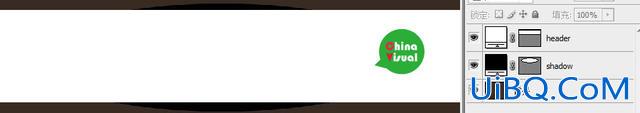
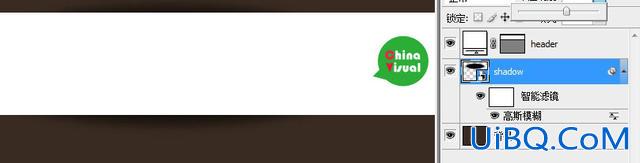
Step 4 将前景色设为黑色,选择椭圆工具创建一个阴影区域,大小要高于白色的矩形。将椭圆形图优艾设计网_Photoshop技巧层命名为shadow,并将其置于header图层下面。
然后打开滤镜>转换智能滤镜,之后滤镜>模糊>高斯模糊,半径为10像素,并把不透明度设为60%,得到下图效果:


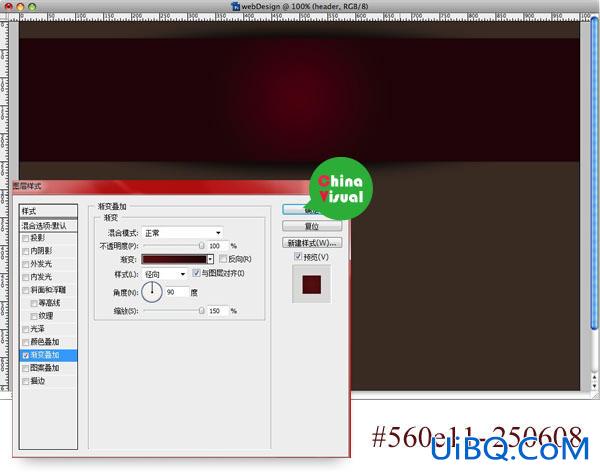
Step 5 选中header图层,双击打开图层样式,选择渐变叠加,按照下图参数设置。

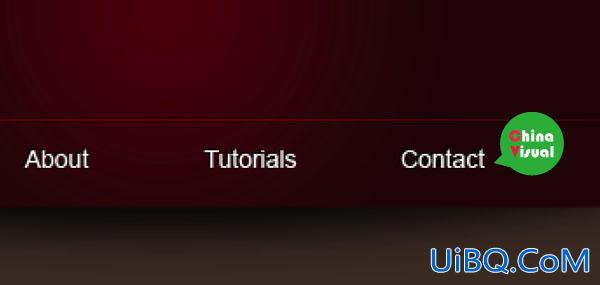
Step 6 使用直线工具画一条亮红色直线,然后再用黑色画另外一条直线(1像素),之后将红线和黑线图层编组,组命名为 vDivider。打开图层>图层蒙版> 现实全部。
使用径向渐变工具,从黑色到白色,自上而下拉去,在组上添加渐变效果。

Step 7 使用文字工具创建导航栏(字体白色)。然后将所有标签编组,命名为White Links。复制这个组,将其置于white links组下面,将字体颜色设为黑色,
然后将其向上和向左移动1像素大小的位置。这样是为了制作3D效果。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论