本教程主要用Photoshop设计超酷的街舞海报教程,这项工作需要很高的艺术鉴赏力,运用一些颜色的经验和投放阴影的知识。因此,我不推荐初学者做这个教程。我将跳过基本指南直接进入主要问题。基本上,我会教大家如何建立一个这样的例子并实现你自己想要的效果
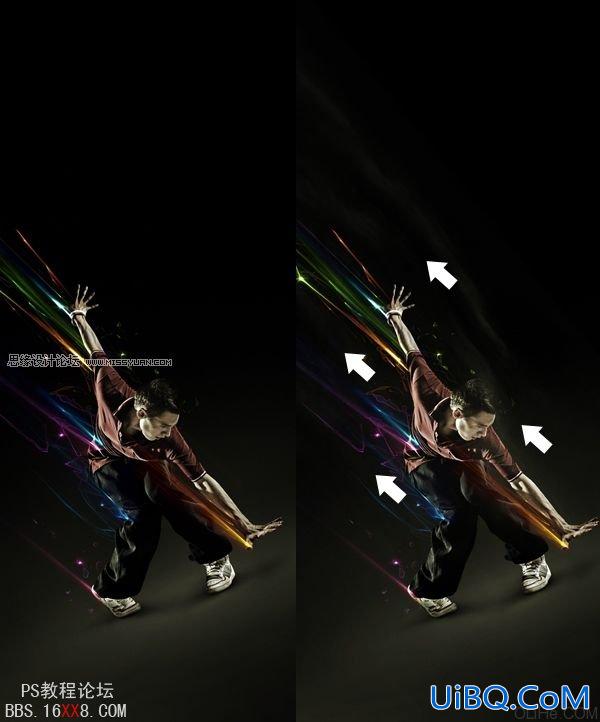
效果预览:

教程的细节软件:dobe Photoshop CS3
难度:高级
下面是教程之前的准备
这是一个高级教程,我的意思是没有技术很难做到,这项工作需要很高的艺术鉴赏力,运用一些颜色的经验和投放阴影的知识。因此,我不推荐初学者做这个教程。我将跳过基本指南直接进入主要问题。基本上,我会教大家如何建立一个这样的例子并实现你自己想要的效果。
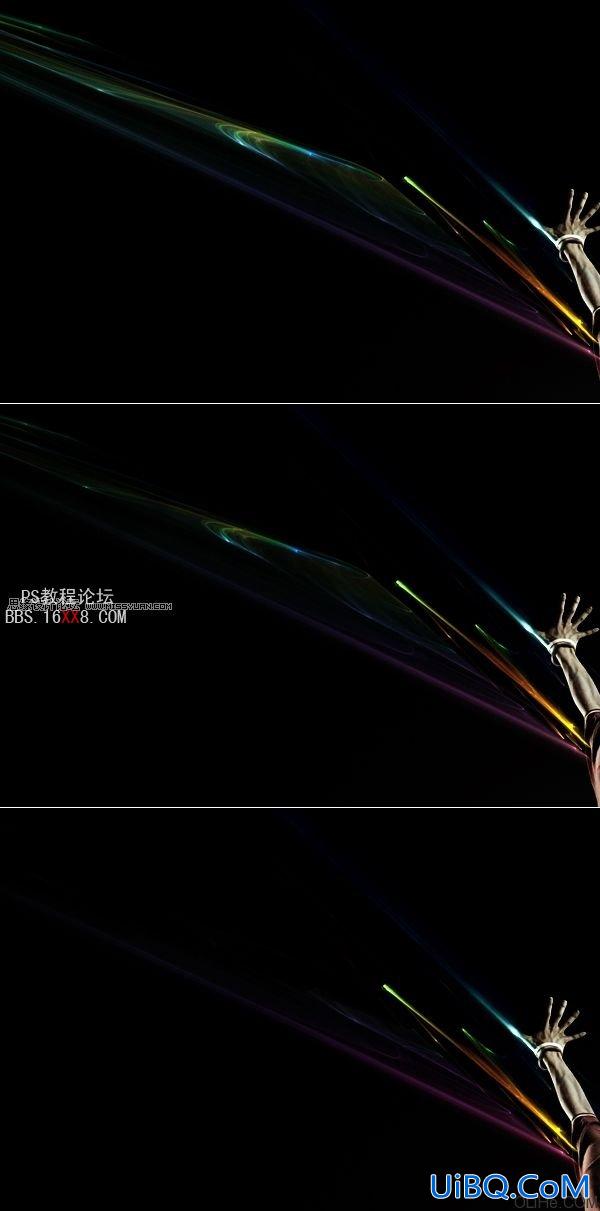
在我们开始之前,我想告诉你整个过程中的概念是如何改变的:
1.下图的第一张照片是主要的概念,是我的计划。第一个想法冲进我的脑海:一个能量球周围散发出大量的光芒线条。
2.在搜索图像时,我无意中发现了一个非常酷的人物动作造型,所以我认为他必须要用到。所以我把他放在那里,想象这个人在创造所有能量。
3.第一次计划完成,我将开始在这个项目上工作。过程中这个概念有点缺乏力度,所以我旋转了整个图片。
4.最后,我不知道这种能量球应该是什么样子,这花了我一些时间,最后才想出了这个办法,我删除了球,并转化为这个人散发出的能量。

在你工作时你能看到每个项目变更后的样子,所以你在本教程中要记得灵活工作,并不是所有步揍都要按你的计划做的一点不差。需要的是你的时间和想象力。
步骤1
在我们开始之前,你需要知道光亮在黑色背景上才会产生最好的效果哦。背景越黑,你创建的光亮就越明显,对比度越高。因此,我先创建了一个900*1100像素的黑色背景。

步骤2
现在是第一个难点:搜索合适的图像。我知道有很多人对购买图片不满,事实是:如果你想要质量好的图片,你就需要付出代价。我不是跟免费的照片作对~ 如果你有时间去大量的免费图片中找到一个好图片也可以。无论如何,你需要有一张合适的图像,然后从你所选择的图片中提取人(或对象)。所有在剪切中最大的 问题始终是头发。但是,正如你在下图看到的,我有一个短发的男子。在这种情况下,我只是用钢笔工具来处理短发。因为我们的主文档上有黑色的背景,我们可以 很容易地把这个黑发融入到背景里。要做到这一点我使用了中间色调的加深工具来加深一点头发的边缘。

步骤3
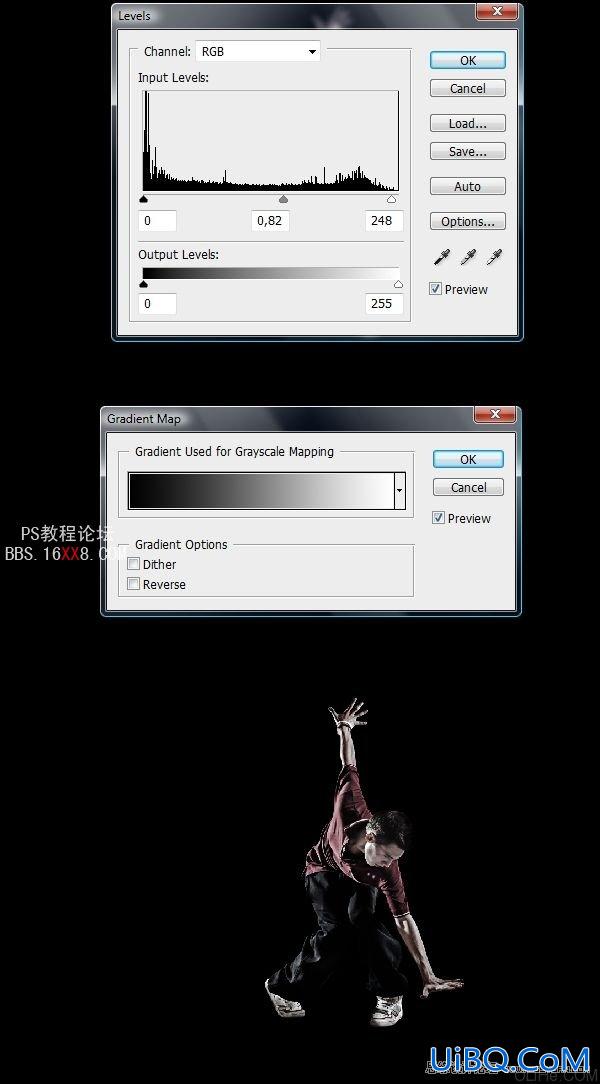
现在,在图层面板上我添加了两个调整图层:色阶和渐变映射,使人和黑色背景之间更好地融合。我使用了从黑到白的渐变,并设置渐变映射层的混合模式为柔光,然后降低一点不透明度。

步骤4
好,接下来我们将创建地面。我用渐变工具在一个新层上创建一个由白色到透明的径向渐变(如你在下面第一张图片所看到的)。然后,这个大的白点需要一 点透视效果,所以在这里我按Command(CTRL) + T键扭曲它(下面第二张图片)。 使用半径为40像素的高斯模糊来模糊点。然后,我复制这个模糊点,延伸它一点点(Command + T键),并做了两个以上的副本来加强地面的效果。如有必要,这些地面图层的不透明度可以降低一点。这意味着它的表面不能太亮,因为这将会稍微破坏整个黑色 的背景。

步骤5
现在,你可以看到下面第一张图的效果,我开始添加鞋子下方的阴影。我只需要做出轮廓。显示人物站在那的效果,要认真的描绘它。 为了做阴影,我使用的是流量2%、硬度0%的黑色笔刷,那么,我开始慢慢的一次一次的点击鼠标创建它(不要一直按住鼠标左键做,因为那样你会做出一个很丑 的阴影)。每次单击笔刷对工作很有好处。 现在,让我们关注下面第二个图像。我在图上决定添加第一个动态修饰,所以我选择了所有层,使用Command + T键旋转它们一个很小的角度(现在它看起来有点儿倾斜)。

步骤6
我缩放和定位出这个人的位置。避免把人放在画面中间。有时,明智的做法是移动主要对象/人到一边,对我来说这样看起来更具独特的活力。 OK,决定了位置之后,我开始给阴影润色。看看这人,有一些光源射在他身上(例如他的左手显示出光线从左到右照射)。因此,在这种情况下,我决定用先前相 同的技术给他一个柔软的阴影,就在他的下方。
我只是想让你注意他的鞋子是最接近地面的物体。这意味着它们周围需要更多的阴影。物体离地面越远,阴影消失的越多(阴影开始软化,然后慢慢消失)。

步骤7
现在当我看画面时,我感觉有一些点太亮,所以我使用加深工具来提高鞋的阴影效果。我也对左手做了一些融合,因为它似乎过于亮了。

步骤8
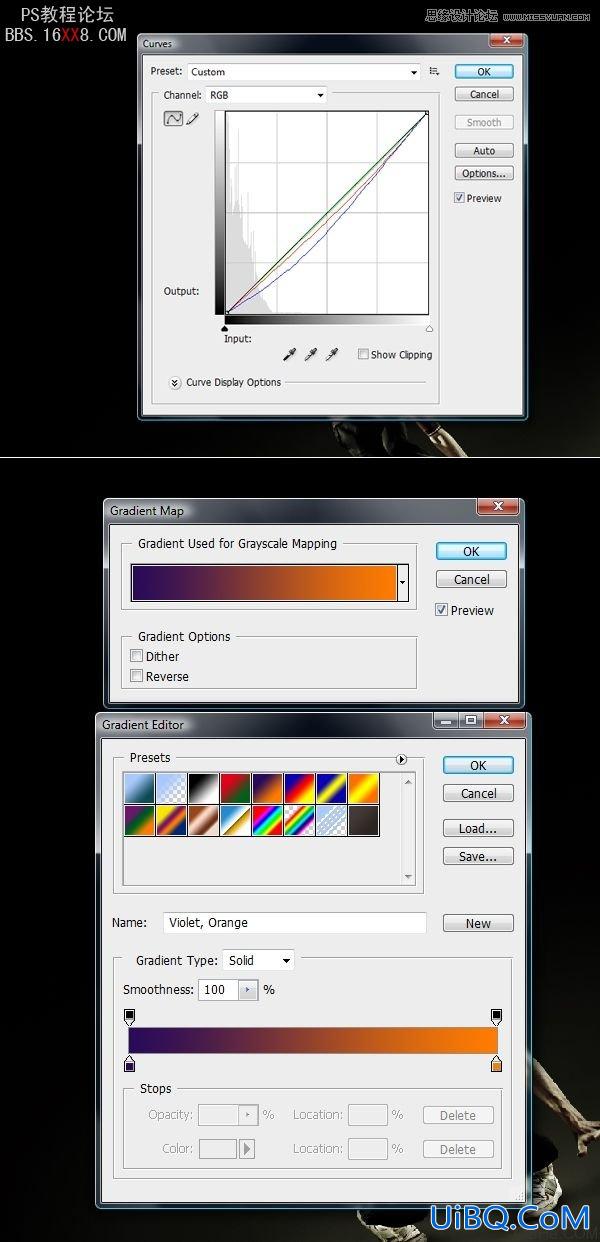
最后,这个人物已经准备就绪。现在,图像需要融为一体。所以,我调整了一些整体颜色。我添加了一个曲线调整层,然后用紫色到橙色的渐变映射(从标准 预置里选择)。然后,我降低了渐变的不透明度25-30%左右,并改变其混合模式为柔光。这两个调整图层的建立是为了给图片一些黄色。

步骤9
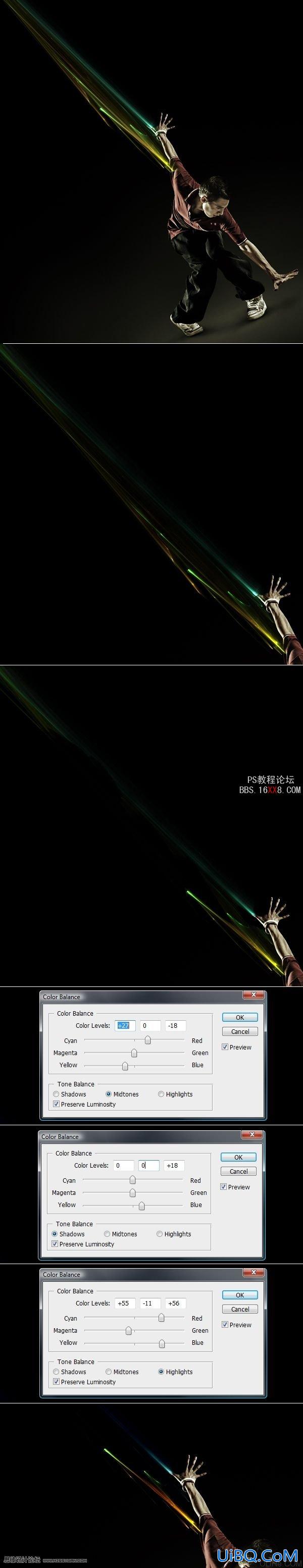
现在看起来这个人物真正的融合进了图像中,这就是我们想要的。接下来,我开始展示制作光线技巧。 这是我为这一块所准备的 abstract(这是光线的图片)。因此打开这些光线并拖到项目中去,同时,改变其混合模式为线性减淡。这要放在所有层之上,除了之前两个对颜色的调整 图层外。 现在看看这个过程。我已经有了这些抽象的灯光,我用加深工具(中间调)加深我不想要的部分(下面第二张图片)。剩下许多这些短光线,因此我用硬边的橡皮擦 工具擦除我不想在这里看到的线(下面第三张图片)。最后,我添加了图像>调整>色彩平衡,精确调整这三条主线的色彩(蓝色,绿色和黄色)。使 这些线与众不同而且明亮。 还要把每一条线分离,但在此之前,它们需要被裁剪到新层上。

步骤10
正如我所说,如果你没有一些颜色的经验,你将很难跟进本教程。重复上一步相同的过程,就更进了一步。我创建,删除,分离新线条,添加不同的颜色。

步骤11
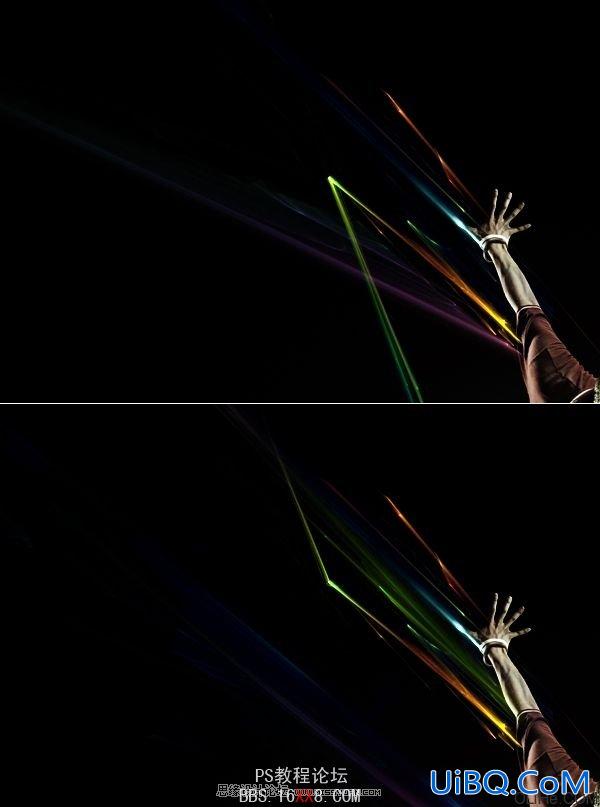
我还在考虑增加彩色的光线,我要告诉你另一个灵活工作的例子。在这个过程中我有很多关于如何连接和设置这些线条的想法。 首先我想交叉它们会是一个好主意,让它们在不同的位置上(下图1)。这不是太好,所以,我决定把所有线路几乎平行放置(下图2)。对于一些变化我先增加了 一个绿色的线条交叉到空间里,但它好像破坏了构图,所以最后我舍弃了它。

步骤12
现在,我用柔软的白色笔刷添加了一些更多的光亮。在光线层下方创建一个新层,因为这些光线是半透明的(因为是线性减淡的模式),所以放在这些光线下方的一切是可见的。

步骤13
我到处放置这些光线,为了得到很酷的结果(下图1)。所有都用我之前展示的同样的方式做。
下一步,我感觉这块需要更多的细节在周围来填补一些空白。你可以找到一些我使用的类似的笔刷。这一步可以使用各种刷子来试验。
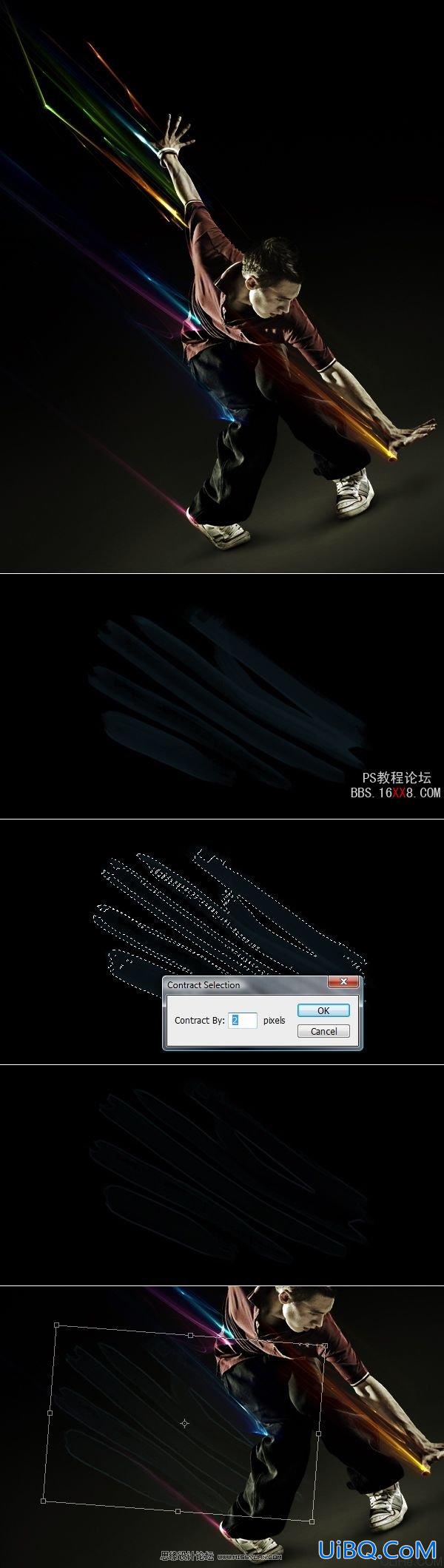
我选择了一个飞溅笔刷。然后找到了一个不错的深色(来自我在光线上使用的颜色——我用的是蓝色),并做出了笔刷标记(下图2)。然后,我提出这个笔 刷的选区,收缩了2像素,选择>修改>收缩(下图3)。下一步我点击删除笔刷的中间部分(下图4)。然后,我把它放在靠近淡蓝色光线的旁边位 置上。

步骤14
现在这个笔刷标记放在了合适的放置上,我使用柔软的橡皮擦擦除不需要的部分。然后使用加深工具(中间调)和减淡工具(高光优艾设计网_PS制作实例),我选择了笔刷标记上深 的位置。当你实际使用加深工具变暗点以及使用减淡工具变亮时。这一步要十分小心,一个小小的过度就能破坏主题。 因此,这个过程就是向你展示它的工作原理,下面前三张图片的笔刷标记只是一个例子。在第四张图片中你就可以看到我原来使用的笔刷了。

步骤15
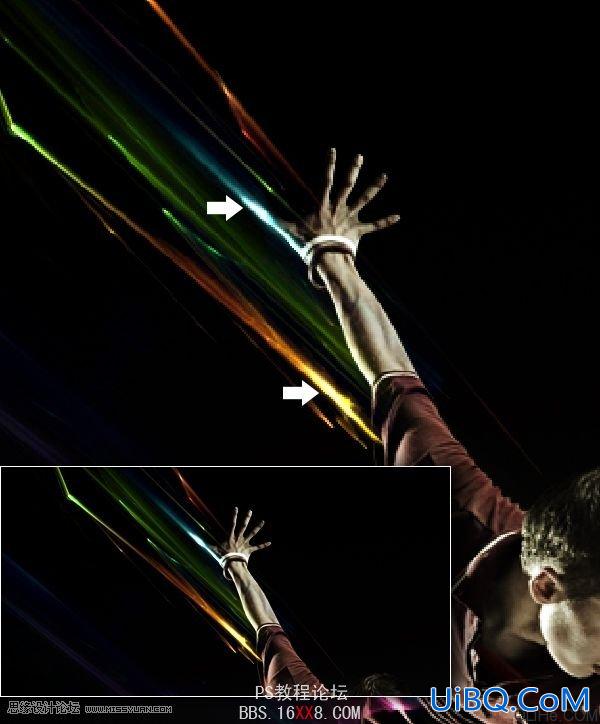
顺便说下我们仍要使用这些笔刷,要注意男子的头部上方这一块(下图1)以及腿附近这片(下图2)。是的,它们使用了与之前同样的方法。要做到这一 点,你甚至可以使用一些飞溅笔刷并遵循相同的过程。 还要注意下面第二个图像。我的指示点指向阴影。这个阴影制造了一种错觉,就像这些小光线块在空中漂浮一样。所以如果你地面的周围有更多的小光线块,就可以 在它们下面投一些阴影(但要在地面上),这将让你的效果更有真实感和丰富。

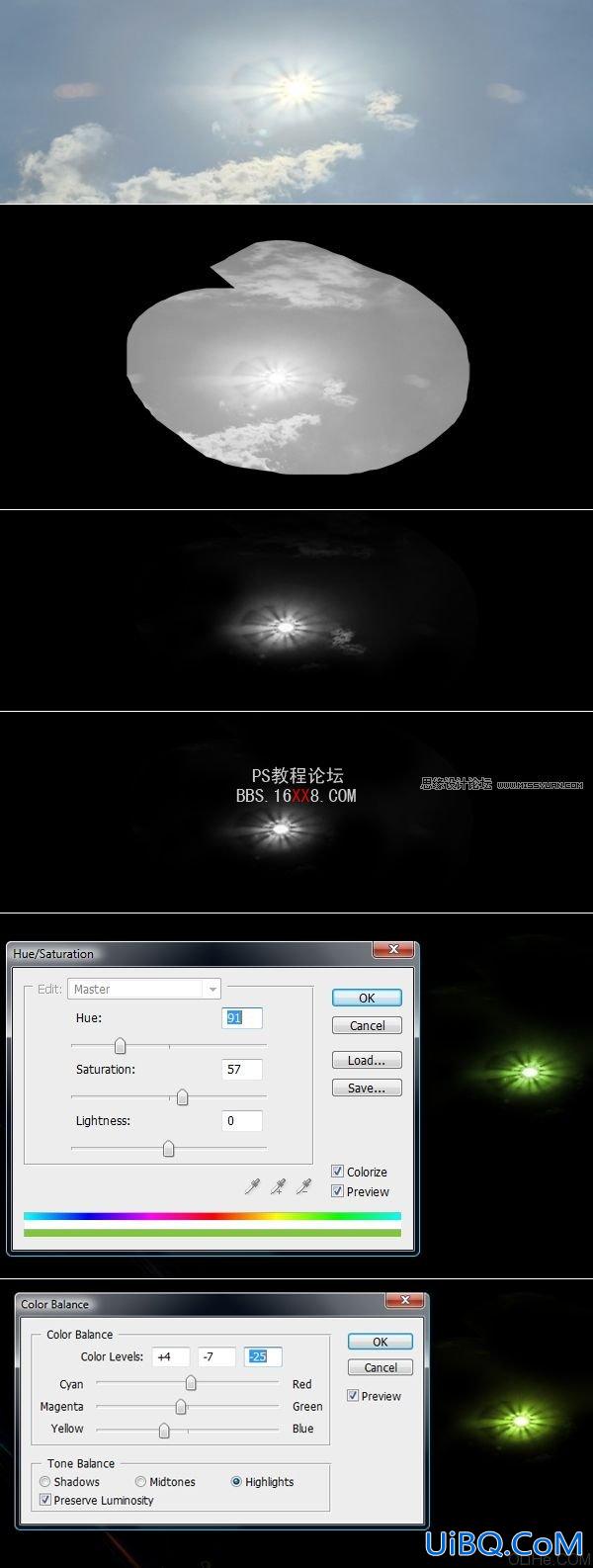
步骤16
下一步在图片上添加一些火花,我决定使用这张sky照片(不知道为什么我这里下载不下来),把太阳剪切掉。然后,我降低了这一块的饱和度(下图 2),并设置其混合模式为线性减淡,我擦除了太阳周围所有不需要的部分(用橡皮擦工具)。我也调高了色阶(Command + L键),增加了对比度。然后我用加深工具(中间调)加强了灯光效果,变暗了射线(下图4)。最后,我用色相/饱和度和色彩平衡给这个太阳上色,我用了绿 色,然后还给了它一些黄色。

步骤17
把太阳调到一个非常小的尺寸,在这种尺寸下完全辨认不出它是一个太阳。现在,它只是一个亮点。我复制了很多次,放在不同的位置上。顺便说一下,我改 变了颜色,使它与这些光线相配。若要更改颜色我遵循之前同样的步骤(基本上是色相/饱和度,当色调没有充分满足我时就使用色彩平衡)。

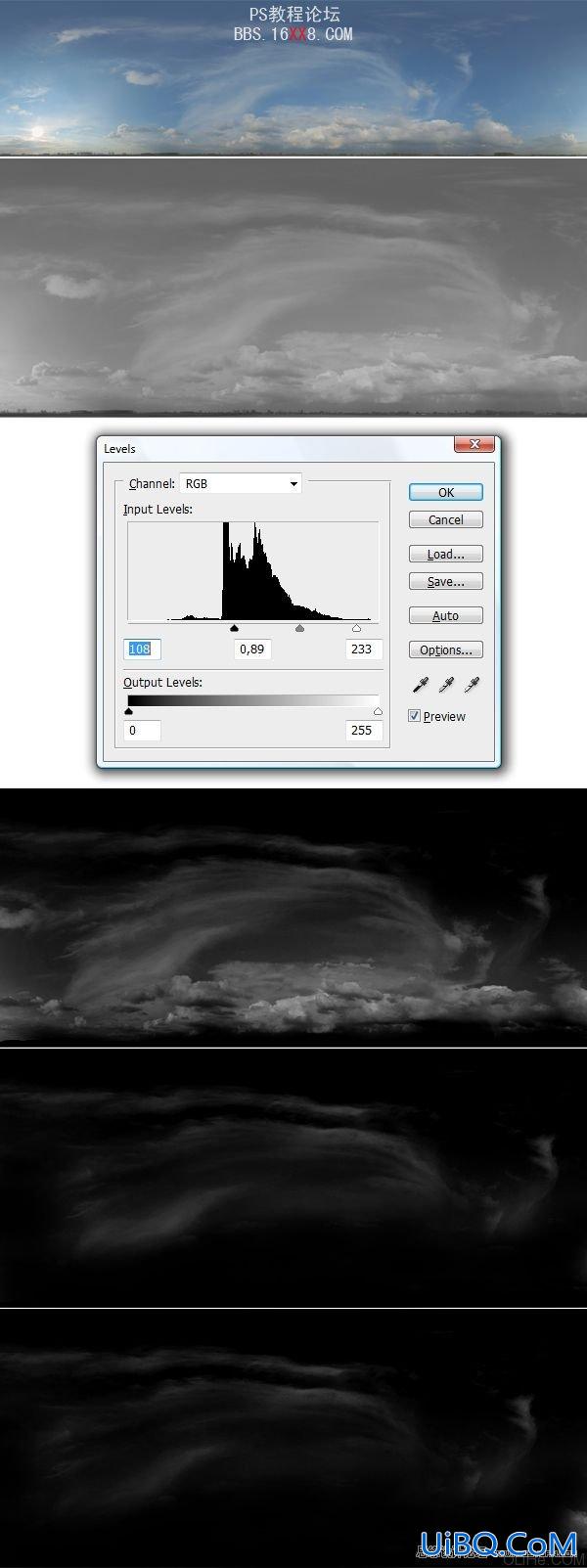
步骤18
我们继续,我使用了nice clouds of this sky,要做出一些灰尘。所以,我打开图象,降低它的饱和度。然后,我使用色阶(Command + L键),使云分离出来。接下来,我用柔软的橡皮擦擦除不需要的部分(下图5)。最后,我使用加深工具(中间调)给这些云润色。我稍微分离了它们,把它们提 取出来。

步骤19
我命名这些云彩为“灰尘”,改变图层的混合模式为线性减淡。然后,旋转它们,把它们放在朝向光线的方向(如下图)。 在下面我做了一个小的比较,当我添加了灰尘后整个图像更具有生气了。

步骤20
图像几乎要完成了,但光线仍然没有完全和模特混合。我按命令+ A选择整个画布,然后按命令+ SHIFT键+C(复制合并)和Command + V键(粘贴)。这样,我给整体图象做了一个副本,并放在所有层的上面。 然后,选择这个图象,去滤镜>液化,正如你在下图1看到的,我使用弯曲工具(在液化滤镜里)做了一些拉伸。在下图2中可以看到如何使这些光线很好的 混合。

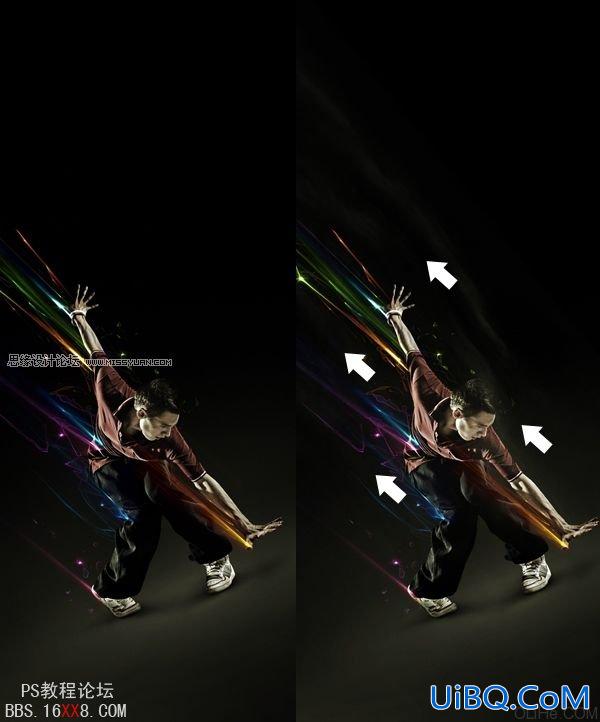
步骤21
最后我想使这件作品更真实一点,所以在模特的衣服和皮肤上添加了光线反射。每个箭头下面都有最接近的线条颜色。例如,衬衫上第一个橙色的点应该是由 橙色的光照射的。其他的你应该就知道了吧。 为此,我创建了一个新图层,混合模式设置为颜色(柔光也可以),然后我使用了适当颜色的柔软笔刷,瞧!

结论
最后,你可以给它一个很好的整体锐化,使用高通道滤镜,这将大大提高你作品的质量。我希望你喜欢这个作品,谢谢大家的阅读。本教程的主要目的是为了给大家展示如何制作这类效果。因此,希望能够帮助到大家。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论