
点击图层>图层蒙版>隐藏所有(保证你选择的图层是图片图层)。

选择渐变工具,确定是默认颜色设置(前景白色,背景黑色),按照下图的标记拖优艾设计网_Photoshop自学技巧拽你的渐变。

我的效果:

好了,添加一些阴影。我用的是椭圆工具,在头部下面创建一个细长的形状。

保持这个形状被选定,我把这个图层命名为阴影。点击滤镜>模糊>高斯模糊。

5.5半径

好了,我们头部基本上也完成了。

Step 4 – 创建主要内容部分
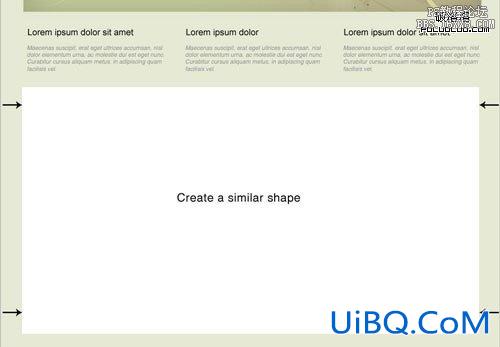
按照下图,添加一些文字。采用的是三栏布局。

选择矩形工具,创建一个形状。这就是我们的主要内容区域。我的尺寸是935px X 504px。

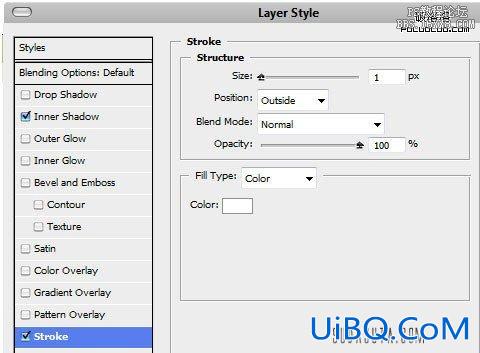
设置图层样式如下:


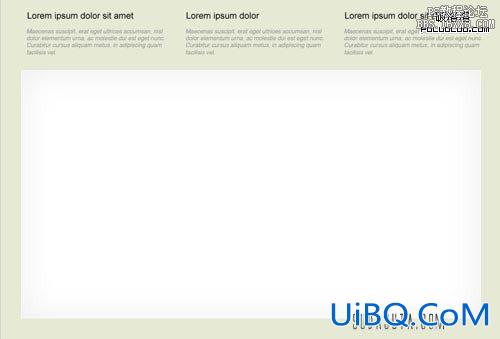
我的效果

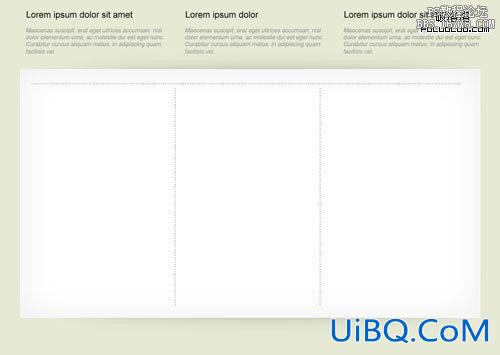
然后在上面和下面添加一些阴影,用椭圆工具和高斯模糊就可以完成了。添加一些分割线。
现在的效果:

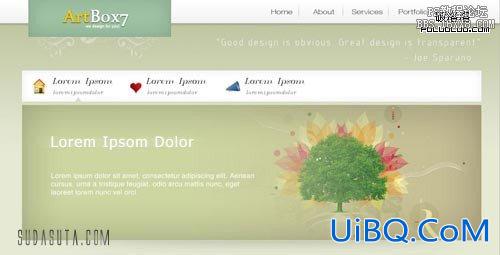
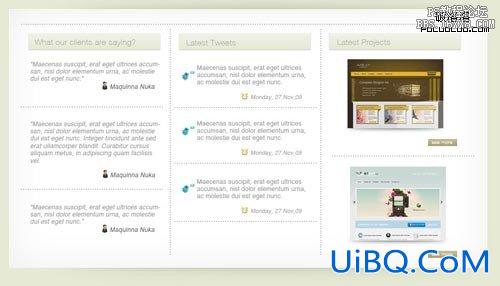
好了,添加更多的矢量图标和文字。这是现在的效果。

好了,主要内容部分也完成了
Step 5 – 创建底部内容
底部内容就很容易完成了。放上logo和一些文字就可以了。
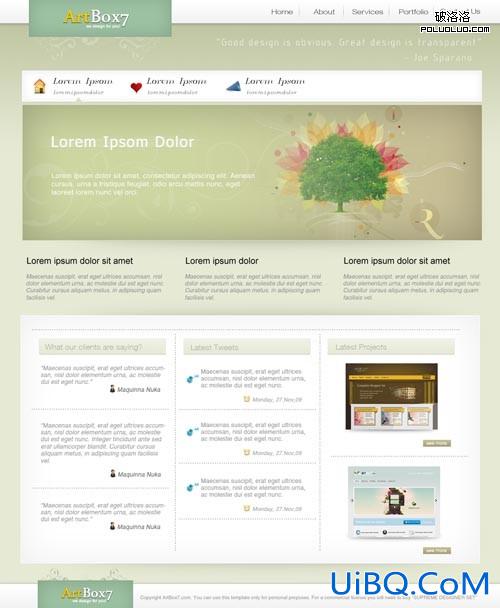
最终的效果图









 加载中,请稍侯......
加载中,请稍侯......
精彩评论