作者:maimai
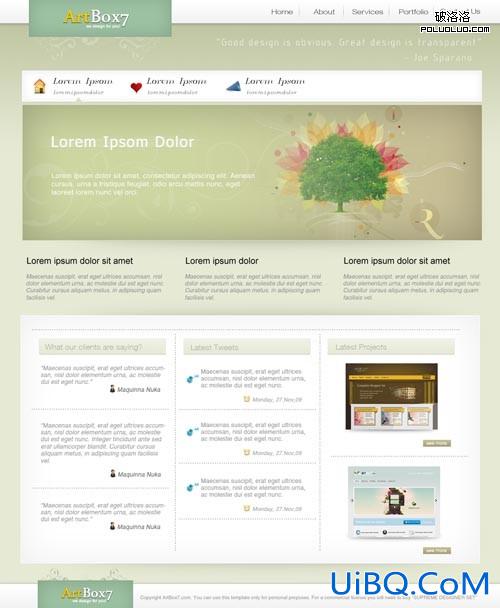
最终效果图
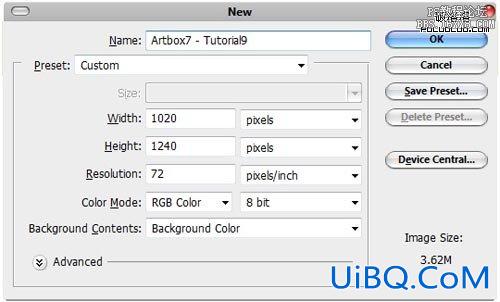
好了,让我们开始吧。打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为#e6e9d4。

用矩形工具,创建一个形状,颜色 #bbc19c。我的形状尺寸是 1020px X 327px

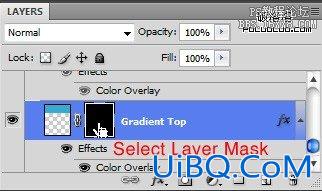
好了,添加一个图层蒙版(保证你的图层是被选中状态)。

然后确定你选择中了蒙版。

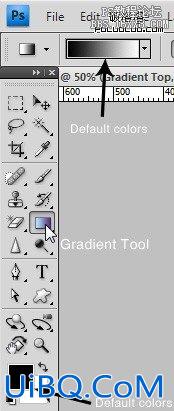
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。

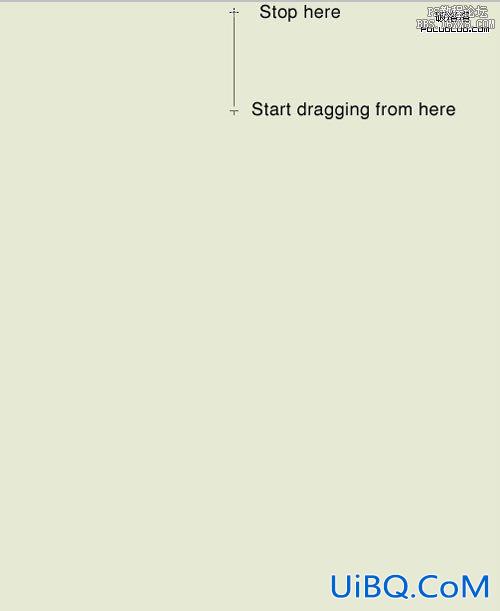
按照下图拖拽你的鼠标。

好了,我的效果是这个样子的。

选择矩形工具,在文件顶部画出一个小的形状。

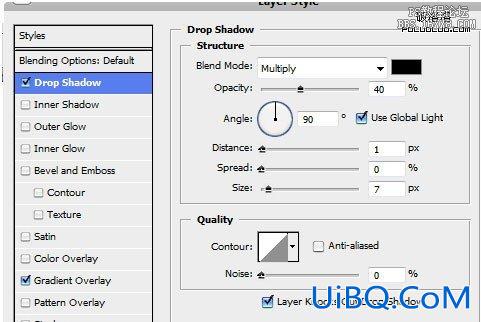
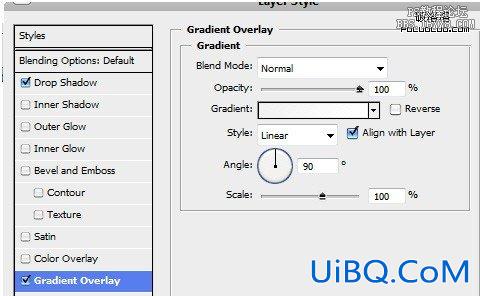
设置图层样式如下:


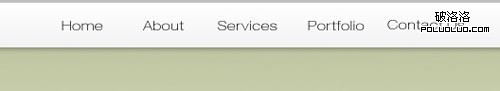
我的效果:

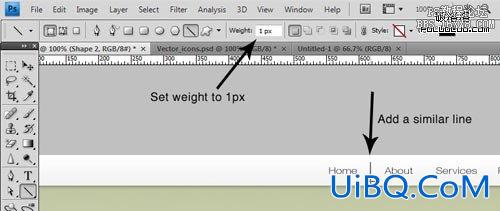
在右边的部分,用文字工具,创建导航文字。我一般用的是字体“Helvetica” 。

接下来,用直线工具,创建一些导航上面的分割线。设置宽度为1px,在文字中间画一些小的形状。


然后按照下图进行图层样式设置:


我的效果:

好了,接下来创建logo。用矩形工具,创建一个类似的矩形,填充颜色#9cc1a2









 加载中,请稍侯......
加载中,请稍侯......
精彩评论