步骤十八
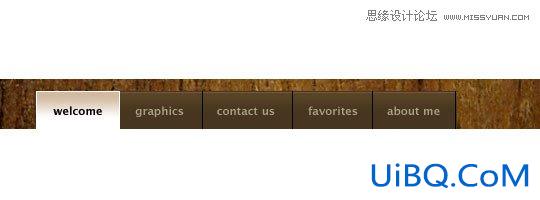
如果你做的正确,那么现在你的菜单应该如下所示。

步骤十九
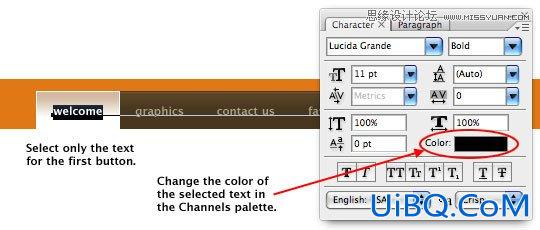
在当前画布上,LittleLines当前按钮上有黑色文本,选择你的文字图层,点击T键激活“文字工具”,选中第一个按钮上的文字,在字符面板上将选中的文字颜色改为黑色。

步骤二十
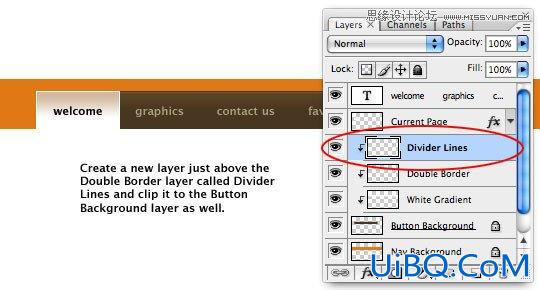
在按钮准备方面,最后一步为在剩余按钮中间添加黑色分隔线。点击“Double Border”图层,然后在它上面新建一个新图层,命名为“Divider Lines”。右击新图层,从菜单中选择“创建剪切蒙版”,为“Divider Lines”图层创建一个剪切蒙版。如下所示,现在已经有三个图层重叠到“Button Background”图层上。

步骤二十一
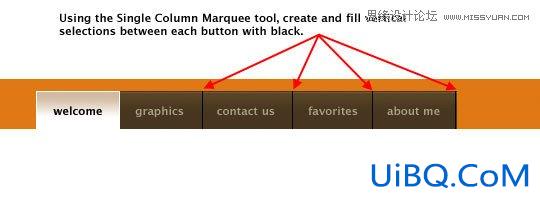
为了创建黑线,按D键将前景色重置为黑色,然后从矩形选框工具的弹出菜单中选择可以生成1像素宽竖直选区“单列选框工具”。
从之前的例子中我们可以看到,这些小的黑色分隔线只放在每个按钮的左边框,所以,在两个按钮之间点击,创建1像素宽的选区,如果位置不合适,按左、右箭头键轻轻移动它,然后按“Alt-Dele优艾设计网_PS技巧教程实例te”键为其填充黑色。重复此操作,直到将所有剩余按钮划分完毕,不要忘记也要在最后一个按钮右边缘画线。做完后按“Ctrl-D”键取消选区。

步骤二十二
对那些想深入了解,为背景添加木质纹理的同学,在这里我也解释一下(因为我知道,如果我不这样做,我会收到50封电子邮件)。
首先,你需要先找到你喜欢的一种木质纹理,我觉得defcon-x 是能找到这种纹理的最好的网站之一,它们拥有很多种高分辨率的木质纹理可供选择。在图片上右击选择复制图片,然后返回到Photoshop文件。
选中“Nav Background”图层(有橙色纹理的那个),按“Ctrl-V”将纹理复制到文件中。这样将会自动产生一个新图层,命名为“Wood”。木质图层现在填充到整个文件中,我们对它进行修剪。像前面那样,在新建的“Wood”图层上右击,在菜单中选择创建剪切蒙版。
(注意:如果你觉得由于高分辨率而不能足够看清木质纹理,可以用自由变换工具将纹理缩小到合适的尺寸。)

步骤二十三
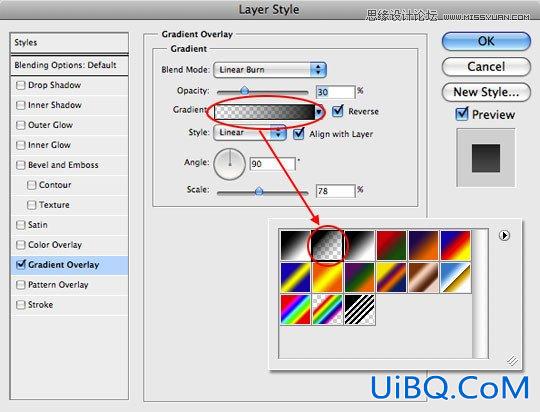
最后一步工作,为“Nav Background”图层添加一个由浅黑色到透明的渐变叠加图层样式。右击“Nav Background”图层,从菜单中选择混合选项,然后设置如下渐变叠加图层样式。

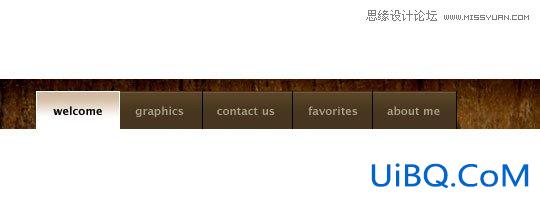
步骤二十四
就这样,你的导航栏完成了。希望你能在这个实例中有所收获!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论