作者::活力盒子 出处:graphicmania.net
在这个教程里,我们将看到如何用Photoshop创建一个漂亮的光点背景。如果你尝试创建或模拟此效果,想象把效果分开或是简单化是一个不错的主意,然后再把这些简单的步骤集合成一个复杂的效果。本教程只是基于两个不同效果的圆形,反复改变它们的不透明度,大小和交叉度来实现最终效果。为了简洁,我把所用到的源文件附在了本教程的结尾处。(本教程虽然简单,但是很有启发—活力盒子注)
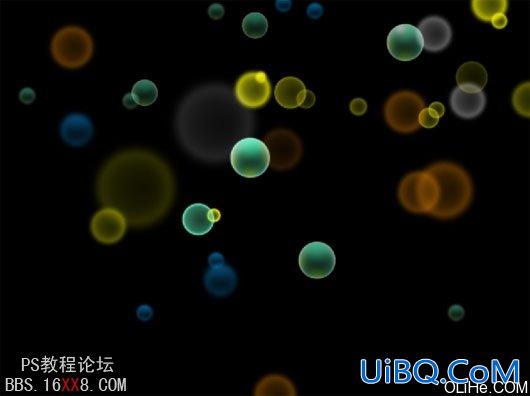
先看看效果图:

建立第一个圆形
在这里,我将创建第一个圆形。首先,使用工具面板上的椭圆工具创建一个简单的圆形。在图层面板中应用如下三个效果。
应用内阴影效果打开内阴影效果,应用下图所示的值。

应用外发光效果打开外发光效果,应用下图所示的值。

应用内发光效果打开内发光效果,应用下图所示的值。

在图层面板中的填充选项上设置填充颜色为#000000。圆形最后的效果应如下图所示。

在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果:
应用内阴影效果打开内阴影效果,应用下图所示的值。

这一步的结果如下图所示:

现在,我将在圆上添加一些光亮: 1.使用选择工具,创建一个圆,50的羽化。 2.用绿色填充选区(#4bcc9d)。 3.移动圆使圆的一半与主圆相交。 4.选择原始的圆形图层(Ctrl + 单击图层略缩图),确保新的圆形层也被选中5.反优艾设计网_PS高级技巧选:去选择>反选(按Ctrl + Shift +I) 6.删除主圆区域以外的部分7.重复上述步骤在底部创建亮点,圆的左侧有如下所示的效果。

建立第二个圆形
在创建完第一个圆之后,我们将创建第二个圆形,这个比第一个更容易。使用椭圆工具创建一个简单的圆形。应用如下效果:
应用外发光效果打开外发光,应用下图所示的值。

应用内发光效果打开内发光,应用下图所示的值。

应用渐变叠加效果打开渐变叠加,应用下图所示的值。

在图层面板中设置填充的不透明度为0,最后的圆看起来应该像下面这样:

重复上述步骤,使用大小和颜色不同的圆,如下图放置它们:

在圆的背景中,我创建了一个很大的羽化圆圈添加一些圆圈的发光效果,应用了径向渐变,最后的效果如下图:

结论上述的Photoshop教程仅仅是一个例子(上面那些数值可以以自己喜好随便设置,主要是让大家了解这个设计过程),让你用少数的元素和工具知道了Photoshop强大的功能。希望大家能够创建更多更好的效果








 加载中,请稍侯......
加载中,请稍侯......
精彩评论