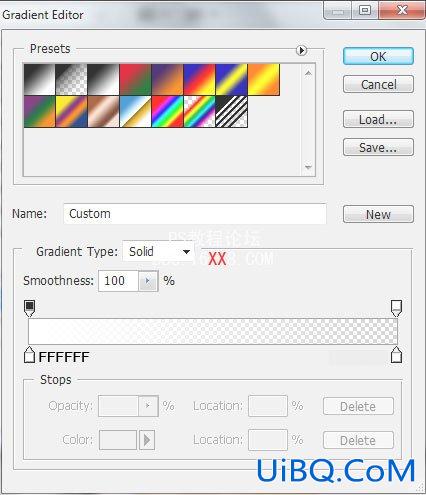
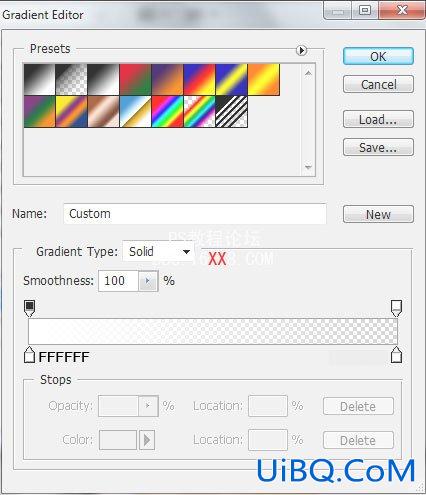
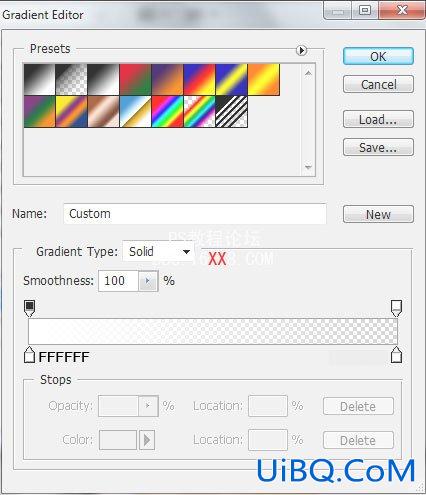
点击在对有色人种的歧视打开梯度编辑和设置颜色中止如显示。 点击OK关闭梯度编辑对话框。

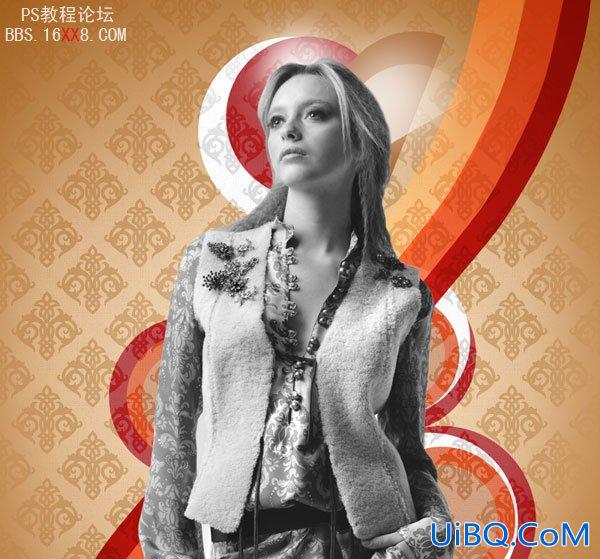
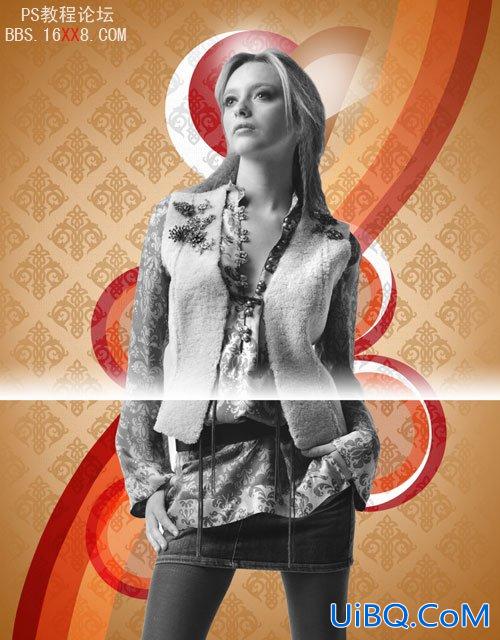
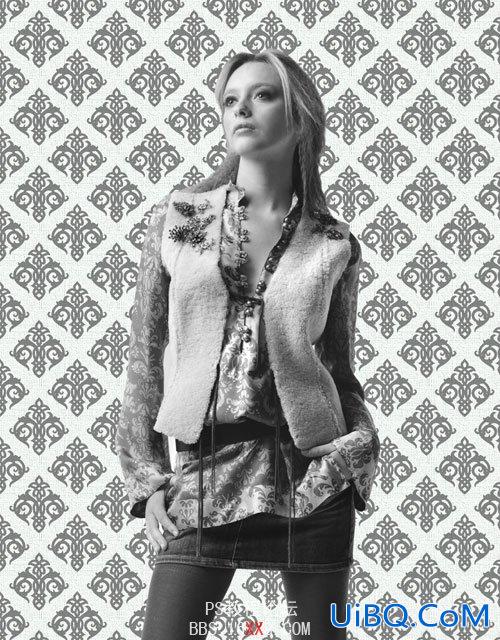
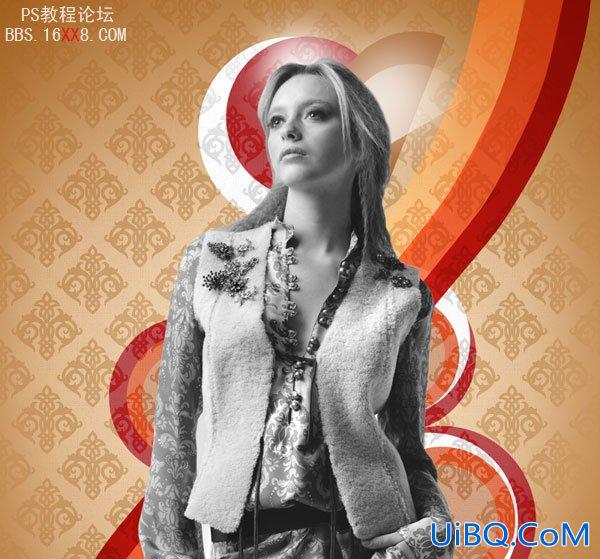
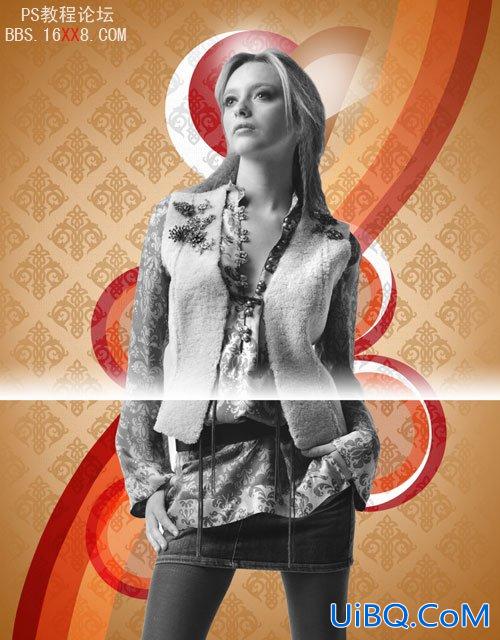
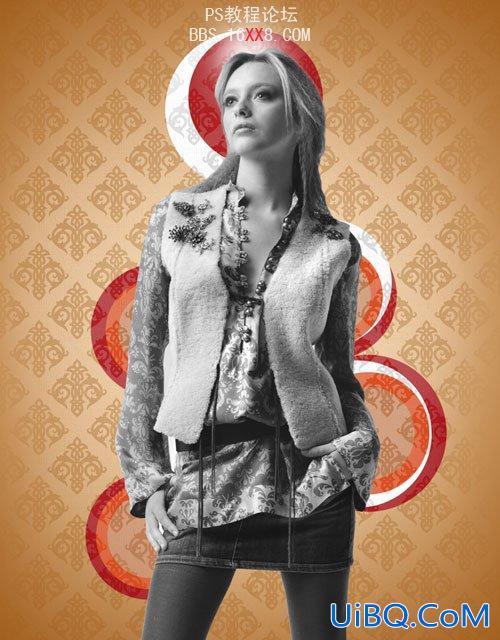
我们有下个结果。

创造新的层数并且选择白色颜色软的圆的刷子(设置不透明到15%在选择酒吧)。

使用这
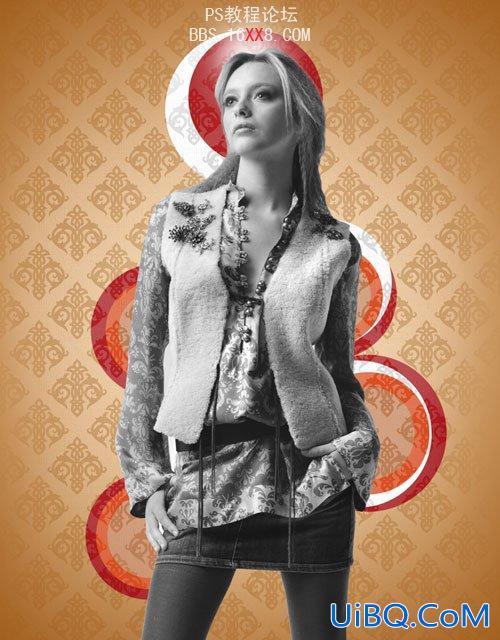
优艾设计网_PS海报制作教程把刷子得出一聚焦:

现在作为笔工具(p),设置在形状层数的图画方式在选择酒吧得出下形状如显示和安置他们在女孩的层数之下。

设置混和的方式对包含形状的每层数的坚硬光。

其次我们在小组必须结合组成那些三形状(新闻CTRL按钮的所有层数选择在层数的必要的层数在鼠标左键镶板并且举行,当扯拽选择的层数时创造从层数盘区的底部的一个新的组图标)。
做拷贝小组和精选自由变换(Ctrl+T)命令移交拷贝,安置它作为如下:

设置不透明到60%小组的:

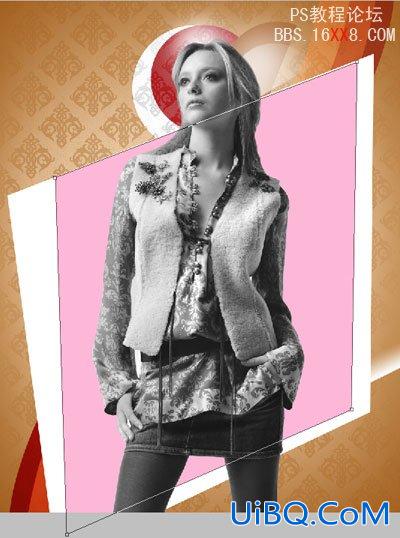
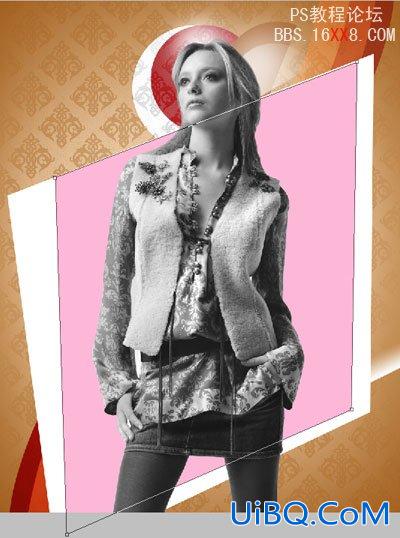
现在采取长方形工具(u)并且得出长方形。 安置层数在女孩的一之下。

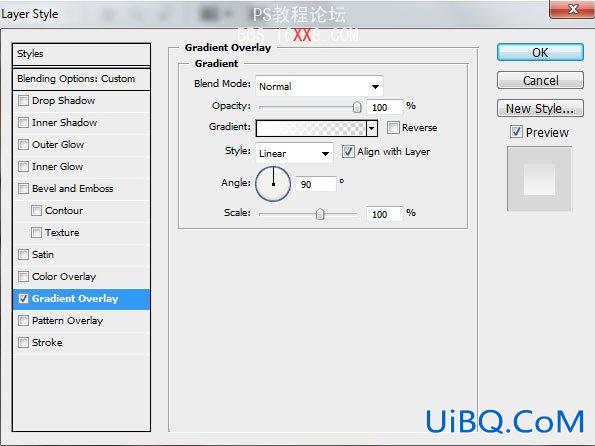
集合积土到0%这层数的和点击从层数盘区的底部增加层数样式象并且选择梯度躺在。

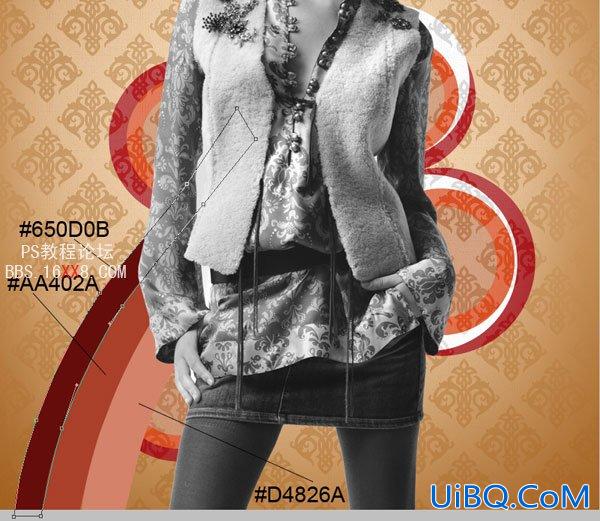
点击在对有色人种的歧视打开梯度编辑和设置颜色中止如显示。 点击OK关闭梯度编辑对话框。

我们有在长方形的下个梯度。

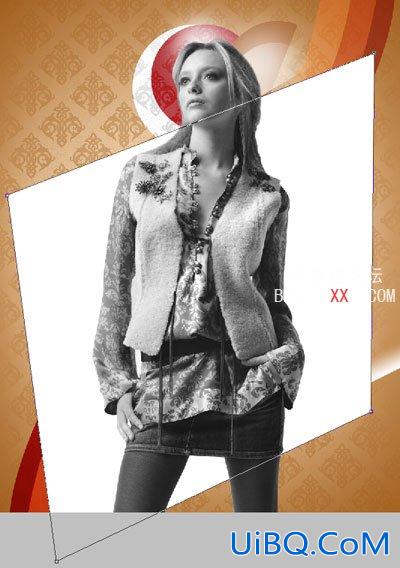
现在我们必须rasterize长方形的层数。 在这种情况下创造在长方形的层数之上的新的层数并且选择两层数,最后按CTRL+E合并下来。 使用自由变换(Ctrl+T)命令我们也许倾斜长方形和安置它作为如下:

使用笔工具(p),代表白色颜色下形状和安置它的尝试在女孩的层数之下。

使用同一个工具,做下形状的尝试,但是小于早先一个颜色#FDB8D7

第二部分请点击下面链接查看:
Photoshop教程:创建复古美感海报效果二


















































精彩评论