本教程主要使用Photoshop和手绘板把普通的老虎转成矢量海报效果,通过教程主要和大家展示在制作动物矢量海报中的一些技巧,下面让我们一起来学习.

一个老教程了,有一定的借鉴意义。在这里感谢老潘提供该教程的翻译。
当然,你看到的是一张老虎的照片,不是美洲狮的。俺很了解自己的英语和动物学水准,能说出其中的区别——但我觉得老虎的皮毛太适合这种特殊的设计了~两颗巨型牙齿太……太酷了!
从istockphoto获取这个图像,并且放置在你新建的A3画布上(300ppi)。

你这时需要一块手写板,用一个常规笔刷,并开启钢笔压力。用黑色画出大体的轮廓线。稍后我们会用喷雾工具以不同颜色来填充笔画。将老虎照片的不透明度调整至60%,可以让画起来更方便。
尝试用笔画的宽度来给予黑色轮廓线景深感。在写字板上,你按的越重,线就越粗。所以在脸部要使用更大的压力,你会获得明显的,有气势的面貌的视觉效 果。在这张画中,我们需要留意那些能展示出一头凶残、愤怒的美洲狮的部分。为此,我们用较粗的线画出牙齿,口部的轮廓,眼睛。这些是我们想要点明的面貌, 也是我们想创作的情感。

现在再强化一下脸部特点。虽然说照片只是一个参照,但经常修改照片的可视度有利于激发你对“新艺术品将是何面貌”的灵感。为这个图层打上粉色阴影 (ef6878),让单个图层各自打上一种颜色——或者还可以用相同的颜色的不同宽度笔画制作一些图层。你可以在之后对部分线段改变主意,但是把所有东西 统统重画是没有价值的。
在画粉色线条的时候,将其视为定义“灯光”与“实际的大猫形象”的第一步。嘴部几乎都画了,因为它不仅是现实中存在的粉红色区域,还因为我们想让它看起来更暗。
除了在左边用粉红色画好,我们还用淡入淡出(依靠线粗)画笔画。这将给这张脸独有的肌理,并避免一种平面的印象。(译者注:周正龙没学好)。这不是最终效果,但一旦我们将其他所有图层完成后就会起效。

我们来到了高光区。现在是变换背景色的大好时机了。用这种蓝色填充背景:0a1e29。用这种黄色填充高光区:fbe382。
如同之前补充粉色图层那样,在空白地带画黄色高亮。尽可能不要覆盖掉太多的粉红色,并且想象右边来的黄色光线如何照亮动物的皮毛。别让左侧完全暗 色,只消记住:毛皮只是吸收光线,实际上不反射。出于艺术角度的考虑,光线被夸大了,其仅服务于一种风格或者是设计的需要。我们希望用锋锐与粗犷的对比来 匹配kitty的坏脾气。

再来两个图层。一个打上更暗的粉红阴影(b0314f),一个则是先前那个较亮的粉红色。首先,在覆盖一个图层在黄色的那个上,绘制细、短的笔画在 黄色区域顶部。那些会增加一些肌理,然后再在亮的这边加些小的阴影。也做一个较暗的粉红色的图层,用它来暗化粉红色区域,不是黄色区域。这些充当了深邃的 阴影,也充当了从粉红色阴影至蓝色背景的过渡。

双击黑色草稿图层。增加颜色叠加图层样式。选择背景颜色。这会使之从根本上淡入背景。同时,给两种粉红色强化一些重点,如同先前的步骤。用一种醒目的黄色来填充眼睛(e7cc5f)。这不仅让他炯炯有神,稍后还会被用在黄色覆盖的那边来创造一些景深和肌理。
译者注:Outline ,轮廓,草稿。

用这种带点蓝的293a44灰色强化一下暗色重点。这么做是为了区分出明确的脸部特征,也使得更容易过渡至背景色,同样也画一下细节。给它安上那种灰色的瞳孔,并加上暗粉红的圈。

让那些美丽的皮毛搞出一些像胡茬一样的一缕缕。这个效果只是想要让皮毛看上去更有活力。同样,为了照亮的那边加点景深,用这种黄色f7e2a8添加相应的较亮的重点。

最后,选择眼睛中那个较暗的黄色,涂掉所有黄色区域。确保你只涂掉左侧较亮黄色笔画。嗯,这就是美洲狮——那让我们进入下一环节吧。

把它弄得乱七八糟(Messy)
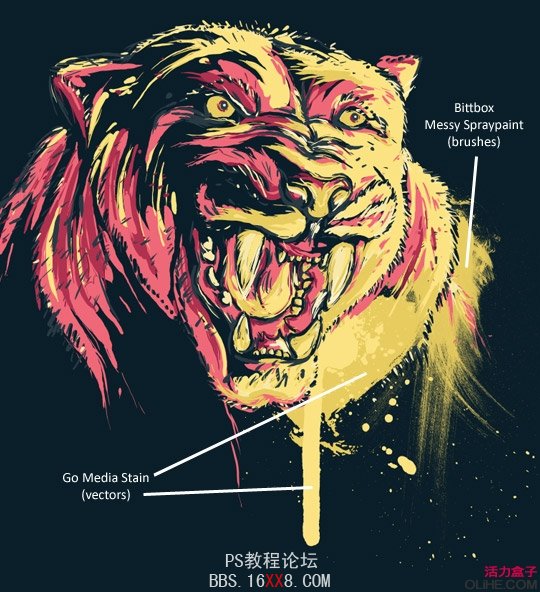
是时候把他搞成“胡乱”的艺术品了。在这个环节,你需要两个资源:Bittbox Messy Spraypaint 的刷子套件和Go Media’s Stain Photoshop Brushes。现在开始,一切只是尝试,乃至失误,你很有可能把东西挪来挪去。当你在用刷子的时候,我建议你在画布内绘画,并手动定位。
头部本质上是浮在画布上的,这并不是我们期望的结果。是时候从这篇文件的一部分过渡到另一部分了,使用上面写的链接中找到的艺术元素吧。
要将元素融入头部,不是说画在脸后面就OK了,同样要画进脸部里面。否则的话,就使得过渡不够精妙。
在放置矢量和刷子的时候,脑海里要有个大致的方向,因为我们也想让其在结构的角度
表现得很好。绘画要表现为斜向的线,从光源附近开始,止于较暗处。而且是向下的不是上升的,因为我们想让他有“稳定性”,“基座感”。在“合成”方面有许多材料需要阅读,这是这部分工作的基础,若你还没有准备好,我建议你把那方面题目再念下去。
如同先前提起的,项目文件(Project Files)会在此次方案中非常有用。因为飞溅和污迹(本节第一段提及的两个超链接,stain即锈迹、污迹之意)将会放在两个独立的图层,因为这可以让你在截屏下方始终记录到每次更改。

译者注:Spray 可译为 飞溅,浪花,喷雾。(意思是说,本文各处的这些中文指的是同一个意思)。Vector 矢量。
增加一些黄色污迹和浪花。我也把Bittbox spray放置在了Go Media的滴落状锈迹之上,因为我想让它的轮廓更不分明。这部分内容是个放置大量矢量的好时机——既然我们想要创造一个更加平滑的过渡。

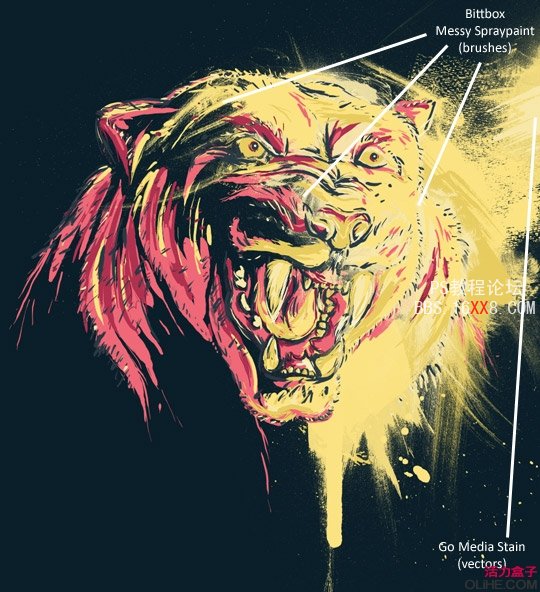
以类似方式,增加更多的污迹和浪花纹饰。我们已经定义了大致的方向,大概如同你所看到的那样。

如同先前提及的,我们将以脏乱的浪花纹饰补充暗侧脸。选择美洲狮脸部的黑色草稿图层,因为该图层有一个彩色叠加图层,你需要弄平这个效果。创建一个 新的空白图层,选中这两个图层,合并他们(Ctrl+E)。现在创建另一个图层,让他变成一个剪贴蒙板,同时使用脏乱、浪花纹饰,在脸的左侧都画上黄色喷 雾。当然,在脸后面也画上;你可以在眼睛附近看到水平方向的喷流。

使用已经存在的颜色为画布的不同区域增加墨水泼溅般的矢量——黄色、粉红、蓝灰。同样,以添加粉红重点为起笔。

以粉色再增加一些的飞溅。我也用一些浪花纹饰切断小的喷流,把它应用在左侧脸部。下图中以Bittbox第一根白线指出。

接下来,继续红色这部分,再增加一些飞溅。混合飞溅,画上污迹和浪花——就好像你在右边那样干。我还增加了少许灰调的污迹,可以令喷流看上去更暗。

创造一个中间色背景
你现在需要Abstract Halftone brush pack了。使用蓝灰色(243941)以45°斜线中间色刷填补背景。确保中间色很均衡,可以给人一种变化中的颜色的印象,而不是一种交错的、不匹配的感觉。把这些放在画布的空白处。

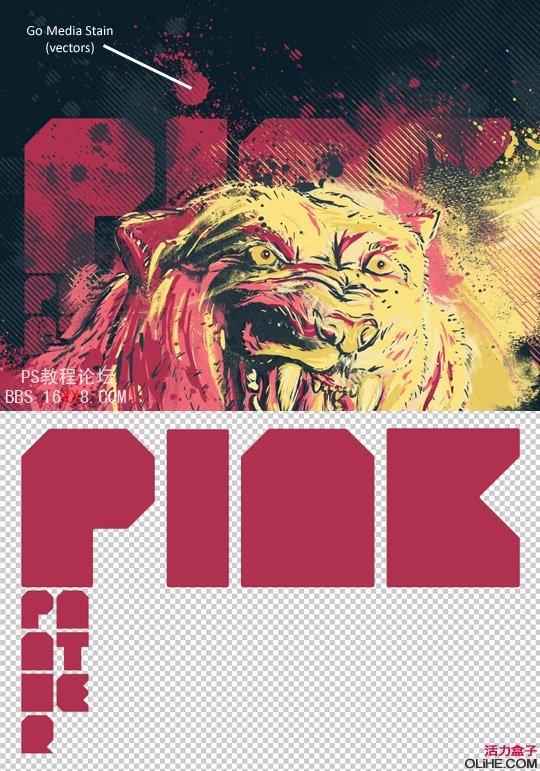
增加一些背景中间色。这就会淡出一部分元素。我也在右侧增加了一些粉红的中间色,仅勉强可见。

以打字完工
你需要这种字体完成最后一部分。下载,然后用类似方法打进单词。把它们放置在所有图层之后(包括中间色图层)。你会发现粉红色、黄色的对文本阻挡,形成了一个直角。这就是为了一种特定的要求和设计的布局的可预见性。它作为一座靠山,令所有元素归位。
当然,可读性不是主要目的,所以,既不是靠字体,它的布局或者是修正能服务于这个目的。更多的是绘图的作用。

现在,使用亮黄色,在右下角相应位置按矩阵顺序反复打入单词panther。并加入较亮颜色的浪花,可以消除一些文本的底片空间。

为文本增加最后一笔,靠按住CTL+SHIFT选中所有文本,并点击文本图层的图标。在上面增加一个新的图层,用亮黄色再撒点浪花。可令文本看上去更立体。

之后,我们已经完成了我们的狂暴的美洲狮的海报,只用了些浪花刷子,抽象的中间色和飞溅矢量。这样的情形足以证明刷子和矢量它们的价值!现在,就用它们来做自己“狂暴&优艾设计网_Photoshop技巧教程实例rdquo;的设计吧!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论